1.前言
- 简介:Konva.js - 适用于桌面/移动端应用的 HTML5 2d canvas 库
- 个人体验:原生的canvas只支持绘制基本的直线,矩形,文字,图片,扇形等,无法支持复杂的图形,移动,动画等,如果要支持更复杂的功能,就得引用相关库来实现,提升开发效率
- 本篇文章只是初步使用,更详细的功能请查阅 官方文档
2.基本说明
- 无论是网页还是游戏引擎,其本质都是节点嵌套,最终组合到一起进行渲染,Konva也一样
- Konva有以下对象Stage(舞台),layers(图层),groups(组),和 shapes(图形)
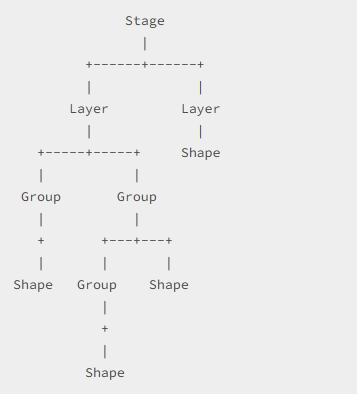
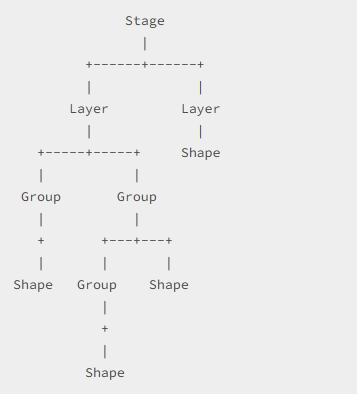
- 节点结构图:groups(组)不是必须的,它可以看作是多个shapes(图形)的一个组合

3.基本使用
- Konva的对象虽然父子结构是固定的,但是对象创建时是彼此独立的,等创建完毕后再添加到对应的父节点即可
<script>
var stage = new Konva.Stage({
container: 'box',
width: 500,
height: 500,
})
var layer = new Konva.Layer()
var circle = new Konva.Circle({
x: stage.width() / 2,
y: stage.height() / 2,
radius: 70,
fill: 'red',
stroke: 'black',
strokeWidth: 4,
})
</script>
<script>
layer.add(circle)
stage.add(layer)
layer.draw()
</script>
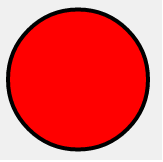
- 渲染结果

3.groups(组)
var group = new Konva.Group({
x: 0,
y: 0,
})
- 将shapes(图形)添加到创建groups(组)中
group.add(circle)
<script>
var stage = new Konva.Stage({
container: 'box',
width: 500,
height: 500,
})
var layer = new Konva.Layer()
var group = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
})
var circle = new Konva.Circle({
x: 0,
y: 0,
radius: 30,
fill: 'red',
})
var circle2 = new Konva.Circle({
x: 50,
y: 50,
radius: 30,
fill: 'blue',
})
group.add(circle)
group.add(circle2)
layer.add(group)
stage.add(layer)
layer.draw()
</script>
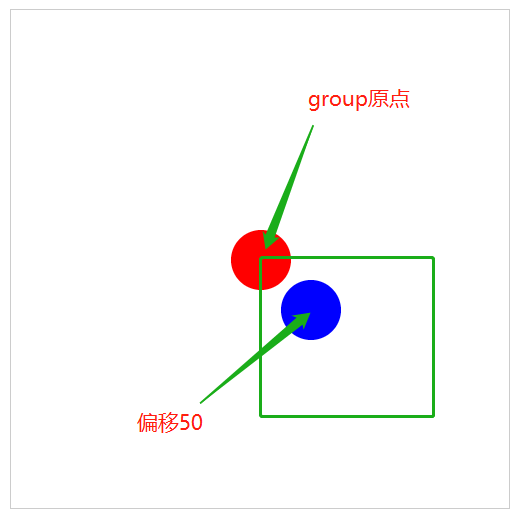
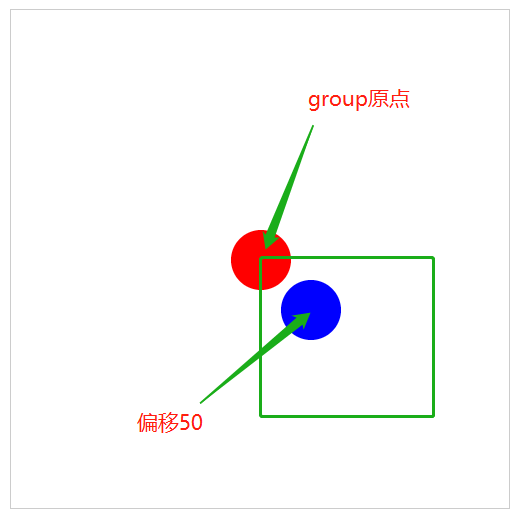
- 关于坐标:shapes(图形) 的坐标是其实就是相对于他们父节点原点的偏移量

4.使用vue渲染
- 可以把Konva的对象Stage(舞台),layers(图层),groups(组),和 shapes(图形) 当成一个个组件进行调用,使用插槽的形式代替add()方法,让代码结构更加直观
- 需要引入对应的插件vue-konva,下载地址
<body>
<div id="app" v-cloak>
<v-stage :config="configKonva">
<v-layer>
<v-circle :config="configCircle"></v-circle>
</v-layer>
</v-stage>
</div>
</body>
<script src="./libs/vue/2.6.14/vue.min.js"></script>
<script src="./libs/konva/konva.min.js"></script>
<script src="./libs/konva/vue-konva.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
configKonva: {
width: 500,
height: 500,
},
configCircle: {
x: 50,
y: 50,
radius: 30,
fill: 'red',
}
}
})
</script>
- 渲染结果:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了