Vue.js 数据绑定
1.标签内容绑定
- 双括号语法:使用 {{}} 将变量包裹起来,vue会将变量的值解析为普通文本,而非 HTML 代码
<div>{{msg}}</div>
<div>{{html}}</div>
data() {
return {
msg:"good day",
html:"<h2>我是h2</h2>"
}
}
渲染结果:

- v-html/v-text指令:相当于对当前标签元素中的innerHTML/innerText属性进行赋值
<div v-text="msg"></div>
<div v-html="html"></div>
data() {
return {
msg:"good day",
html:"<h2>我是h2</h2>"
}
}
渲染结果:

2.标签属性绑定
- 属性值绑定:在标签属性前加上":",即可将属性值当作变量进行解析
<!-- 不使用v-bind -->
<div title="msg">不使用v-bind:</div>
<!-- msg值为good day -->
<div v-bind:title="msg">使用v-bind:</div>
<!-- 简写 -->
<div :title="msg">使用v-bind:简写</div>
渲染结果:
<div title="msg">不使用v-bind:</div>
<div title="good day">使用v-bind:</div>
<div title="good day">使用v-bind:简写</div>
- 属性名绑定:属性名使用变量进行渲染
<body>
<div id="app">
<h2 :[attr]="value">{{msg}}</h2>
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
msg:"Vue.js 2.x",
attr:"title",
value:"我是参数值"
}
},
})
</script>
渲染结果:
<h2 title="我是参数值">Vue.js 2.x</h2>
3.双向数据绑定
- 使用v-model指令将数据与表单元素的值进行双向绑定,表单的初始状态通过其绑定的数据进行控制,同时切换表单的状态时,也会同步更新其绑定的数据
- 对于文本框和文本域,绑定其value属性,同时监听input事件
- 对于单选框和下拉框,绑定其value属性,同时监听change事件
- 对于多选框,通常为其绑定一个数组,选中的多选框的值会被push到数组中
- 实际开发中,不会使用原生的表单元素,通常都是使用UI框架自带的表单,使用方法参见相关文档
- 如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符
- 如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<body>
<div id="app">
<input type="text" v-model.tirm="input" @input="onInput">
<input v-model.number="age" type="number">
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
input:"我是初始值",
age: 20,
}
},
methods:{
onInput(){
console.log(this.input)
}
}
})
</script>
- 自定义组件中的model: v-model其实是v-bind和自定义事件的语法糖,通过v-bind将数据传递给子组件特定的prop,再通过触发特定的自定义事件,将子组件的数据同步给父组件,v-model相关的prop和自定义事件通过model字段进行定义
model:{
prop:"value",//定义v-model的值传递给那个prop属性
event:"input",//定义此事件触发时,自动更新父组件v-model对应的数据
}
4.样式绑定
- 对象语法:用于控制某个类名的添加和移除状态
<body>
<div id="app">
<!-- flag为true 添加active类 -->
<div :class="{'active':flag}">激活</div>
<!-- flag为false 移除active类 -->
<div :class="{'active':flag2}">未激活</div>
</div>
</body>
渲染结果:
<div id="app">
<div class="active">激活</div>
<div class="">未激活</div>
</div>
- 数组语法:用数组形式控制元素的classlist,数组元素可以是常量,也可以是变量
<body>
<div id="app">
<div :class="['box',color]">Vue.js</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data(){
return {
color: 'red',
}
},
})
</script>
渲染结果:
<div id="app">
<div class="box red">Vue.js</div>
</div>
- 内联样式:通过v-bind指令,给style属性绑定一个对象,对象的属性名为样式名,对象的属性值为样式值
<body>
<div id="app">
<div :style="{'color':color,'font-size':size}">Vue.js</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data(){
return {
color: 'red',
size: '18px'
}
},
})
</script>
渲染结果:
<div id="app">
<div style="color: red; font-size: 18px;">Vue.js</div>
</div>
4.元素的显示/隐藏/销毁
- v-if/v-else-if/v-else:指令值为布尔值,为true则对元素进行渲染,为false则销毁该元素
- v-show:控制元素的显示与隐藏,相当于操作display属性
- 注意,v-show 不支持 template 元素
<body>
<div id="app">
<div>
<div v-if="type=='a'">模版A</div>
<div v-else-if="type=='b'">模版B</div>
<div v-else>模版C</div>
</div>
<div>
<div v-show="type=='a'">模版A</div>
<div v-show="type=='b'">模版B</div>
<div v-show="type=='c'">模版C</div>
</div>
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
type: 'c'
}
},
})
</script>
渲染结果:
<div id="app">
<div>
<div>模版C</div>
</div>
<div>
<div style="display: none;">模版A</div>
<div style="display: none;">模版B</div>
<div>模版C</div>
</div>
</div>
5.模版循环
- 通过v-for指令,循环创建多个HTML模版,被循环对象可是是数组,对象,整数
- 不要与v-if进行混用,如有需要可对数组进行过滤操作再进行循环
- 循环整数时,第一个循环项是1
<body>
<div id="app">
<!-- 循环数组 -->
<ul>
<li v-for="(item,index) in list" :key="index">{{item}}</li>
</ul>
<!-- 循环对象 -->
<ul>
<li v-for="(val,key) in obj" :key="key">{{key}}:{{val}}</li>
</ul>
<!-- 循环整数 -->
<ul>
<li v-for="(n,index) in 5" :key="index">{{index}} - {{n}}</li>
</ul>
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
list:[1,2,3,4],
obj:{
name:'张三',age:20
}
}
},
})
</script>
6.v-for中的key
- 看看官方文档是怎么说的
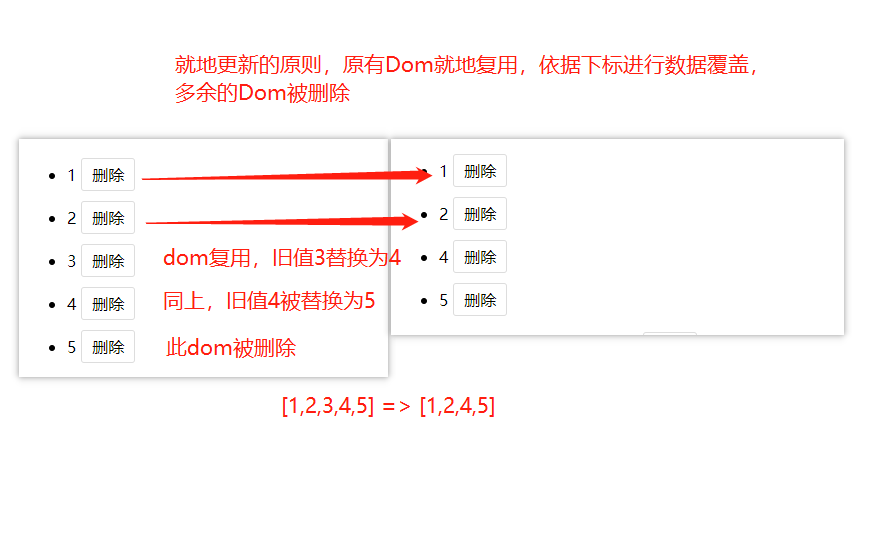
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。
- 如何理解这个“就地更新”
<!-- list = [ 1,2,3,4,5] -->
<ul>
<li v-for="(n,index) in list"style="margin-top:10px;">
<span>{{n}}</span>
<div class="btn" @click="handleDelete(n)">删除</div>
</li>
</ul>

- 一般情况下,这种模式不会有问题,但是也有例外,看看官方文档的说法
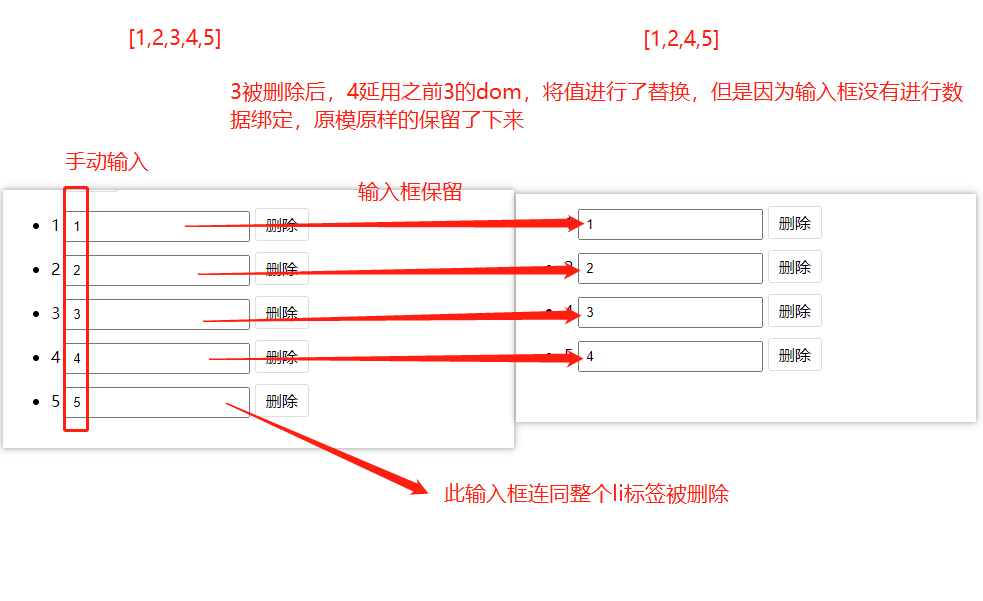
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
- 用实例来验证:相比上面的例子,多出了一个输入框,且这个输入框没有进行数据绑定
<!-- list = [ 1,2,3,4,5] -->
<ul>
<li v-for="(n,index) in list"style="margin-top:10px;">
<span>{{n}}</span>
<input type="text" style="padding:6px;">
<div class="btn" @click="handleDelete(n)">删除</div>
</li>
</ul>

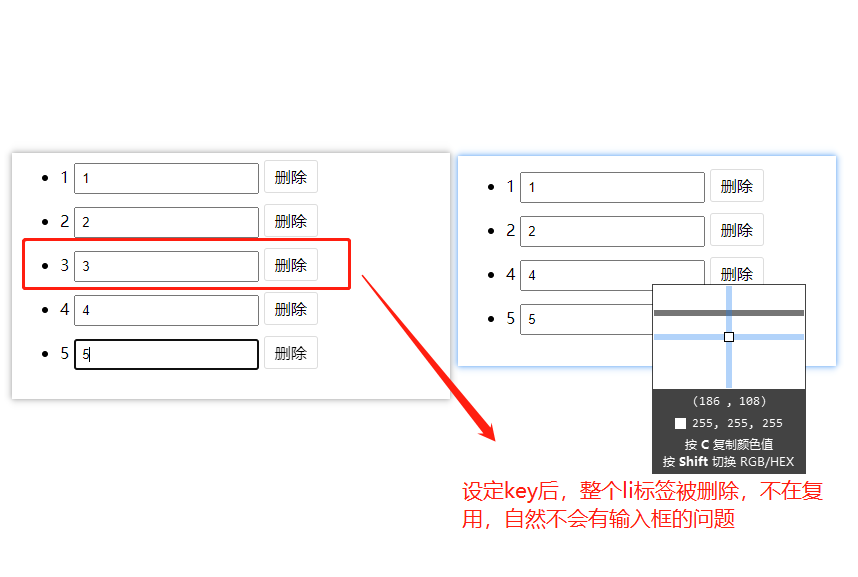
- 如果为其设定了key,则数组发送变动时,不会复用之前的dom,就不会出现上面输入框异常的情形
<!-- list = [ 1,2,3,4,5] -->
<ul>
<li v-for="(n,index) in list" :key="n" style="margin-top:10px;">
<span>{{n}}</span>
<input type="text" style="padding:6px;">
<div class="btn" @click="handleDelete(n)">删除</div>
</li>
</ul>

- 下面的写法是等效的:循环数组用下标为key等于没写
<li v-for="(n,index) in list">
<li v-for="(n,index) in list" :key="index">





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-07-25 Electron(1) - 快速入门