fastadmin-表单使用
1.日期时间
在FastAdmin中的日期时间组件采用的是Bootstrap-datetimepicker插件,官方文档:Bootstrap-datetimepicker官方教程
- 日期时间格式设置:设置 data-date-format 的值,支持Moment.js的格式
{:Form::datetimepicker('startdate', date('Y-m'), ['data-rule'=>'required','data-date-format'=>'YYYY'])}
- 动态设定当前日期时间:使用js或者jq操作Dom
$("input[name='startdate']").attr('value','2016')
2.文件上传
FastAdmin有现成的图片上传组件,直接copy代码修改关键参数即可,如果是上传文件,是无法预览的,此时需要删除预览标签ul,并清空文件类型data-mimetype
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Images')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<!-- 输入框 -->
<input id="c-images" class="form-control" size="50" name="row[images]" type="text">
<div class="input-group-addon no-border no-padding">
<!-- 上传 -->
<span>
<button type="button" id="faupload-images" class="btn btn-danger faupload" data-input-id="c-images"
data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="true"
data-preview-id="p-images"><i class="fa fa-upload"></i> {:__('Upload')}</button>
</span>
<!-- 选择 -->
<span><button type="button" id="fachoose-images" class="btn btn-primary fachoose" data-input-id="c-images"
data-mimetype="image/*" data-multiple="true"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<!-- 表单验证提示 -->
<span class="msg-box n-right" for="c-images"></span>
</div>
<!-- 预览 -->
<ul class="row list-inline faupload-preview" id="p-images" style="margin-left:-5px;"></ul>
</div>
</div>
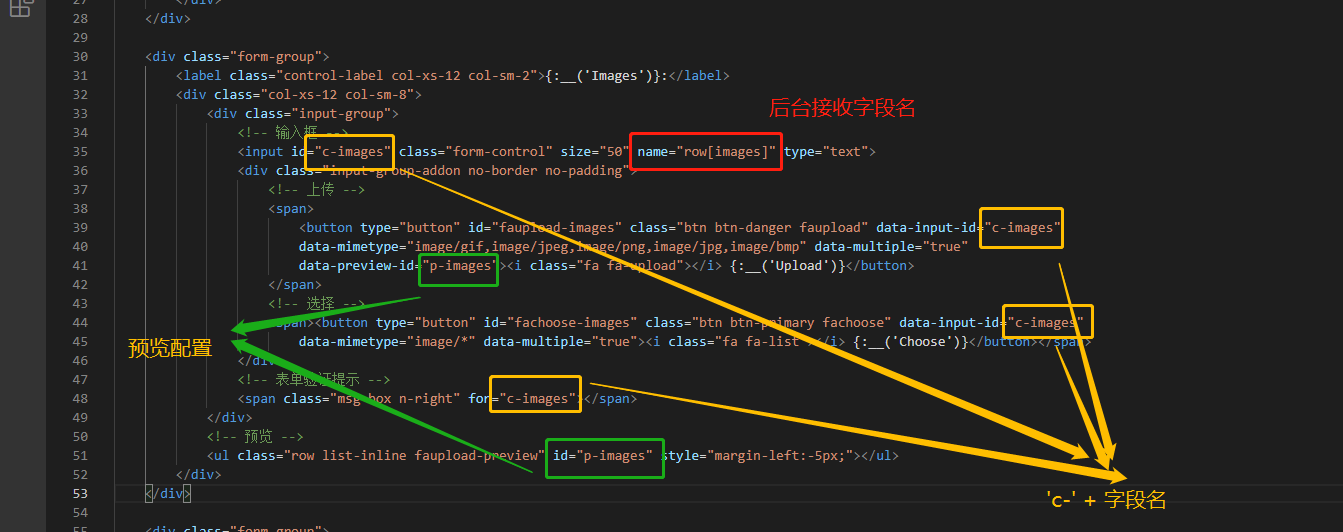
字段截图说明






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了