1.前言
<script src="https://cdn.bootcdn.net/ajax/libs/Sortable/1.14.0/Sortable.js"></script>
- 个人理解:对传入Dom容器的子元素进行事件监听(事件委托),自动完成子元素位置的转换,并提供相关配置项和钩子函数来控制拖拽
2.基本使用
- 插件初始化时,需要传入一个Dom元素
- 初始化完毕后,这个Dom元素的直接子元素就可以被拖拽(例如:你想拖拽li元素,你就应该传入一个ul元素,如果你想拖拽表格行tr,你就应该传入tbody元素)
<body>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>24</td>
</tr>
<tr>
<td>王五</td>
<td>25</td>
</tr>
<tr>
<td>赵六</td>
<td>-</td>
</tr>
</tbody>
</table>
</body>
<script src="./libs/Sortable.js"></script>
<script>
window.onload = function(){
var el = document.querySelector(('.table tbody'))
var sortable = new Sortable(el,{})
}
</script>
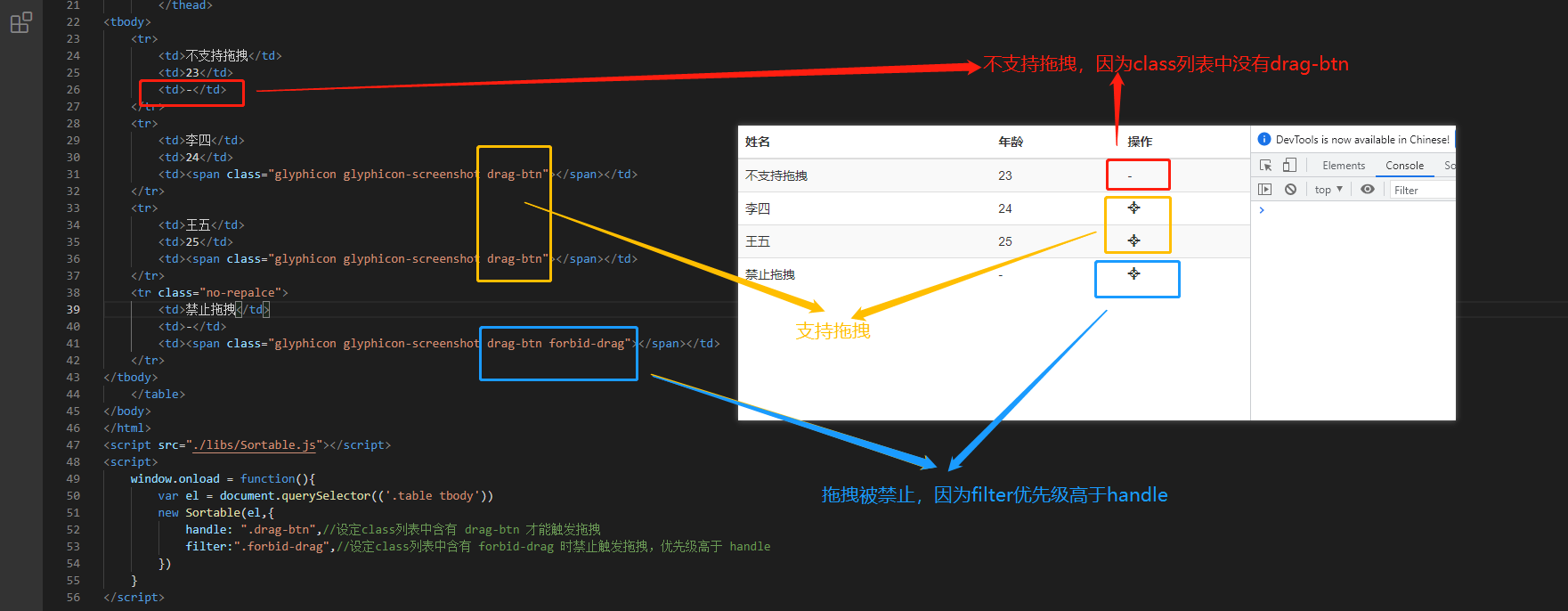
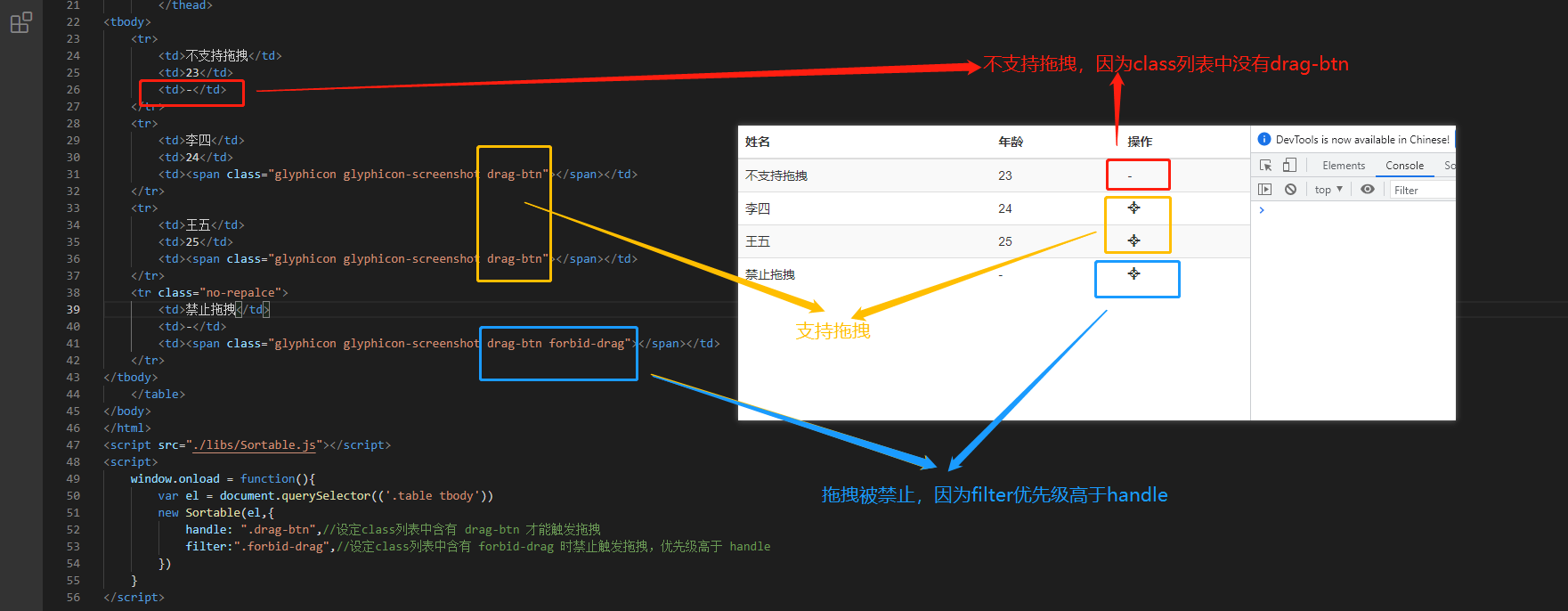
3.触发区域
- 默认情况下,子元素所有的区域都可以触发拖拽,可以使用handle和filter字段来控制哪些元素可以触发拖拽
- handle可以设置样式 cursor: move
| 字段名称 |
数据类型 |
说明 |
| handle |
string |
通过设定元素选择器,来指定哪些元素可以触发拖拽 |
| filter |
string |
通过设定元素选择器,来指定哪些元素不可以触发拖拽,优先级高于handle |

4.实例方法
| 方法名 |
参数 |
说明 |
| destroy |
无 |
销毁实例,意味着无法再进行拖拽操作 |
| option |
(name,value) |
刷新option配置 |
var el = document.querySelector(('.table tbody'))
var instance = new Sortable(el, {})
instance.destroy()
instance.option('disabled', true)
instance.option('disabled', false)
5.实际运用
- Sortable.js初始化时,要确保传入的Dom能够读取到
- Sortable.js在进行事件监听时,使用的是事件委托,所以如果传入的el元素未发生改变,则无需再次进行初始化
- 拖拽完毕后,Sortable.js更新了视图,但是Vue中的数据并没有同步,需要在onEnd()回调中对数据进行排序处理
- 一般而言,在对Vue的数据进行排序处理时,不要让其触发视图更新(Sortable.js已经更新过视图,没必要重复更新)
<body>
<div id="app">
<div class="inner-box" v-cloak>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="index">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td><span class="glyphicon glyphicon-screenshot drag-btn"></span></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
list: [
{ name: "张三", age: 23, can_replace: true }, { name: "李四", age: 24, can_replace: true },
{ name: "王五", age: 25, can_replace: true }, { name: "此行禁止被替换", age: "-", can_replace: false }
],
sortable: null,
},
mounted() {
var that = this
var el = document.querySelector(('.table tbody'))
this.sortable = new Sortable(el, {
handle: ".drag-btn",
onStart: function (evt) {
},
onMove: function (evt) {
},
onEnd: function ({ oldIndex, newIndex }) {
var oldItem = that.list[oldIndex]
var newItem = that.list[newIndex]
that.list[oldIndex] = newItem
that.list[newIndex] = oldItem
},
})
},
methods: {
setList() {
this.list = [
{ name: "张三2", age: 23, can_replace: true }, { name: "李四2", age: 24, can_replace: true },
{ name: "王五2", age: 25, can_replace: true }, { name: "此行禁止被替换2", age: "-", can_replace: false },
{ name: "百度水电费", age: "-", can_replace: false }
]
},
}
})
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-01-03 ECharts 标题组件
2021-01-03 Echarts 基本使用