Electron(1) - 快速入门
1.前言
本节主要讲述Electron的环境搭建以及如何快速创建一个应用,官方文档
2.环境搭建
- 安装node.js
- 创建项目目录,初始化配置文件
//进入项目目录 并在此目录打开cmd窗口 执行以下代码
npm init
//按照后续的提示 填写项目名称,作者等信息
- 定义npm脚本命令和入口js文件:在scripts节点中配置start属性,将来可使用 npm start/npm run start 命令启动项目,在main节点中配置程序的入口js文件名称
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "demo",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "MIT",
"devDependencies": {
"electron": "^13.1.7"
}
}
- npm下载安装Electron:npm下载electron的过程中会从github中下载一个包,由于github访问速度慢,可以先切换其镜像地址
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
npm install --save-dev electron
- 快速安装:由于连接npm服务器比较慢,可以使用https://npm.taobao.org/mirrors/electron/1.4.3/electron-v1.4.3-win32-x64.zip 进行下载,下载后将其放到C:\Users\当前用户名.electron目录下,再执行npm install -g electron命令即可
3.HTML文件编写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
<!-- 引入页面js -->
<script src="./index.js"></script>
</head>
<body>
<h1 id="title">Hello World!</h1>
<!-- 以下的元素都定义id 方便js操作dom -->
<h3>
preload run time = <span id="preload-time"></span>
</h3>
<h3>
prenderer.js run time = <span id="renderer-time"></span>
</h3>
<h3>
We are using Node.js <span id="node-version"></span>
</h3>
<h3>
Chromium <span id="chrome-version"></span>
</h3>
<h3>
and Electron <span id="electron-version"></span>
</h3>
</body>
</html>
4.入口文件编写
//main.js
//引入 app和BrowserWindow 模块
const { app, BrowserWindow } = require('electron')
//引入 path 模块
const path = require('path')
//程序入口
app.whenReady().then(() => {
//程序就绪后 调用方法
createWindow()
})
//事件监听 关闭所有窗口时退出应用 (Windows & Linux)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
//封装创建窗口的函数
function createWindow () {
//创建新窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'), //引入预加载的js
}
})
//事件监听 如果没有窗口打开则打开一个窗口 (macOS)
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
//加载页面
win.loadFile('index.html')
//打开控制台 快捷键ctrl + shfit + i
//win.webContents.openDevTools()
}
5.预加载js文件
预加载脚本与渲染器共享同一个全局 Window,因此在预加载脚本中既可以访问页面,操作Dom,还能访问原生的接口,此外,他还可以通过给window对象挂载原生的接口,使得渲染器(页面)就中就能直接调用原生接口
,但是为了安全考虑,需要使用contextBridge 模块来安全地实现交互,不得直接对window进行赋值
//引入contextBridge模块
const { contextBridge } = require('electron')
//挂载数据到window中
contextBridge.exposeInMainWorld('title', '我是preload设定的标题')
在页面js中接收此字段进行渲染
<body>
<div id="app">
<div class="inner-box">
<h2>{{title}}</h2>
</div>
</div>
</body>
</html>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.min.js"></script>
<script>
var title = window.title
new Vue({
el:"#app",
data:{
title:title
}
})
</script>
6.主进程与渲染进程进行交互
- 主进程基于node.js运行,可以调用浏览器之外的接口
- 渲染进程基于浏览器运行,可控制页面的渲染
6.启动项目
在项目目录中打开cmd命令,执行以下命令
npm start
执行结果:

7.自动刷新
electron-reloader这个插件的功能就像他的名字"reloader",当代码发生变动时自动刷新程序,在开发阶段十分有必要
- 安装插件
npm i electron-reloader -S
- 在主进程中引入插件
//main.js
const reloader = require('electron-reloader')
reloader(module)
8.打包
这里使用electron-packager进行打包
(1)下载安装最新版本的electron-packager,并添加到项目中
npm install --save-dev electron-packager
(2)查看打包命令:推荐进npm官网查看最新文档(其他论坛的帖子教程针对的可能是老版electron-packager,不适用最新的版本)当前版本的打包命令为:
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
| 命令 | 含义 | 例子 |
|---|---|---|
| sourcedir | 输出目录 | 建议使用 "." 代表在当前目录输出 |
| appname | 应该名称 | 随意设置,例如 myapp |
| platform | 平台 | window设置为"win32" |
| arch | 32位?64位? | 设置为"x86" |
完整命令
electron-packager . myapp --platform=win32 --arch=x64
(3)设置脚本命令:定义npm脚本命令,方便直接调用这一段长命令 (packager字段),app版本和electron视实际情况填写
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"packager": "electron-packager . myapp --platform=win32 --arch=x64 --app-version=1.0.0 --electron-version=13.1.7 --icon=ponyiiot.ico"
},
"author": "",
"license": "MIT",
"devDependencies": {
"@electron-forge/cli": "^6.0.0-beta.59",
"electron": "^13.1.7",
"electron-packager": "^15.3.0"
}
}
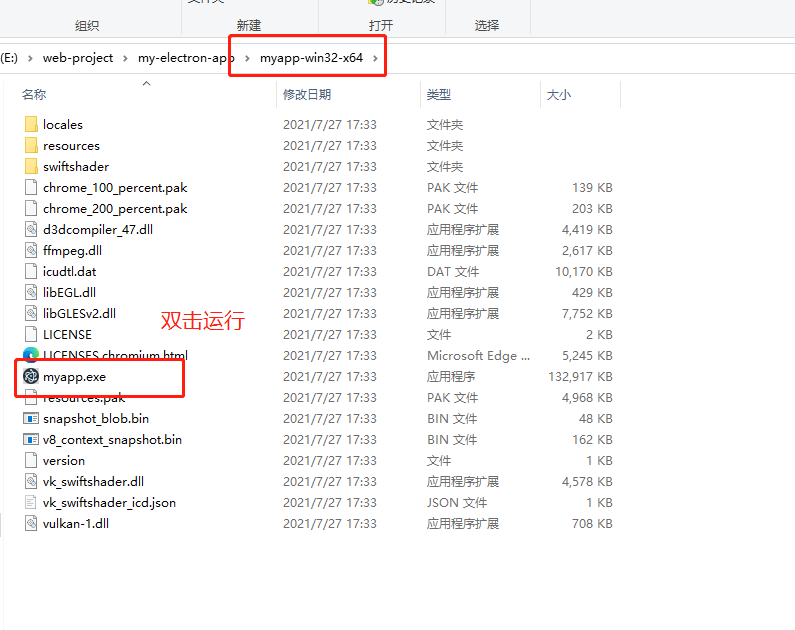
(4)进行打包
npm run packager
执行成功后,会在当前目录生成一个myapp-win32-x64文件夹





 浙公网安备 33010602011771号
浙公网安备 33010602011771号