Echarts 提示组件
1.开启指示器
- 默认情况下,指示器是关闭状态,如果需要开启,直接配置tooltip字段即可
var option = {
tooltip:{},
}
2.指示器的触发类型
- 触发类型的字段为trigger,可选值如下
| 可选值 | 说明 |
|---|---|
| 'item' | 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用 |
| 'axis' | 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 |
| 'none' | 什么都不触发 |
- 实际使用过程中,这个字段无需手动指定,图表会自动匹配当前的图表类型
3.设定指示器的模式
- 指示器的模式分为4种,通过tooltip.axisPointer.type进行配置
| 类型 | 说明 |
|---|---|
| 'none' | 无指示器,默认 |
| 'line' | 直线指示器,适用于折线图 |
| 'shadow' | 阴影指示器,适用于柱形图 |
| 'cross' | 十字准星指示器 |
- 指示器的模式一般用在坐标轴图表中,饼图这种图表一般不需要,如图:
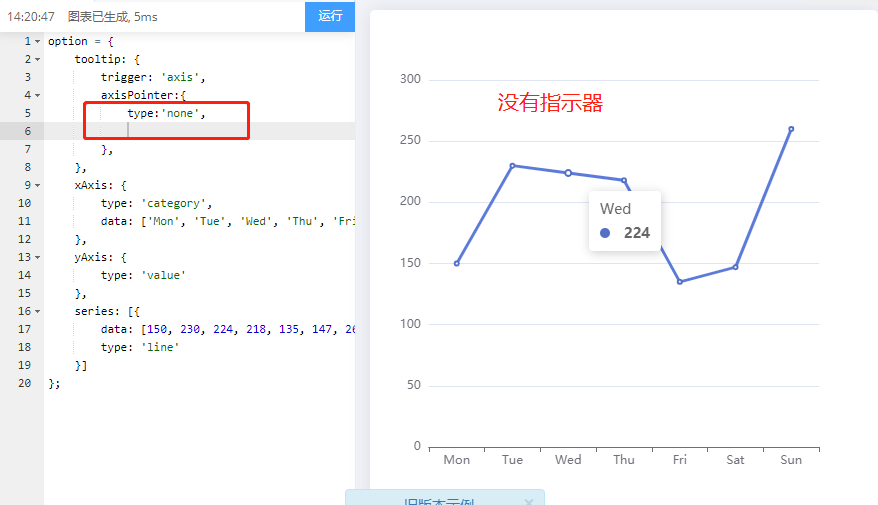
(1)none:没有指示器

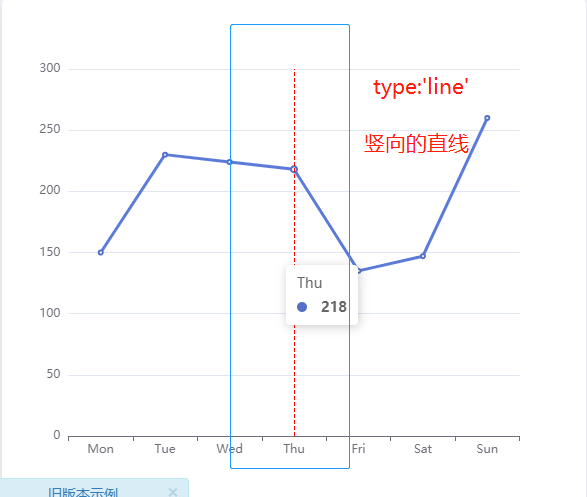
(2)line:直线指示器,线条的样式通过tooltip.axisPointer.lineStyle进行配置

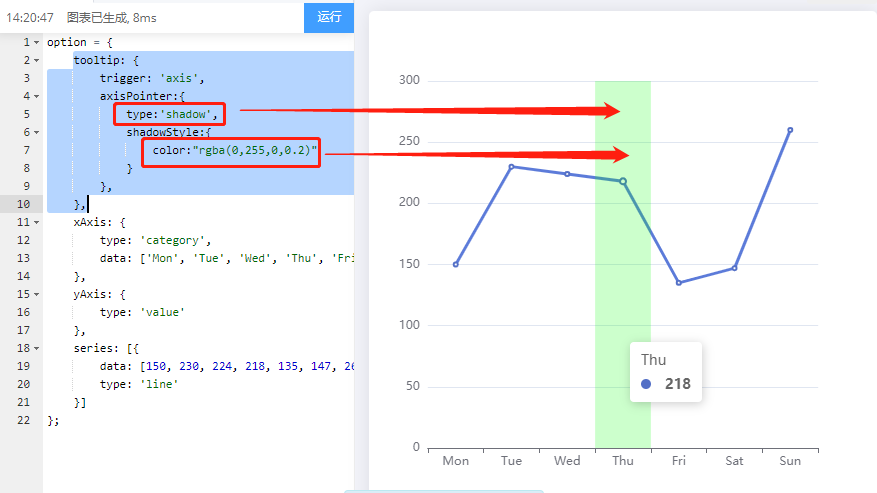
(3)'shadow':阴影指示器,阴影的样式通过tooltip.axisPointer.shadowStyle进行配置

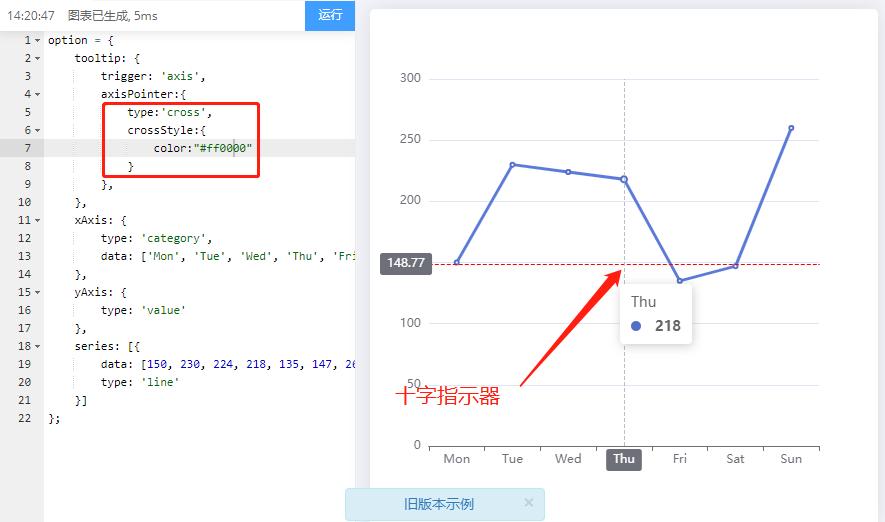
(4)'cross':十字准星指示器,能看到当前位置对应的X轴和Y轴的位置,准星的样式通过tooltip.axisPointer.crossStyle进行配置

4.文本值格式化(从 v5.3.0 开始支持)
- valueFormatter:tooltip 中数值显示部分的格式化回调函数,但是不能针对特定的系列做处理,如果有双Y轴时不适用
valueFormatter: function(value){
return value + '%'
}
5.封装提示组件
默认的提示组件一般预先设定好了一定的格式,例如数据颜色,数据名称和值等等,如图:

如果想要个样式一样,但是数据可以自定义的组件,就需要进行封装,封装需要做到以下两点:
- 布局:每行分为3个元素,分为左中右3列,左侧圆点,中间系列名称,右侧数值,此外还有颜色,间距等等
- 数据:数据需要动态获取,包括系列名称,当前数值,当前颜色,当前X轴的值
CSS代码如下:
<style>
.tooltip-title{
font-size:14px;
}
.tooltip-item{
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
padding:0;
}
.tooltip-item .tooltip-round{
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 10px;
height: 10px;
border-radius: 50%;
content: "";
/* background-color: #fff; */
}
.tooltip-item .tooltip-left{
margin:0 20px 0 15px;
font-size: 12px;
}
.tooltip-item .tooltip-right{
font-size: 12px;
color: black;
font-weight: bold;
}
</style>
js代码;
setToolTip(params){
//当前分类名称
var html = `<div class="tooltip-title">${params[0].axisValue}</div>`
for(var i=1;i<params.length;i++){
//数据名称
var name = params[i].seriesName
//颜色
var color = params[i].color
//数值
var value = params[i].value
//特定的数值转换(可选)
if(name.includes('率')){
value += '%'
}
html += (`<div class="tooltip-item"><span class="tooltip-round" style="background-color: ${color};"></span><span class="tooltip-left">${name}</span><span class="tooltip-right">${value}</span></div>`)
}
//包裹一层外容器
html = `<div class="tooltip-box">${html}</div>`
return html
}
调用:
tooltip:{
trigger:"axis",
formatter:function(params){
//this=>window that=vm
return that.setToolTip(params)
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了