uni-app 坑
1.fixed定位
- 在H5中,tabbar,顶部导航栏,系统状态栏(手机信号,电量显示等)包含在内容区,H5在定位时,需要算上这些高度(如果页面中存在这个元素的话)
- 解决办法:使用条件编译,针对不同的平台设定不同的top值
position: fixed;
top:var(--window-top);
/* #ifdef MP-WEIXIN || APP-PLUS */
top:0;
/* #endif */
2.引入阿里巴巴图标库的字体显示异常
在引入阿里巴巴图标库后,打包成app有可能造成以下效果:

解决办法:引入字体文件是添加https前缀
@font-face {
font-family: "iconfont"; /* Project id 2271765 */
src: url('https://at.alicdn.com/t/font_2271765_8z0uelhyxja.woff2?t=1620961638438') format('woff2'),
url('https://at.alicdn.com/t/font_2271765_8z0uelhyxja.woff?t=1620961638438') format('woff'),
url('https://at.alicdn.com/t/font_2271765_8z0uelhyxja.ttf?t=1620961638438') format('truetype');
}
详见官方文档说明uniapp字体图标
3.指令
- 在H5平台 使用 v-for 循环整数时和其他平台存在差异,如 v-for="(n, index) in 10" 中,在H5平台 n 从 1 开始,其他平台 n 从 0 开始,可使用第二个参数 index 来保持一致(index从0开始)
- 在小程序平台中v-show指令无效,建议统一使用v-if
4.组件参数
- 在小程序平台中,组件参数不得直接传递数组长度,否则无法检测其更新,建议使用计算属性(后期已修复)
- 在小程序平台中,组件参数传递一个引用类型的数据时(对象,数组)时,是深拷贝了一份,而H5和app平台的数据源和接收者指向同一个数据,所以不能直接对prop进行修改
- 在小程序平台中,封装自定义组件的v-model时,在小程序中务必使用value和input
model:{
prop:'value',
event:"input"
},
4.页面背景色和高度
- page标签是应用的根标签,H5平台,page标签会被编译成uni-page-body标签,而其他页面都是page标签或者uni-page-body标签的直接子元素
- page标签高度默认自适应,可以在公共样式中为其设定高度100%和默认的背景色
- 如果页面需要设定其他的背景色,可以在页面根标签中设定
//common.css 默认背景色
page{
height: 100%;
background-color: #f8f8f8;
}
//自定义页面背景色
<style scoped>
.page-wrap{
min-height: 100%;
background-color: $uni-bg-color-grey;
}
</style>
5.页面定时器要及时清除
- 当页面卸载,或者隐藏之后,需要清除页面内的定时器
//监听页面隐藏
onHide(){
//清除定时器
clearTimeout(this.timer)
},
onUnload(){
//清除定时器
clearTimeout(this.timer)
},
6.空值渲染
- 在小程序平台中,null和undefine渲染到模版中,会将其渲染成null
- 以上规则会不固定,会随着版本升级反复横跳,建议自行用过滤器处理
7.getApp()
- H5和App平台获取的是Vue实例,能调用vuex,还能访问Vue的原型链
- 小程序平台获如果要访问vuex和Vue的原型链,需要getApp().$vm
8.样式穿透
- 样式穿透只能在页面中使用,在组件中无效
9.上传图片
- 再上传图片时,uni.uploadFile()的name参数需要固定为file 其他参数在小程序中会失败
//开启选择图片功能
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'], //从相册选择或者相机拍照
success: function (res) {
//res.tempFilePaths blob格式的图片列表 可通过地址直接访问
//res.tempFiles 文件列表 通过FormData()读取
//console.log(res.tempFilePaths)
//var formData = new FormData()
//formData.append('img_title',res.tempFiles[0])
//展示loading状态
uni.showLoading({
title: '上传中'
})
//上传图片
uni.uploadFile({
url: getApp().globalData.baseUrl + '/api/inspect/uploadimg', //服务器路径
filePath: res.tempFilePaths[0],//要上传的图片路径
name: "file",//使用固定的参数file 其他参数在小程序中会失败 2022-05-10 zhoulianli
success: (uploadFileRes) => {
var upload_res = JSON.parse(uploadFileRes.data)
console.log(' upload_res', upload_res)
//如果上传成功
if(upload_res.code == 1){
//保存服务器返回的图片地址
that.img_url = upload_res.data
//切换按钮状态
that.status = "success"
//触发父组件的 uploadSuccess 事件 返回图片地址和自定义name
that.$emit('uploadSuccess',{
img_url: upload_res.data,
name: that.name,
params: that.params
})
}
},
complete:()=>{
uni.hideLoading()
}
})
},
})
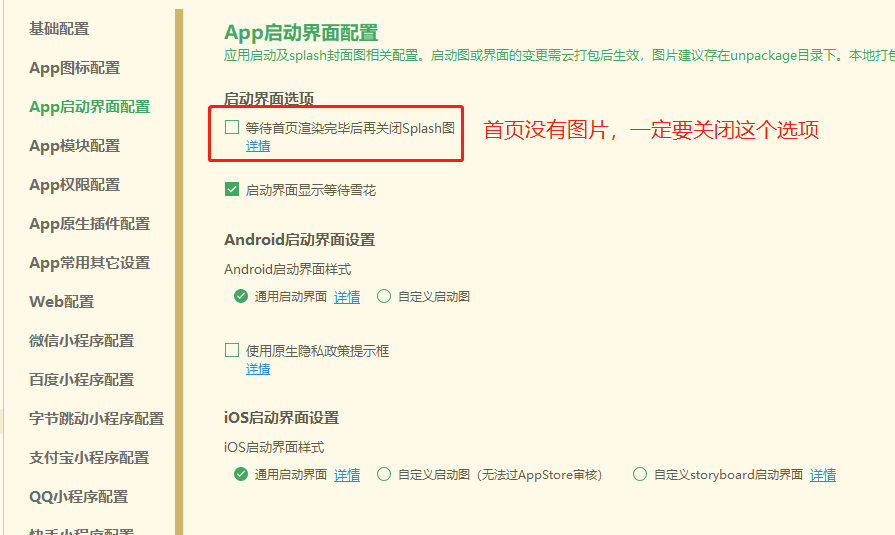
10.启动过慢
- 首页如果不存在图片,则一定要关闭下面的选项
- 这里官方的文档个人认为存在问题,官方说法是:等待首页渲染完毕后再关闭Splash图,实质指的是图片,因为只有远程图片才会存在加载耗时的问题

11.条件渲染嵌套
- v-show指令多级嵌套后,在微信小程序下,除最外层以外的v-show指令无效





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了