Echarts 图例组件
1.图例组件的基本介绍
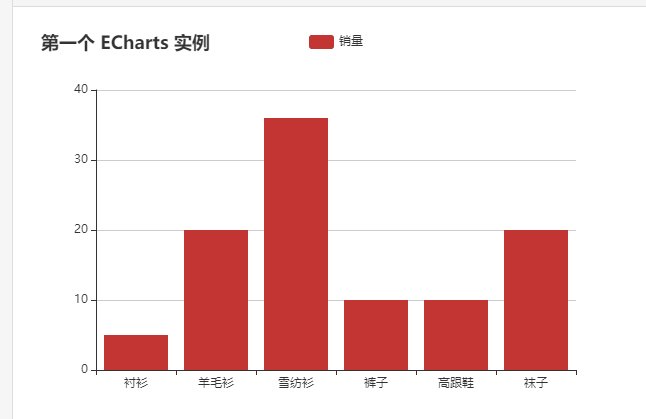
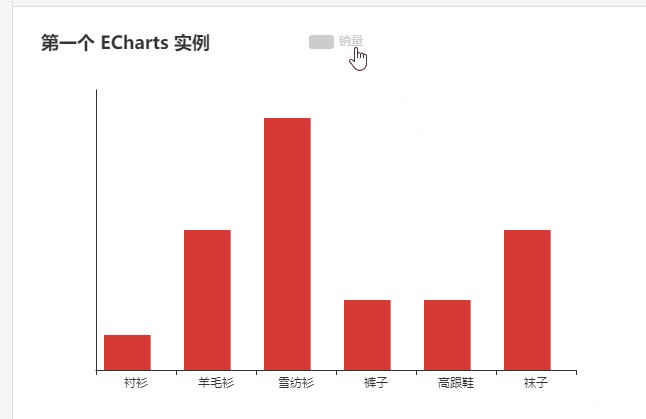
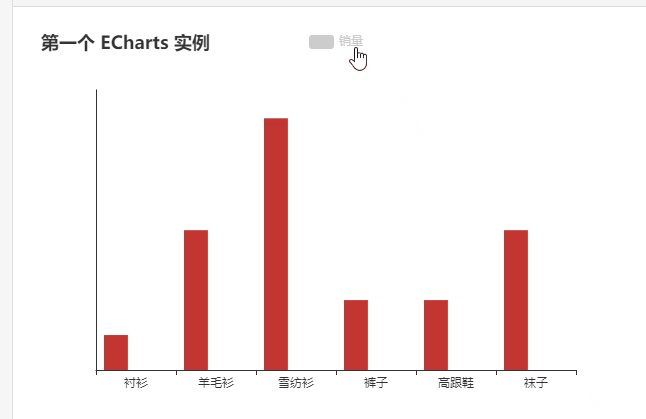
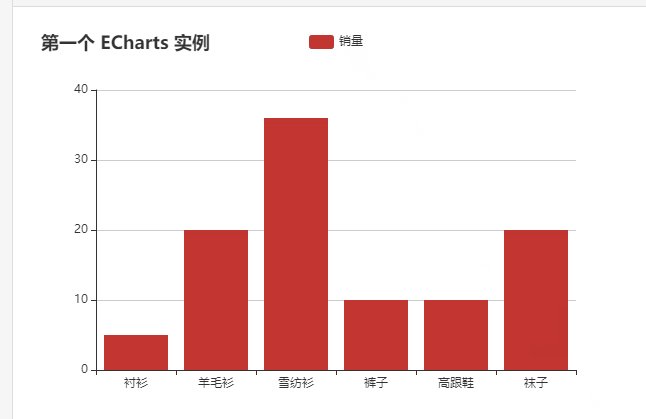
图例组件legend展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。

2.开启图例组件
- 开启图例组件默认时关闭状态,通过配置legend字段后开启此功能
var option = {
legend: {
},
}
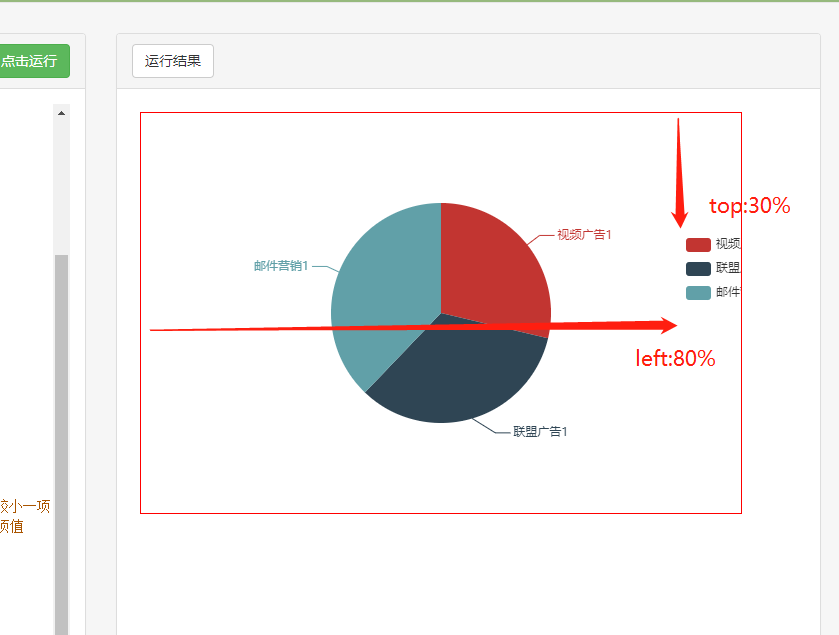
3.图例的位置
- 通过配置下面字段,可以控制图例组件的位置
| 属性 | 说明 |
|---|---|
| left | 图例组件离容器左侧的距离 |
| top | 图例组件离容器上侧的距离 |
| right | 图例组件离容器右侧的距离 |
| bottom | 图例组件离容器下侧的距离 |
legend:{
data:['视频广告1','联盟广告1','邮件营销1'],
left: '80%',
top: '30%',
}

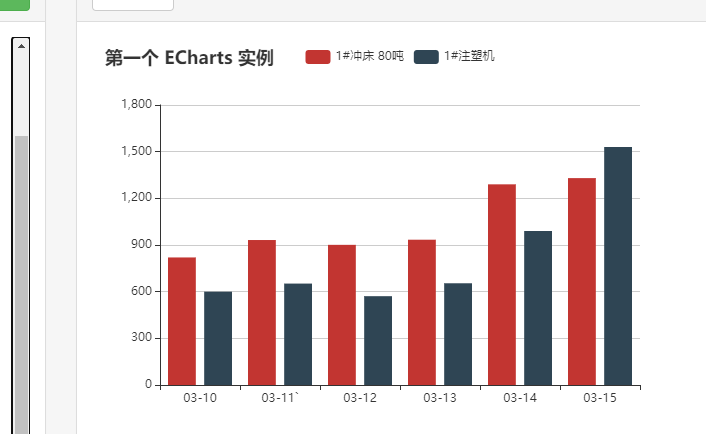
3.图例组件的数据
- 开启图例组件的前提的是series中的数据项必须有name属性:图例组件通过series中数据项的name属性进行关联,如果数据项没有name属性,那么将无法通过图例组件控制这个数据项的展示与隐藏
- 图例组件的按钮数量与legend.data字段的值(数组长度)相关,data中有多少个数据,就生成多少个按钮(可以以此来精确控制展示那个按钮,但是没什么意义,因为其对应的图表项还是会展示)
- legend.data字段的值默认为series中的数据项中name属性的集合,以下写法是等价的
legend: {
},
series: [{
name: '1#冲床 80吨',
data: [820, 932, 901, 934, 1290, 1330],
type: 'bar'
},
{
name: '1#注塑机',
data: [600, 652, 571, 654, 990, 1530],
type: 'bar'
}]
legend: {
data: ['1#冲床 80吨', '1#注塑机']
},
series: [{
name: '1#冲床 80吨',
data: [820, 932, 901, 934, 1290, 1330],
type: 'bar'
},
{
name: '1#注塑机',
data: [600, 652, 571, 654, 990, 1530],
type: 'bar'
}]

4.图例组件的样式
- 样式非两种,正常展示时的样式和关闭时的样式
legend: {
textStyle:{
color: "rgba(255,255,255,0.8)"
},//正常状态的文本样式
itemStyle:{
},//正常状态的按钮样式
inactiveColor:"rgba(255,255,255,0.3)",//图例关闭时的颜色
},
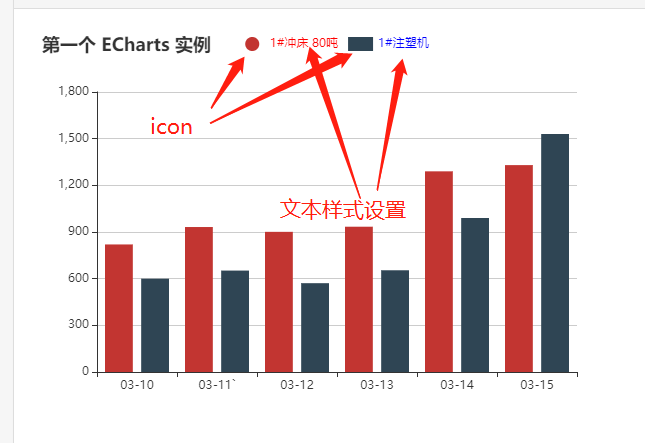
5.单独配置某个图例项
- legend.data数组的元素的值默认情况是字符串,如果需要可以将其扩展成一个对象,依次拓展出更多的配置功能,例如图标种类,文本样式
legend: {
data: [
{
name: '1#冲床 80吨',//对应series中的name
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
},
itemStyle:{},//按钮样式
},{
name: '1#注塑机',//对应series中的name
// 强制设置图形为方。
icon: 'rect',
// 设置文本为蓝色
textStyle: {
color: 'blue'
}
}
]
},

6.多坐标系
- 一般情况下legend字段的值是一个对象,表示当前只有一个图例组件
- 如果当前图表有多个坐标系,或者有多个饼图这种,此时需要将legend配置成一个数组,每个数组元素对应一个坐标系或者饼图
legend: [
{
icon: 'circle',
left: '65%',
top: '25%',
data: ['A','B'],
},
{
icon: 'circle',
left: '25%',
top: '70%',
data: ['C','D']
}
],
series:[
{
type:"pie"
data:[{name:A,value:1},{name:B,value:2}]
},
{
type:"pie"
data:[{name:C,value:1},{name:D,value:2}]
}
]
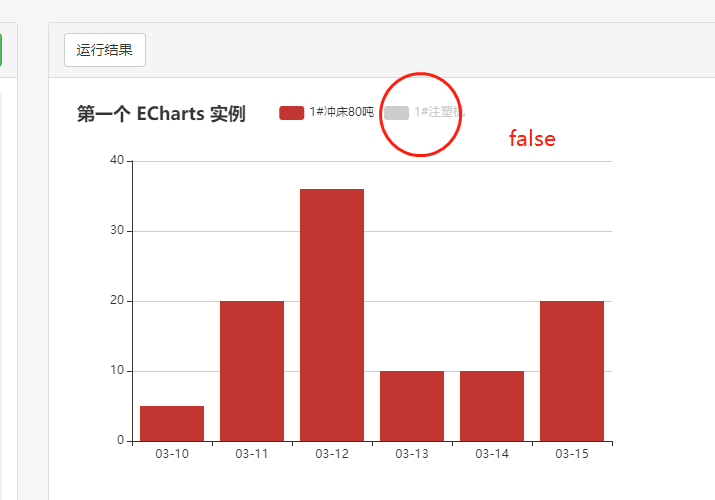
7.配置图例以及相关数据的展示状态
- 默认情况下,会显示所有的图例,如果想隐藏某些系列的数据,可以使用selected字段进行配置
legend: {
data: ['1#冲床80吨', '1#注塑机'],
selected: {
'1#冲床80吨': true,
'1#注塑机': false
}
}

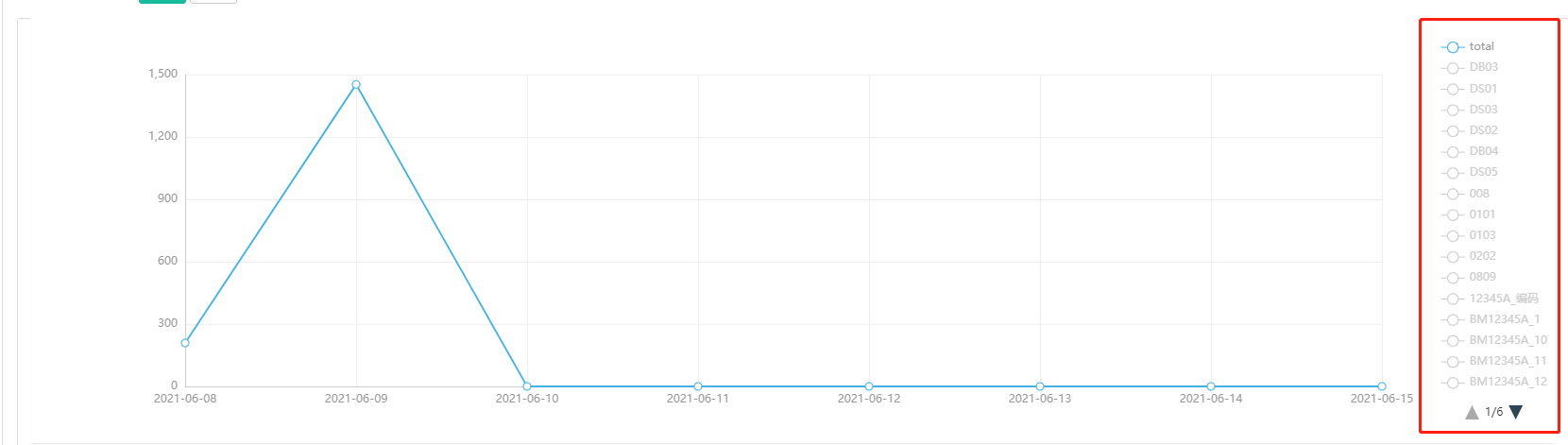
8.图例过多,分页展示
- 将type属性设置为scroll即可,滚动方向由orient属性设置
legend:{
type: 'scroll',
orient: 'vertical',//horizontal水平滚动 vertical垂直滚动
right: 20,
top: 20,
bottom: 20,
selected: selectedData
},

9.legend组件的高度
- 分页展示图例时,要么横向滚动(单行),要么垂直滚动(单列),如果想要多行自适应高度,需要在渲染前获取其所需的高度,并渲染到echarts容器中
- 在此逻辑下,echarts容器的高度分为3个部分:网格区域(网格区域的位移需要动态设定),x轴文本区域(可能有旋转,高度大概60),legend高度,其中网格高度和x轴文本高度是固定的
- 此需求下echarts容器的高度是动态的,如果是第一次渲染,则等待echarts容器高度渲染完成后再进行初始化,如果是第二次渲染,则调用resize()方法自适应新的高度
调用顺序
//1.要渲染的数据进行格式转换
//2.计算legend高度,并将新高度渲染到echarts容器中
//3.等到新高度渲染完毕,准备option进行渲染
//初始化echart
if(!this.echarts_instance){
this.echarts_instance = echarts.init(document.querySelector('#echarts'))
}else{
//刷新高度
this.echarts_instance.resize()
}
var option = {}
this.echarts_instance.setOption(option)
代码
//模拟legend高度
getLegendHeight(name_list,config = {}){
//参数初始化
var width = config.width? config.width : document.body.clientWidth
var itemGap = config.itemGap? config.itemGap : 10
var itemWidth = config.itemWidth? config.itemWidth : 25
var itemHeight = config.itemHeight? config.itemHeight : 14
var padding = config.padding? config.padding : 5
var fontSize = config.fontSize? config.fontSize : 12
//创建元素 装载所有图例的容器
var legend_box = document.createElement('div')
//设定容器宽度(echarts容器的宽度)
legend_box.style.width = width + 'px'
//遍历图例名称,模拟生成图例元素
name_list.forEach(name=>{
//图例项容器
var legend_item = document.createElement('div')
legend_item.style.display = 'inline-block'
legend_item.style['margin-right'] = itemGap + 'px'
//图标元素
var icon_item = document.createElement('span')
icon_item.style.display = 'inline-block'
icon_item.style.width = (itemWidth + padding*2) + 'px'
icon_item.style.height = (itemHeight + padding*2) + 'px'
//名称容器
var name_item = document.createElement('span')
name_item.innerHTML = name
name_item.style.fontSize = fontSize + 'px'
//添加到图例容器中
legend_box.appendChild(icon_item)
legend_box.appendChild(name_item)
})
//插入到页面中
document.body.appendChild(legend_box)
//保存高度
var legend_height = legend_box.clientHeight
//从页面中移除
document.body.removeChild(legend_box)
//返回数据
return legend_height
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了