Echarts 基本使用
1.Echarts简介
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 包含了以下特性:
(1)丰富的可视化类型: 常规的折线图、柱状图、散点图、饼图、K线图、仪表盘。
(2)移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等
(3)动态数据: 数据的改变驱动图表展现的改变。
2.基本使用
Echarts基本使用需要4个步骤:
(1)引入插件
<script src="./lib/echarts.js"></script>
(2)准备一个具有宽高的DOM容器
<div id="charts" style="width: 600px;height:400px;"></div>
(3)待页面加载完毕后,执行初始化操作,并传入准备好的DOM容器
var charts = echarts.init(document.querySelector('#charts'))
(4)准备好配置对象,传入配置对象生成图表
var option = {}
charts.setOption(option)
3.Echarts的基本配置
一个最简单的图表(以折线图或者直方图为例)至少需要2组数据,X轴和Y轴各需要一组数据。
X轴数据的配置在xAxis节点的data中,而Y轴数据则配置在series节点中(并非yAxis,实际上Y轴的数据才是我们的重点,所以单独建一个series节点专门存放)
数据存放在series节点的data属性中,只有数据还不够,还需要指明该数组展示为什么类型的图表,所以最简单的图表,至少需要配置4个节点:
xAxis.data : X轴的数据,一般是时间或者种类名称,以数组形式存放。
series.data:Y轴的数据,一般是数字,以数组形式存放。
series.type:图表类型,一般是Echarts已经定义好的关键字
yAxis:可以设置为空对象,但是不能不设置,不然会报错
//配置项
var option = {
xAxis:{
data:['2020-06','2020-07','2020-08','2020-09','2020-10','2020-11']
},
yAxis:{},//可以设置为空对象,但是不能不设置,不然会报错
series:[{
type:'line',
//100以下的整数
data:[
Math.floor(Math.random()*100),
Math.floor(Math.random()*100),
Math.floor(Math.random()*100),
Math.floor(Math.random()*100),
Math.floor(Math.random()*100),
Math.floor(Math.random()*100)
]
}]
}

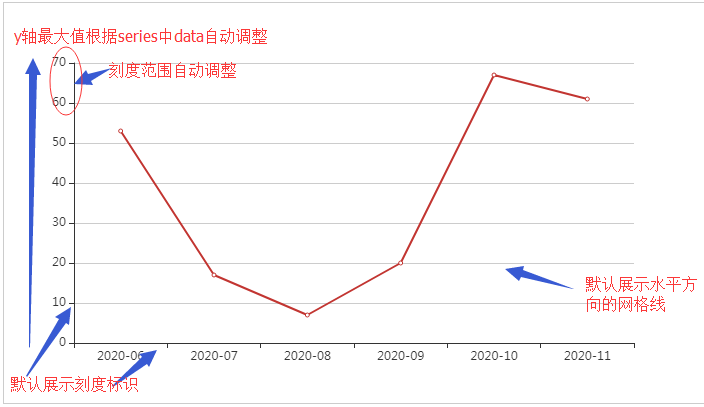
多次刷新页面可以看到一个特点:
(1)Y轴的值范围,刻度间隔会根据series.data的数据范围自动跳调整
(2)默认会展示刻度
(3)默认展示水平方向的网格线
4.动态适应屏幕宽高
当页面宽高发生变化时,调用实例的size()能够让图表重新调整宽高来适配屏幕宽高的变化
window.addEventListener('resize', function() {
//刷新图表宽高
myChart.resize()
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了