前端面试题(二)
1.MVVM和MVC
MVC:
M(model):数据层
V(view):视图层
C(Controller):控制层
MVVM:
M(model):数据层,前端所说的DOM,通常给用户展示各种信息。
V(view):视图层
VM(ViewModel):视图模型层,它是View和Model的桥梁
2.浏览器输入 URL 后发生了什么?
(1)dns解析:将域名解析成对应的IP(浏览器缓存->系统缓存->路由器缓存->DNS服务器)
(2)浏览器与目标服务器建立TCP连接
TCP3次握手连接:浏览器所在的客户机向服务器发出连接请求报文(SYN标志为1);服务器接收报文后,同意建立连接,向客户机发出确认报文(SYN,ACK标志位均为1);客户机接收到确认报文后,再次向服务器发出报文,确认已接收到确认报文;此处客户机与服务器之间的TCP连接建立完成,开始通信。
(3)浏览器通过http协议发送请求
(4)服务器处理请求并发出响应
(5)浏览器解析返回的数据并渲染到页面上
(6)关闭TCP连接
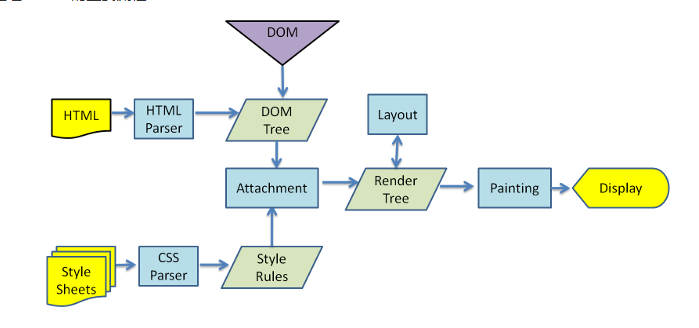
3.浏览器渲染的步骤
(1)HTML 解析出 DOM Tree
(2)CSS 解析出 Style Rules
(3)两者关联生成 Render Tree
(4)Layout(布局):根据 Render Tree 计算每个节点的信息
(5)Painting(绘制):根据计算好的信息进行渲染整个页面

4.GET 和 POST 请求的区别
(1)get一般用来获取数据,而post用来提交数据
(2)参数位置:get请求的参数包含在url中,而post请求的参数放在 body 中。
(3)数据长度:post无限制,get限制在2048个字符
(4)安全性:get参数拼接在url后面,是可见的。而post的参数参数放在 body 中,一般不可见。所以更安全
(5)缓存性:get请求可被缓存,而post不可被缓存
(6)编码方式:GET 请求只能进行 url(x-www-form-urlencoded)编码,而 POST 支持多种编码方式("application/x-www-form-urlencoded" "application/json" "multipart/form-data")
5.何为跨域?解决方案?
(1)何为同源:协议相同,端口相同,域名相同
(2)浏览器为何要拦截跨域的ajax请求:
许多网站依靠cookie来验证用户的登陆状态或者操作权限,如果没有同源策略的限制,A网站的页面向B网站发送ajax请求,这条请求就会携带B网站的cookie(withCredentials ),B网站拿到了自己颁发的cookie,将数据返回给A网站的脚本,导致数据泄露,造成安全问题。为了防止这种问题发生,所以就有了浏览器的同源策略
(3)前端解决跨域的方法:
1.JSONP:利用script标签可以跨域的特性,新建script标签,设置src属性。src属性值中包含了客户端定义的函数名,以及要传递给服务器的数据,服务器接收到script标签发送的请求,解析其中的参数,返回一个js文件,要获取的数据就包含在JS代码中。JSONP只能实现GET请求,需要服务器配合。
2.代理:设置代理,vue-cli项目中,打开config/index.js文件,在proxyTable节点中进行设置
3.cors(跨域资源共享):服务器在响应头中进行设置
Access-Control-Allow-Origin:指定授权访问的域
Access-Control-Allow-Methods:授权请求的方法(GET, POST, PUT, DELETE,OPTIONS等)





