Grid 网格布局
1.前言
- 网格布局(Grid)是最强大的 CSS 布局方案,它将网页区域划分成一个个网格,做出各种各样的布局
- 网格通过指定列数和行数来控制,除了可以指定列宽和行高,还可以指定每个格子的跨列和跨行展示
2.基本使用
- 在父容器中设置 display: grid,然后设定列数和行数
- grid-template-columns:定义每一列的列宽,有几个值就表示有几列(可以是具体的像素值,也可以是百分百,或者关键字fr)
- grid-template-rows:定义每一行的行高,有几个值就表示有几行(同上)
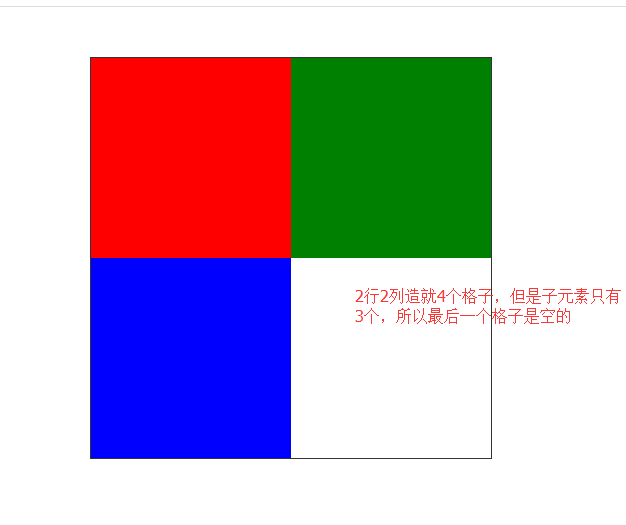
.container{
margin: 50px auto;
width:400px;
height:400px;
border: 1px solid #333333;
display: grid;
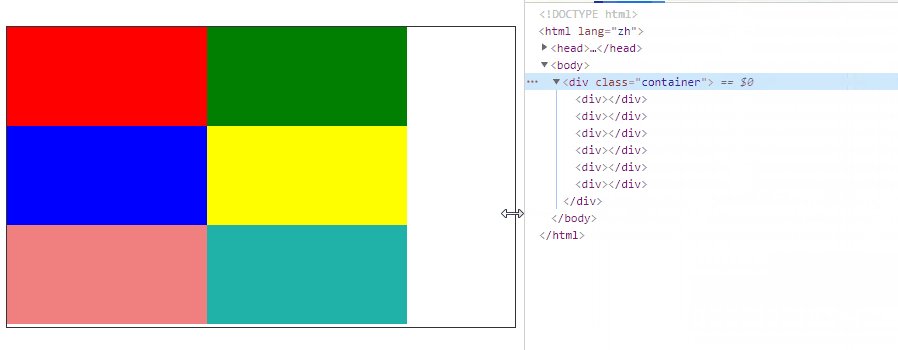
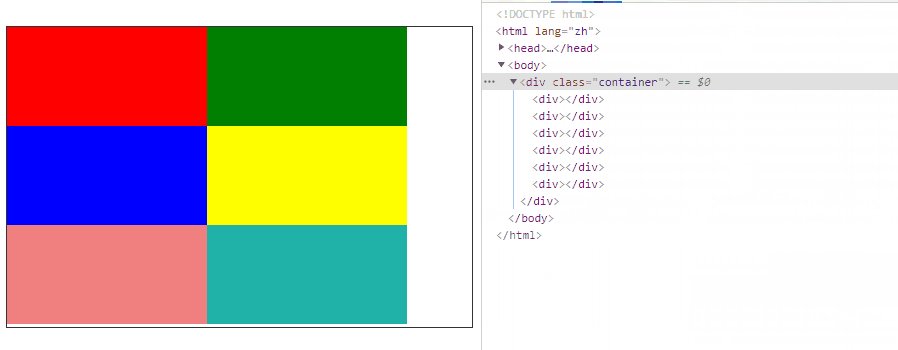
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
}
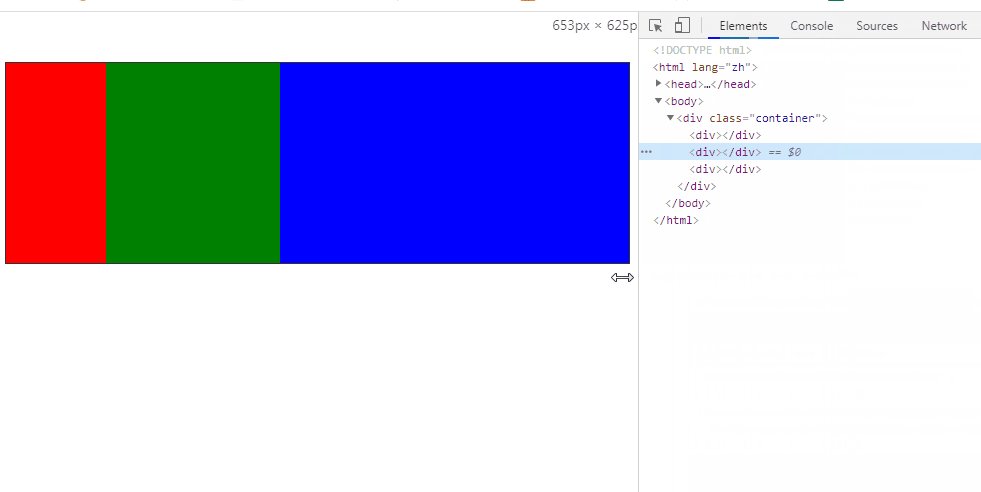
<div class="container">
<div></div>
<div></div>
<div></div>
</div>
效果:

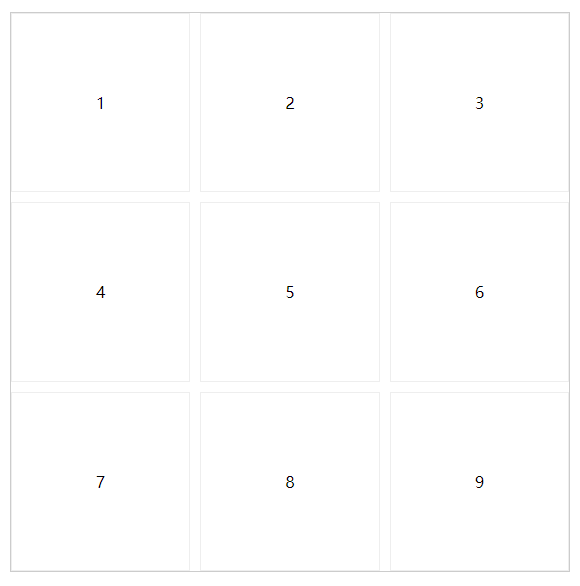
3.设置行间距和列间距
- 通过下面的属性来设置行间距和列间距
| 属性 | 说明 |
|---|---|
| row-gap | 设置行间距 |
| column-gap | 设置列间距 |
| gap | 简写,同时设置行间距和列间距,如果只写一个,则表示2个值都一样 |
.container{
margin-top: 50px;
height:400px;
display: grid;
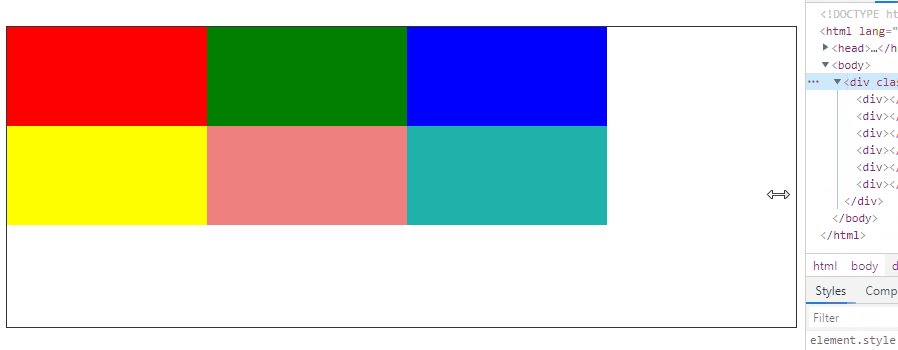
grid-template-columns: 1fr 1fr 1fr;
gap: 10px 10px;
grid-template-rows: 1fr 1fr 1fr;
border: 1px solid #333333;
}

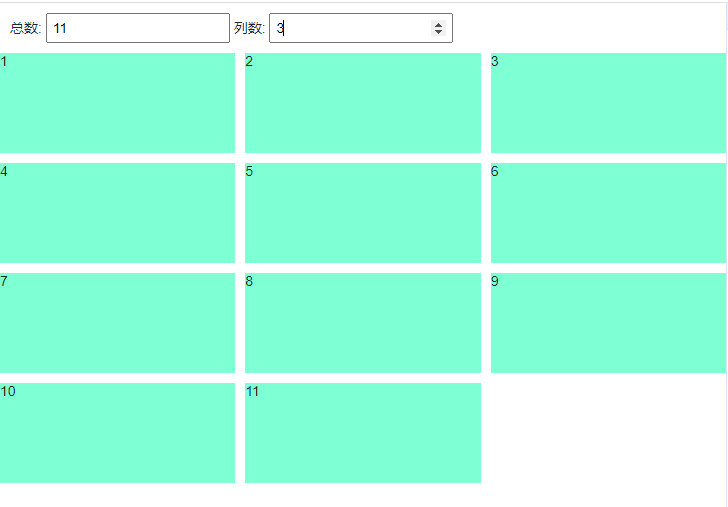
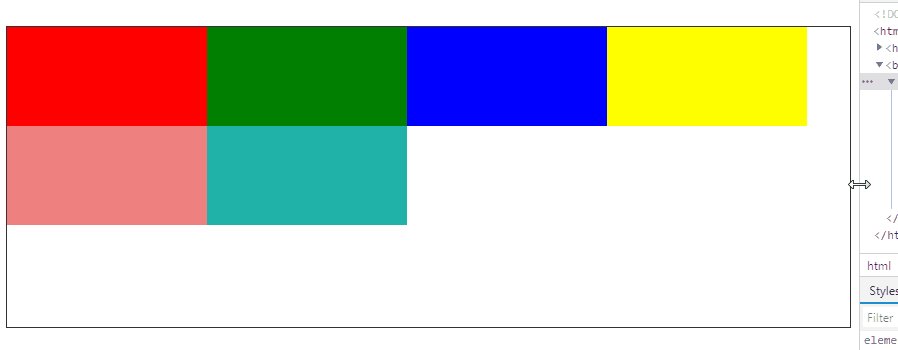
4.容器宽高自适应
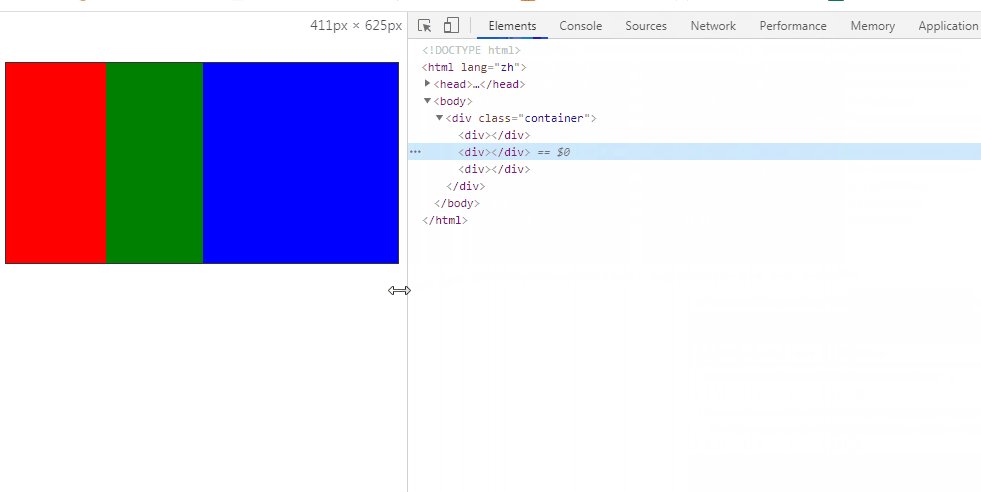
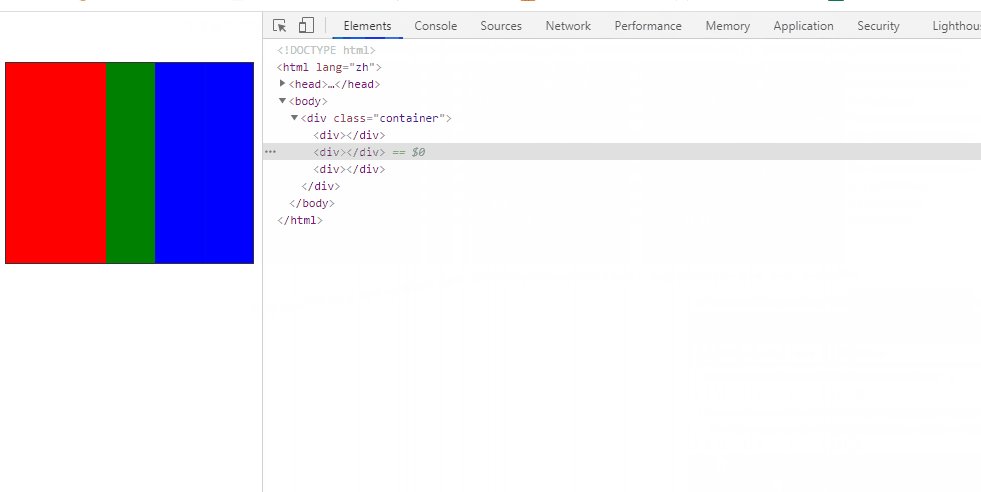
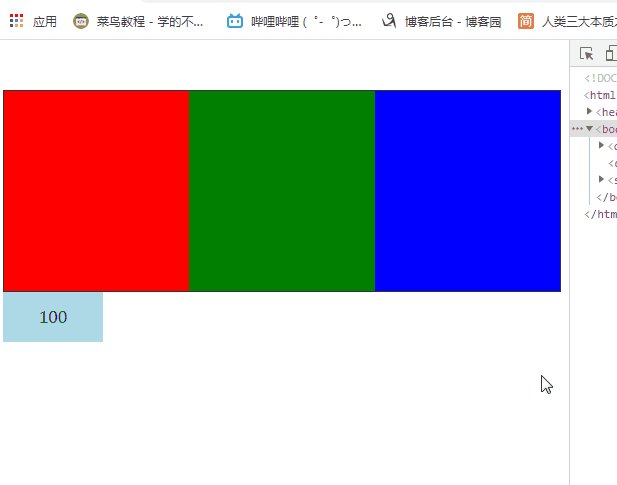
- 如果容器的高度想要由内容填充,可只设定列数,它会自动根据子元素数量来自适应行数
- 实例:自动多列布局,间距固定
<style>
.container{
display: grid;
/* grid-template-columns: 1fr 1fr 1fr 1fr; */
gap: 10px 10px;
/* grid-template-rows: 1fr 1fr; */
}
.container > .item{
height: 100px;
background-color: aquamarine;
}
</style>
<body>
<div id="app" v-cloak>
<div style="padding: 10px;">
<label for="">总数:</label>
<input type="number" v-model.number="list_length" style="padding: 5px;">
<label for="">列数:</label>
<input type="number" v-model.number="columns" style="padding: 5px;">
</div>
<div class="container" :style="styleObj">
<div class="item" v-for="n in list_length" :key="n">{{ n }}</div>
</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
list_length: 11,
columns: 4,//列数
},
computed:{
//动态css
styleObj(){
//存放fr的数组
var columns_list = []
//拼接字符串
for(var i=0;i<this.columns;i++){
columns_list.push('1fr')
}
return {
//列数css
'grid-template-columns': columns_list.join(' '),
}
}
}
})
</script>

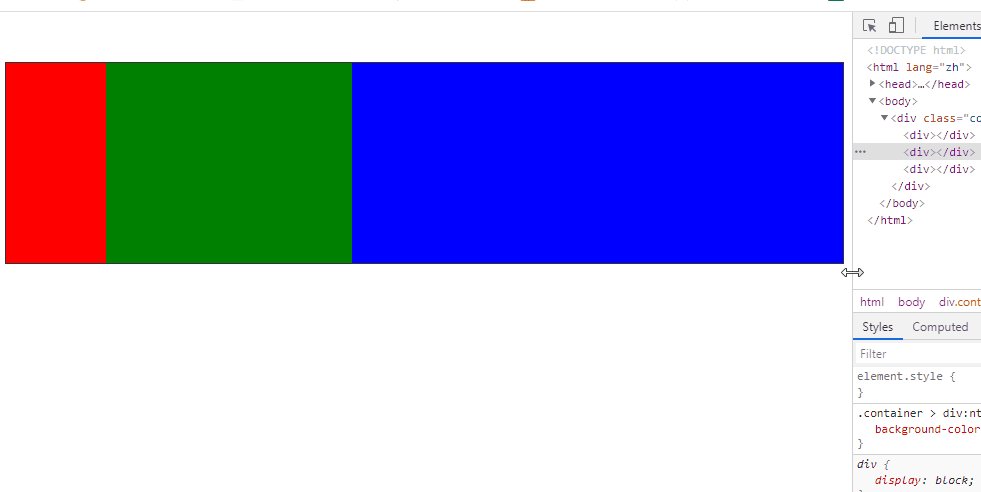
5.列宽与行高
- 列宽与行高除了支持百分比和具体像素值,还支持一些列关键字(fr,auto),优先级为:(具体像素值,百分百)-> fr -> auto
- fr:类似于flex布局的flex-grow属性,按比例占据容器的剩余空间
.container{
margin-top: 50px;
height:200px;
display: grid;
grid-template-columns: 100px 1fr 2fr;
border: 1px solid #333333;
}

- auto:关键字表示由浏览器自己决定长度,具体表现为默认宽度由你内容撑开,如果容器有剩余空间,这自动分配剩余空间,但是fr优先级更高
.container{
margin-top: 50px;
height:200px;
display: grid;
grid-template-columns: 100px auto 200px;
border: 1px solid #333333;
}
- minmax()函数:产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
.container{
margin-top: 50px;
height:200px;
display: grid;
/* 第1列最少100px,最大占据33% */
grid-template-columns: minmax(100px, 1fr) 1fr 1fr;
border: 1px solid #333333;
}

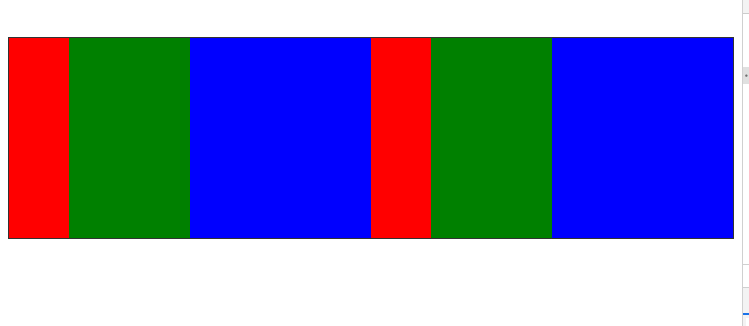
- repeat()函数:如果要设置成10列,20列甚至更多的列,而这些列都有相同的宽度,就要写很多遍重复的值,这时,可以使用repeat()函数,简化重复的值
.container{
margin-top: 50px;
height:200px;
display: grid;
grid-template-columns: 1fr 2fr 3fr 1fr 2fr 3fr;
border: 1px solid #333333;
}
.container{
margin-top: 50px;
height:200px;
display: grid;
/* 和上面的写法等价 */
grid-template-columns: repeat(2,1fr 2fr 3fr);
border: 1px solid #333333;
}

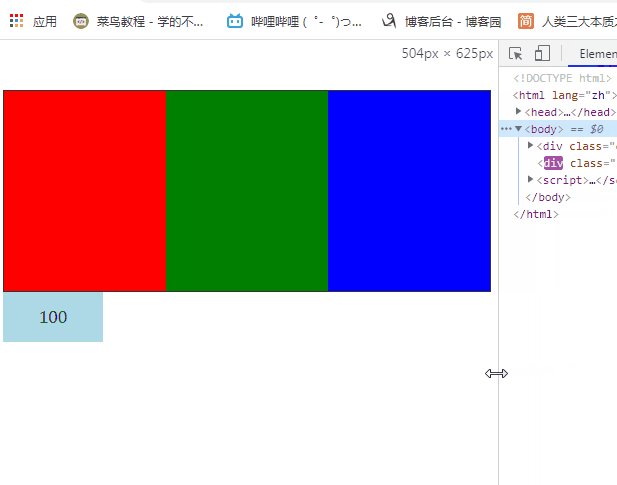
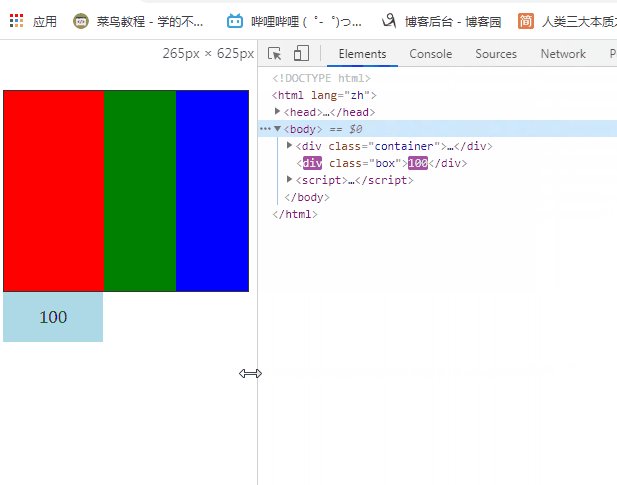
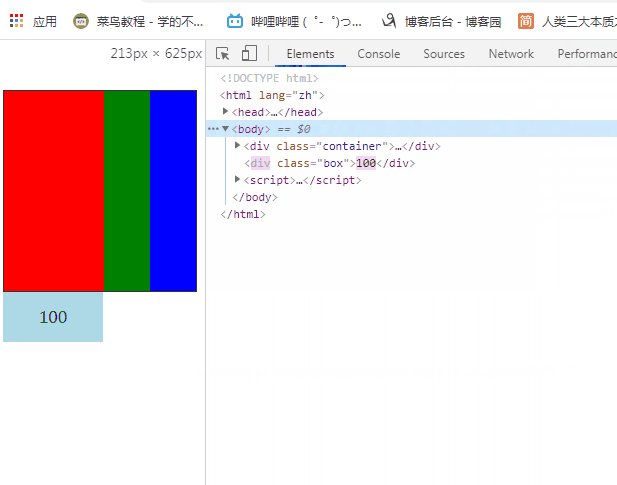
- 自动填充列数:使用auto-fill 关键字,这个关键字将自动换算成合适的重复此时.他将每一行(或每一列)容纳尽可能多的单元格
.container{
margin-top: 50px;
height:300px;
display: grid;
grid-template-columns: repeat(auto-fill,200px);
grid-template-rows: 33% 33% 33%;
border: 1px solid #333333;
}

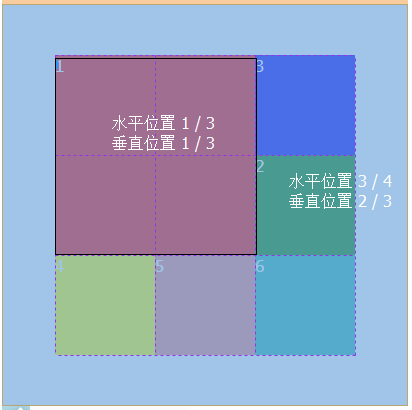
6.单元格跨行跨列
- 通常时候一个格子对应一个元素,可以通过下面的属性给某个子元素设定起始位置和终点位置,通过它可以让一个元素占据多个格子
| 属性 | 说明 |
|---|---|
| grid-column-start/grid-column-end | 子元素的水平起始/终点位置 |
| grid-column | 水平位置简写,start / end |
| grid-row-start/grid-row-end | 子元素的垂直起始起始/终点位置 |
| grid-row | 垂直位置简写,start / end |
.container > div:nth-child(1){
/* 水平方向占据2个格子 */
grid-column: 1 / 3;
/* 垂直方向占据2个格子 */
grid-row: 1 / 3;
}
.container > div:nth-child(2){
/* 水平方向占据2个格子 */
grid-column: 3 / 4;
/* 垂直方向占据2个格子 */
grid-row: 2 / 3;
}

- 设定了这个属性的子元素优先排列,其他子元素按剩余空间依次排列





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-11-21 九宫格图片制作