uni-app 简单上手
1.前言
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
2.项目创建
项目创建有两种方式:
(1)使用npm创建
(2)使用HbuildX编辑器创建
npm创建的具体步骤:
- 1.全局安装vuecli,这个脚手架能帮助快速搭建一个vue项目
npm install -g @vue/cli
- 2.使用vuecli创建uni-app项目
vue create -p dcloudio/uni-preset-vue my-project
- 3.将uni-app项目编译成相应平台的代码
//编译成微信小程序,会在生成一个dist/dev目录,该目录下的mp-weixin文件夹就是编译而成的微信小程序的项目目录
npm run dev:mp-weixin
还可以编译成其他平台的项目,可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
还有其他的值请参阅官网 官网
使用HbuildX编辑器:需要点击鼠标选中相应的菜单即可,步骤详见官网。
3.H5模式的代理配置
H5模式下在调用后台数据时可能才能在跨域问题,需要进行以下配置
在manifest.json配置 h5 字段
"h5" : {
"devServer" : {
"port":8090,
"proxy": {
"/api": {
"target": "http://192.168.1.197:8005/",
"changeOrigin": true,
"pathRewrite": {"^/api" : "api"}
}
}
}
}
4.项目结构
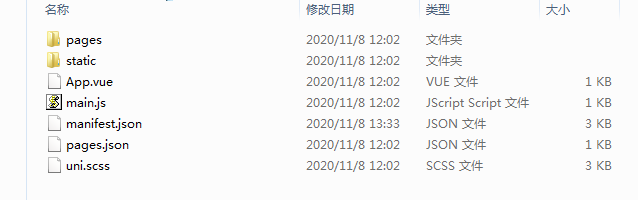
项目代码存放在src目录中,每个文件的作用如下:
pages:组件文件的存放目录
static:静态资源目录
App.vue:应用配置,配置全局样式和应用的生命周期,以及存储全局变量
main.js:初始化入口文件
manifest.json:应用的配置文件,用于指定应用的名称、图标、权限等。
pages.json:对 uni-app 的页面进行全局配置,包括页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar ,全局导航栏等。
uni.scss:定义样式相关的变量

5.应用配置
App.vue是uni-app的主组件,但App.vue本身不是页面,这里不能编写视图元素(所以他只有script模块和style模块)。
这个文件的作用包括:配置应用生命周期函数、引入全局样式、配置全局变量globalData
<script>
export default {
onLaunch: function() {
//应用启动时
console.log('App Launch 应用启动')
},
onShow: function() {
//用户切屏时会触发
console.log('App Show 应用显示')
},
onHide: function() {
//用户切屏时会触发
console.log('App Hide 应用隐藏')
},
globalData:{
globalTitle:"我是全局共享的title"
}
}
</script>
<style>
/*每个页面公共css */
@import './common/uni.css';
</style>
6.页面的编写与注册
页面的编写方式与vue脚手架中的组件一致,分为三个部分:tamplate,script,style
以下为hello组件,pages/home/index.vue
<template>
<view>
<view>主页</view>
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>
页面编写完毕后,需要在pages.json中进行注册。pages字段是一个数组,他的每一个元素都是一个对象,每个对象配置了当前页面的路径,还有导航栏的相关信息
"pages": [
{
"path": "pages/home/index",
"style":{
"navigationBarTitleText":"主页"
}
},
],
7.tabbar导航
在应用中,底部导航是通过在pages.json里面对tabbar项进行配置,传入相关数据生成的。
里面的list字段是一个数组,这个数组指明了每个导航项的名称,图标,选中后的图标路径,还有对应的路由路径。
还有其他的样式也是在tabbar项里面配置,包括文字颜色,导航位置等等
"tabbar": {
"list":[
{
"pagePath":"pages/home/index",
"text":"首页",
"iconPath":"static/icons/ic_home.png",
"selectedIconPath":"static/icons/ic_home_sel.png"
},
{
"pagePath":"pages/data/index",
"text":"数据",
"iconPath":"static/icons/ic_home.png",
"selectedIconPath":"static/icons/ic_home_sel.png"
},
{
"pagePath":"pages/hostory/index",
"text":"历史",
"iconPath":"static/icons/ic_home.png",
"selectedIconPath":"static/icons/ic_home_sel.png"
},{
"pagePath":"pages/mine/index",
"text":"我的",
"iconPath":"static/icons/ic_home.png",
"selectedIconPath":"static/icons/ic_home_sel.png"
}
],
"position":"bottom"
}
8.uni-app与小程序,vue之间的关系
(1)uni-app整合了微信小程序和vue优点,在整体的框架上,uni-app使用的是小程序的架构思想,例如:
- 1.使用专门的json文件对路由进行配置,而不是Vue中的路由
- 2.自带tabbar和顶部导航,直接配置即可使用
- 3.使用小程序的标签(或者说组件),而不是原生的HTML标签
- 4.使用小程序api,而不是浏览器的api
- 5.应用和页面有自己的生命周期,手势操作也是生命周期的一种
相比H5开发,小程序的这种设计有几个好处:
- 1.封装常用的组件,无需引入第三方插件,例如轮播图,区域滚动等等
- 2.封装常用api,无需引入第三方框架,例如各类弹窗提示可直接调用相关api完成
- 3.自带tabbar和顶部导航,直接配置即可使用
- 4.将常用的手势操作封装在生命周期中,例如上拉加载,下拉刷新,可直接进行配置
- 5.支持微信小程序的rpx和h5的vw/vh,方便屏幕适配
(2)在页面的编写上,uni-app使用的是Vue的语法。小程序的每个页面由wxml,wxss,js,json 4个文件构成,而uni-app一个vue文件就是一个页面文件。vue文件除了添加了小程序生命周期函数,其他内容vue完全一致。他有几个要注意的地方:
-
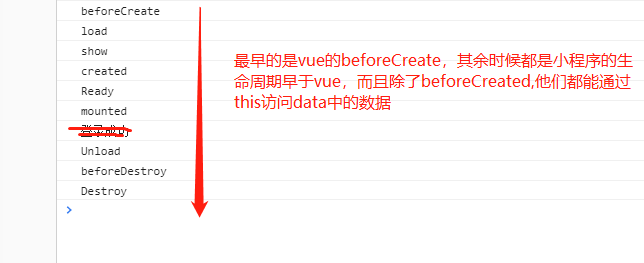
1.每个页面都是一个vue文件,所以他既拥有小程序的生命周期,他们执行顺序如下:

-
2.tabbar页面每次切换时并不会销毁,而是触发onShow/onHide,他的onload只会触发一次,页面数据也得以缓存
-
3.tabbar以外的页面,每次切换时页面都会重载和销毁,数据也会重置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-11-08 Vue.js 过滤器