HTML5 WebSocket
前言
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
1.创建WebSocket实例
在创建WebSocket实例传入一个url,在创建的同时,也等于建立了一个连接
var tradeSocket = new WebSocket('wss://api.hadax.com/ws')
2.WebSocket实例连接状态
- WebSocket实例的readyState属性记录了WebSocket实例连接状态,他有以下几个值:
| 属性值 | 说明 |
|---|---|
| 0 | 表示连接尚未建立 |
| 1 | 表示连接已建立,可以进行通信 |
| 2 | 表示连接正在进行关闭 |
| 3 | 表示连接已经关闭或者连接不能打开 |
- PS:可根据这个属性值判断连接是否正常,以便后续的操作能正常进行
3.WebSocket事件监听
以下是 WebSocket 对象的相关事件。假定我们使用了以上代码创建了 Socket 对象:
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.message | 客户端接收服务端数据时触发(evt.data就是服务器此次发送的数据) |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
4.WebSocket 常用方法
以下是 WebSocket 对象的相关方法。假定我们使用了以上代码创建了 Socket 对象:
| 方法 | 描述 |
|---|---|
| Socket.send() | 发送数据 |
| Socket.close() | 关闭连接 |
既然是协议,那么协议双方都有关闭连接的权利,浏览器端可以使用Socket.close()关闭连接,而服务器端如果长时间没有收到客户端发送的数据,那么可以将客户端视为未存活状态而主动关闭此次连接。
5.监听连接状态
<script>
//创建websockket实例,传入url
var tradeSocket = new WebSocket('wss://api.hadax.com/ws')
console.log(`readyState=${tradeSocket.readyState}`)
//监听open事件
tradeSocket.onopen = function(){
console.log(`open事件触发时 readyState=${tradeSocket.readyState}`)
}
//监听message事件
tradeSocket.onmessage = function(evt){
console.log(`message事件触发时 readyState=${tradeSocket.readyState}`)
}
//监听close事件
tradeSocket.onclose = function(){
console.log(`close事件触发时 readyState=${tradeSocket.readyState}`)
}
</script>
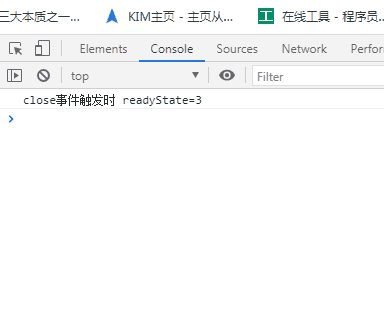
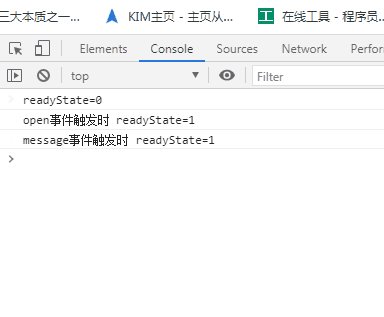
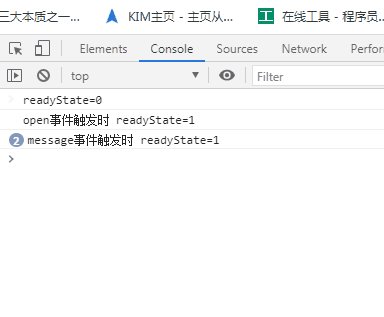
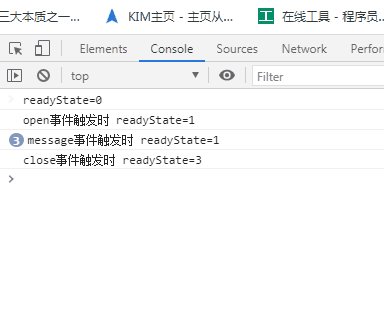
运行效果:

可以看到:
(1)刚创建实例的时,readyState等于0(连接尚未建立)
(2)onopen和onmessage事件触发时,readyState等于1(连接已建立,可以进行通信)
(3)在服务器发送了3次数据之后,因为我们没有发送任何数据给服务器,服务器此时主动关闭了连接,触发了onclose事件,此时readyState等于3(连接已经关闭或者连接不能打开)
6.简单实例
- 在open事件触发时,客户端使用send()方法向服务器传递参数
- 服务端依据接收的参数返回相应的数据,这个数据可能时加密过的,需要找到相应的解密工具进行解密
- 如果数据被加密后,则将其放入FileReader()中转化为二进制数组,最后将二进制数组传给解密工具进行解密
先引入解密工具pako
<script src="https://cdn.bootcdn.net/ajax/libs/pako/1.0.9/pako.min.js"></script>
代码:
<script>
//创建websockket实例,传入url
var tradeSocket = new WebSocket('wss://api.hadax.com/ws')
//监听open事件
tradeSocket.onopen = function(){
//发送参数
tradeSocket.send(JSON.stringify({"sub":"market.btcusdt.trade.detail","id":"id1"}))
}
//监听message事件
tradeSocket.onmessage = function(evt){
if(evt.data instanceof Blob){
var result = '' //存储解密后的数据
var reader = new FileReader()
reader.onload = function() {
//对二进制数组进行解密
result = JSON.parse(pako.inflate(reader.result,{to:'string'}))
//打印解密后的数据
console.log(result)
//结果存在ping属性则响应服务器
if(result.ping){
tradeSocket.send(JSON.stringify({pong:result.ping}));
}
}
//将Blob数据转化为二进制数组
reader.readAsArrayBuffer(evt.data)
}
}
//监听close事件
tradeSocket.onclose = function(){
console.log(`连接已关闭`)
}
</script>
7.浏览器支持
在使用之前,先判断浏览器是否支持WebSocket
<script>
function testWebSocket(){
if(WebSocket){
console.log('该浏览器支持WebSocket')
}else{
alert('该浏览器不支持WebSocket')
}
}
testWebSocket()
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了