Javascript BOM
1.navigator对象
- window.navigator 对象包含有关访问者浏览器的信息,常用属性:
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 是否启用cookie |
| platform | 返回运行浏览器的操作平台 |
| userAgent | 返回用户设置的userAgent |
<script>
console.log('appCodeName='+navigator.appCodeName)
console.log('appName='+navigator.appName)
console.log('appVersion='+navigator.appVersion)
console.log('cookieEnabled='+navigator.cookieEnabled)
console.log('platform='+navigator.platform)
console.log('userAgent='+navigator.userAgent)
</script>
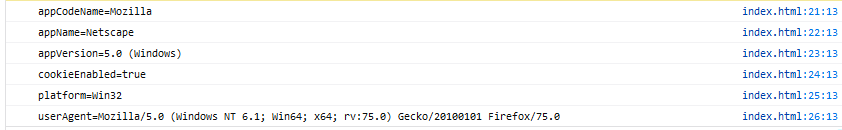
chrome浏览器(PC)运行结果:

火狐浏览器(PC)运行结果:

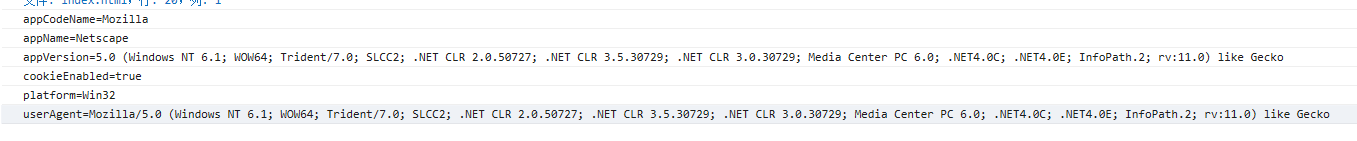
IE11运行结果:

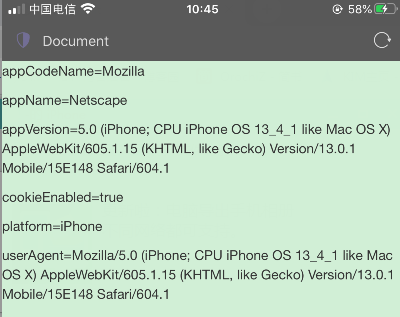
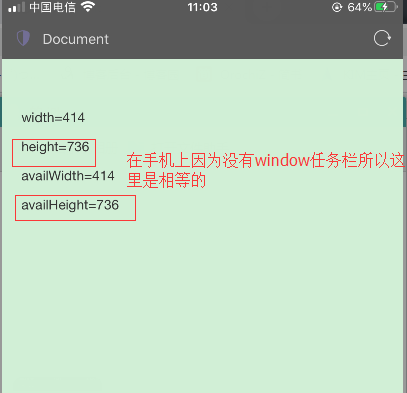
手机浏览器IOS-Alook

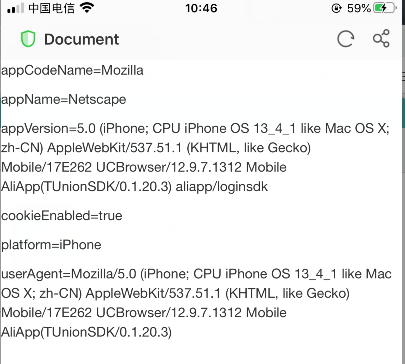
手机浏览器IOS-UC

- 注意!!!来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
1.navigator 数据可被浏览器使用者更改
2.浏览器无法报告晚于浏览器发布的新操作系统
2.screen对象
- screen对象包含有关客户端显示屏幕的信息,常见属性如下:
| 属性 | 说明 |
|---|---|
| width/height | 返回屏幕的总宽高 |
| availWidth/availHeight | 返回屏幕的可用宽高(不包含window的任务栏) |
<body>
<div id="app">
<p>{{'width='+screen.width}}</p>
<p>{{'height='+screen.height}}</p>
<p>{{'availWidth='+screen.availWidth}}</p>
<p>{{'availHeight='+screen.availHeight}}</p>
</div>
</body>
</html>
<script>
new Vue({
el:"#app",
data:{
navigator:window.navigator,
screen:window.screen
}
})
</script>


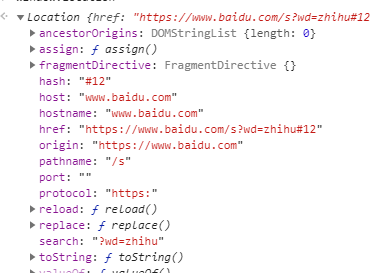
3.location对象
- location对象包含当前url的信息,常见属性如下:
| 属性/方法 | 类别 | 说明 |
|---|---|---|
| href | 属性 | 完整的url |
| hash | 属性 | 锚部分,例如#12 |
| hostname | 属性 | 主机名 |
| port | 属性 | 端口号 |
| host | 属性 | 主机名和端口号(如果端口不是协议默认的80和433,则还会包括冒号(:)和端口) |
| protocol | 属性 | 协议 |
| search | 属性 | query参数,例如:?wd=zhihu |
| pathname | 属性 | 路径名,例如:/s |
| protocol | 属性 | 主机名和端口号 |
| assign(url) | 方法 | 加载一个新文档进行页面跳转,并将文档添加到浏览历史中 |
| reload() | 方法 | 刷新当前文档 |
| replace(url) | 方法 | 替换当前文档,点浏览器的后退按钮时不会返回上一个页面,而是会返回上上个页面,毕竟是替换操作 |
//以这个url为例
https://www.baidu.com/s?wd=zhihu#12

- location对象属性里面,只有origin属性是只读的,其他属性都可写,修改href和search会导致页面跳转,例如
//页面视角跳转到 id为box的Dom元素(触发hashchange或者popstate事件)
window.location.hash = "box"
//页面跳转
window.location.href = "https://www.baidu.com"
window.location.search = "?x=111"
4.history对象
- history对象包含浏览器的历史,常用属性和方法:
| 属性/方法 | 类别 | 说明 |
|---|---|---|
| length | 属性 | 浏览历史的数量 |
| back() | 方法 | 回退上一个历史页面,相当于点击浏览器的后退按钮 |
| forward() | 方法 | 前进到下一个历史页面,相当于点击浏览器的前进按钮 |
| go() | 方法 | 跳转到某个历史页面,go(-1)就相当于back(),go(0)就相当于刷新页面,go(1)就相当于forward() |
- History.pushState(state, title, url):方法用于在历史中添加一条记录,会改变浏览器地址栏的url,却不会重载页面。
//state:用于popstate事件,该事件触发时,该对象会传入回调函数,如果不需要这个数据,可以传null,使用该方法之后,就可以用History.state属性读出状态对象
//title:新页面的标题。但是,现在所有浏览器都忽视这个参数,所以这里可以填空字符串
//url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址
//监听hashchange事件
window.addEventListener('hashchange',function(e) {
console.log('hashchange')
})
//监听popstate改变事件
window.addEventListener('popstate', function(event) {
console.log('popstate')
})
//向历史记录栈中添加一条记录 路由跳转(不触发hashchange和popstate事件)
window.history.pushState(null, "new hash", "?#top")
//修改历史记录栈的状态 路由替换(不触发hashchange和popstate事件)
window.history.replaceState(null, "new hash", "?#bottom")
5.URL 的编码和解码
- URL只能包含如下字符,其他字符(中文)会被转码
URL 元字符:分号(;),逗号(,),斜杠(/),问号(?),冒号(:),at(@),&,等号(=),加号(+),美元符号($),井号(#)
语义字符:a-z,A-Z,0-9,连词号(-),下划线(_),点(.),感叹号(!),波浪线(~),星号(*),单引号('),圆括号(())
- encodeURI():用于转码整个 URL,它会将元字符和语义字符之外的字符,都进行转义
encodeURI('http://www.example.com/q=我')
// "http://www.example.com/q=%E6%88%91"
- decodeURI():解码URL,相当于encodeURI()方法的逆运算
decodeURI("http://www.example.com/q=%E6%88%91")
// 'http://www.example.com/q=我'
- encodeURIComponent():方法用于转码 URL 的组成部分,会转码除了语义字符之外的所有字符,即元字符也会被转码。所以,它不能用于转码整个 URL。它接受一个参数,就是 URL 的片段
- 通过URL构造函数解析url相关属性,这些属性除了origin属性是只读的,其他属性都可写
<script>
var url = new URL('http://www.example.com:80/index.html?q=sd#box')
console.log(url.href) //http://www.example.com/index.html?q=sd#box
console.log(url.protocol) //http:
console.log(url.hostname) //www.example.com
console.log(url.host) //www.example.com
console.log(url.pathname) // /index.html
console.log(url.search) // ?q=sd
console.log(url.hash) // #box
</script>
- URL.createObjectURL():用来为上传/下载的文件、流媒体文件生成一个 URL 字符串,这个 URL 字符串是临时的,可以使用 URL.revokeObjectURL() 进行移除,当前页面未关闭的前提下,同个浏览器不同标签页面都可以访问
<script>
var file = document.querySelector('input[type=file]')
file.onchange = function(e){
var url = URL.createObjectURL(file.files[0])
//blob:http://127.0.0.1:8096/a901ded5-010e-4ac3-8274-196c0f4a1461
//创建img元素,将插入文档
var img = document.createElement('img')
img.src = url
document.body.appendChild(img)
//使用FileReader解析
var reader = new FileReader()
reader.readAsDataURL(file.files[0])
//创建img元素,将插入文档
var img2 = document.createElement('img')
img2.src = url
document.body.appendChild(img2)
}
</script>
- URLSearchParams():浏览器的原生对象,用来解析和处理URL 的查询字符串
<script>
//不得传入完整的url,只接收查询参数
var params = new URLSearchParams('?foo=1&bar=2')
//判断是否有某些参数名称
console.log(params.has('bar')) // true
console.log(params.has('baz')) // false
//遍历输出
for (var p of params) {
var key = p[0]
var value = p[1]
console.log(`${key},${value}`)
//foo,1
//bar,2
}
//设置参数值(如果foo不存在,则新增这个键值对,存在则修改)
params.set('foo', 10)
console.log(params.toString()) //foo=10&bar=2
//获取某个参数值
console.log(params.get('bar')) //2
console.log(params.get('baz')) //null
//删除某个键
params.delete('bar')
console.log(params.toString()) //foo=10
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了