CSS3 圆角
1.基本使用
- 相关属性:使用 "border-radius" 属性来控制圆角的大小,默认值为0,即没有圆角
- 属性值:可以设定具体的像素值,也可以是百分比
.box {
width: 300px;
height: 300px;
background-color: #336699;
/* border-radius: 50%; */
/* 等价于 */
border-radius: 150px;
}

- order-radius 属性是一个简写属性(4合1,一个容器共有4个角),只写一个值,相当于同时设定4个角
| 属性 | 说明 |
|---|---|
| border-top-left-radius | 左上角 |
| border-top-right-radius | 右上角 |
| border-bottom-right-radius | 右下脚 |
| border-bottom-left-radius | 左下角 |
border-radius:10px;
//等价于
border-radius:10px 10px 10px 10px;
//等价于
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
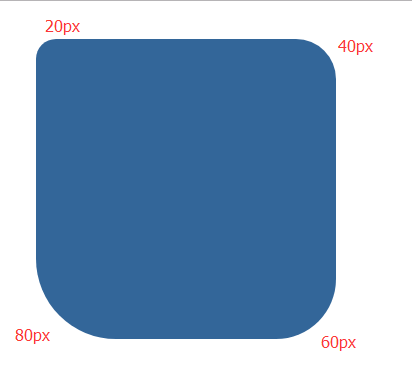
- 圆角属性值的顺序:依次对应的是,左上-右上-右下-左下,顺时针方向
border-radius:20px 40px 60px 80px;
//等价于
border-top-left-radius:20px;
border-top-right-radius:40px;
border-bottom-right-radius:60px;
border-bottom-left-radius:80px;

2.长轴和短轴
- 我们前面设置的圆角所形成的圆弧实际上是一个正圆,因为这个圆弧的长轴和短轴刚好相等,如图

border-radius:150px;
等价于
border-radius:150px / 150px
等价于
border-radius:150px 150px 150px 150px / 150px 150px 150px 150px
- 如果要设置长轴和短轴不相等,就需要另外一种写法:A / B 中A决定椭圆水平轴的大小,而B决定椭圆竖直轴的大小
border-radius:A / B
//示例
border-radius:80px / 150px
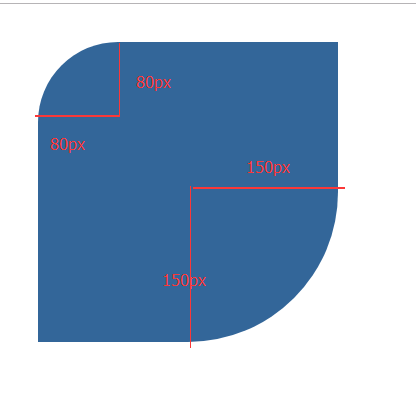
两种写法对比图:
border-radius:80px / 150px
//对比
border-radius:150px / 150px






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了