图片预加载
1.说明及原理
- 预加载的作用:图片预加载就是在使用图片之前,事先将图片缓存下来,等到页面需要的时候直接从缓存中读取,无需再次发送网络请求,从而加快网页加载速度
- 预加载的原理::创建Image()元素或者img标签,当为其设置src属性时,会自动发送网络请求,浏览器会将此图片资源缓存起来。之后页面解析到此图片资源时,会直接从缓存中读取,而无需再次发送网络请求。
2.代码实现
<body style="padding:20px;">
<button onclick="preLoadImg()" class="btn btn-default">预加载图片</button>
<button onclick="preLoadImgByTag()" class="btn btn-default">使用img标签预加载图片</button>
<button onclick="preLoadScript()" class="btn btn-default">使用script标签预加载js文件(script标签无法预加载)</button>
<button onclick="showImg()" class="btn btn-default">显示预加载的图片timg2.jpg</button>
</body>
<script>
function preLoadImg(){
//创建图片对象
var image = new Image()
//为图片设置src
image.src="timg.jpg"
}
function preLoadImgByTag(){
//创建图片对象
var img = document.createElement('img')
//为图片设置src
img.src="timg2.jpg"
}
// script标签无法预加载
function preLoadScript(){
//创建图片对象
var script = document.createElement('script')
//为图片设置src
script.src="index.js"
}
function showImg(){
var img = document.createElement('img')
//为图片设置src
img.src="timg.jpg"
//设置宽度
img.width=300
//插入到文档中
document.body.appendChild(img)
}
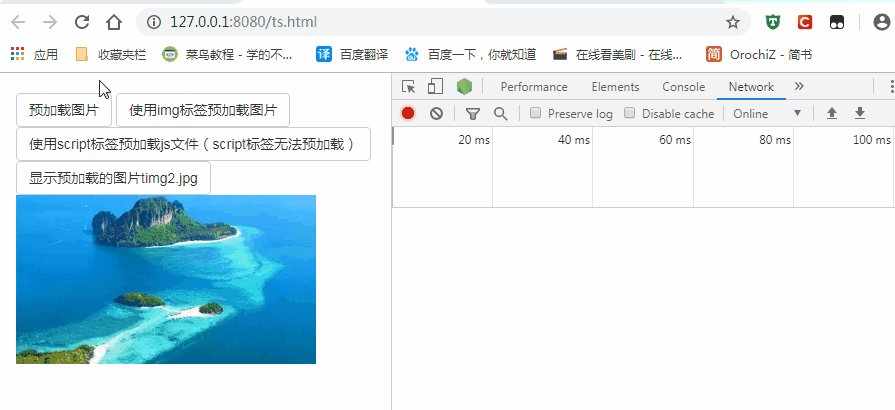
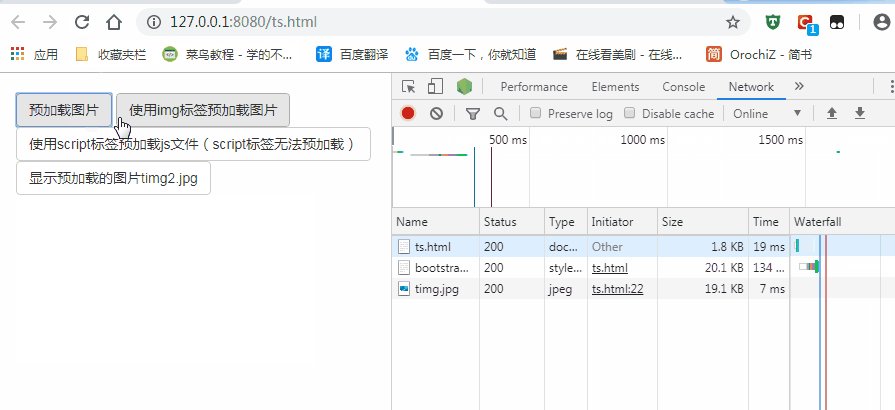
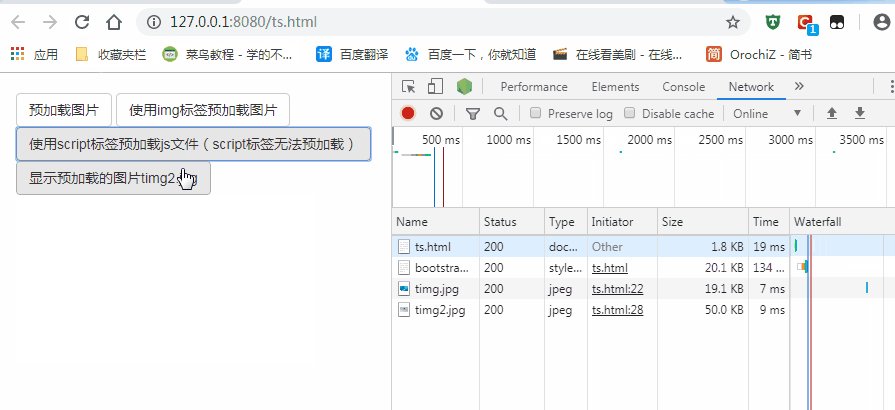
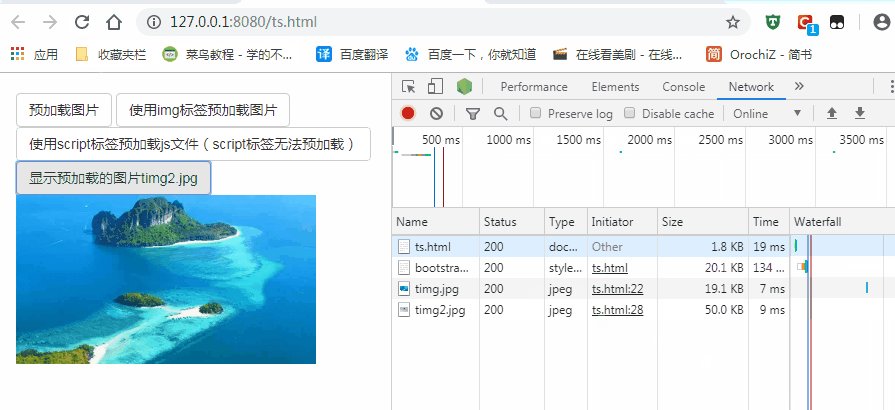
运行结果:

3.封装一个预加载图片的函数
- (1)将图片的url放入到数组中
- (2)函数接收2个参数,分别是urlArr和index,index为当前预加载的下标
- (3)监听图片预加载的情况,无论成功还是失败都继续加载下一张,除非已经到了最后一张
<script>
//预加载图片的函数
function preLoadImg(urlArr,index){
//创建图片对象
var image = new Image()
//设置src属性
image.src = urlArr[index]
//监听图片的加载情况
image.onload = function(){
console.log('图片加载成功',index)
//如果不是最后一张图片,则递归调用预加载下一张
if(index < urlArr.length-1){
index++
preLoadImg(urlArr,index)
}
}
image.onerror = function(){
console.log('图片加载失败',index)
//如果不是最后一张图片,则递归调用预加载下一张
if(index < urlArr.length-1){
index++
preLoadImg(urlArr,index)
}
}
}
window.onload = function(){
var urlArr = ['timg.jpg','no.jpg','timg2.jpg','timg3.jpg']
preLoadImg(urlArr,0)
}
</script>
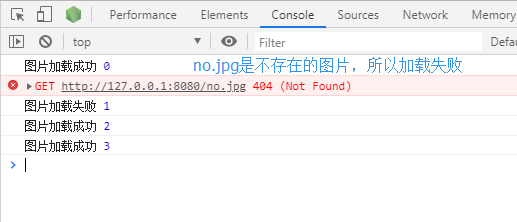
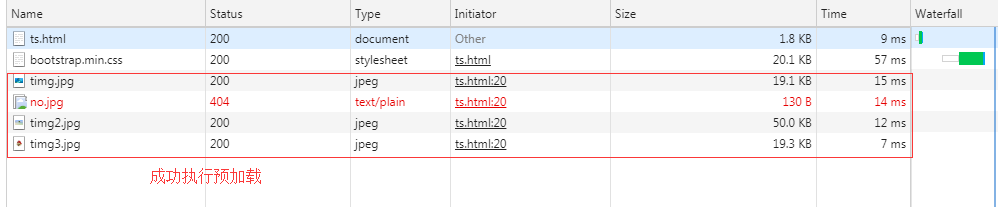
运行结果;