Vue.js 计算属性
1.基本含义
- 计算属性被设计用来承载复杂的运算,他本质上是一个function,需要将其值绑定到HTML中才能具有响应式特性
- 计算属性内的依赖数据发生变动时,会重新执行运行,并更新对应的Dom元素
- 通过配置computed属性来定义计算属性
- 计算属性除了能绑定到Dom元素中,还能在实例中直接已属性形式访问该数据
var vm = new Vue({
el: '#app',
data: {
message: 'good!'
},
computed: {
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
<div id="app">
<p>原始字符串: {{ message }}</p>
<p>反转字符串: {{ reversedMessage }}</p>
</div>
渲染结果:
<div id="app">
<p>原始字符串: good!</p>
<p>反转字符串: !doog</p>
</div>
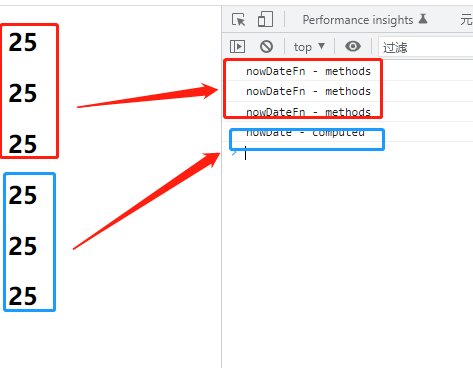
2.计算属性 vs 方法
- 两者在定义时本质上都是一个function
- 计算属性必须返回一个值,且这个值会被缓存,除非依赖发送变化,不然无论引用多少次,只会执行一次,而method调用多少次则执行多少次
- 计算属性通过数据进行调用,而method通过方法进行调用
<body>
<div id="app">
<!-- 方法调用 -->
<h2>{{nowDateFn()}}</h2>
<h2>{{nowDateFn()}}</h2>
<h2>{{nowDateFn()}}</h2>
<!-- 计算属性调用 -->
<h2>{{nowDate}}</h2>
<h2>{{nowDate}}</h2>
<h2>{{nowDate}}</h2>
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
now: new Date()
}
},
methods:{
nowDateFn(){
console.log('nowDateFn - methods')
return this.now.getDate()
}
},
computed:{
nowDate(){
console.log('nowDate - computed')
return this.now.getDate()
}
}
})
</script>
执行结果:

3.get/set方法
- 通常情况下计算属性定义时是一个函数,即get方法。顾名思义,就是获取一个数据,而这个数据是根据所依赖的数据经过一番计算得到的。
- 计算属性可以定义成一个对象,并且设置两个属性get/set来定义其内容
- 计算属性的set()方法,通过给这个属性赋值来触发相关的回到函数执行,并在回调函数中操作其他的数据
使用方法:将某个计算属性的值设置为一个对象,然后为其设置get和set两个属性,get方法会返回一个数据,而set方法可以操作其他的数据
var vm = new Vue({
el:'#app',
data:{
num:20
},
computed:{
result:{
get:function(){
return this.num * 5;
},
set:function(value){
this.num = value / 5;
}
}
}
})
获取计算属性的值就是调用get方法,例如:
<!-- 20 * 5 = 100 -->
<p>{{result}}</p>
给计算属性赋值是调用set方法,例如:
<!-- 执行完毕后data中的num = 80 / 5 = 16 -->
<button @click="result=80">点我</button>
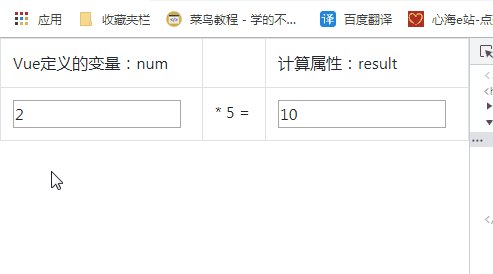
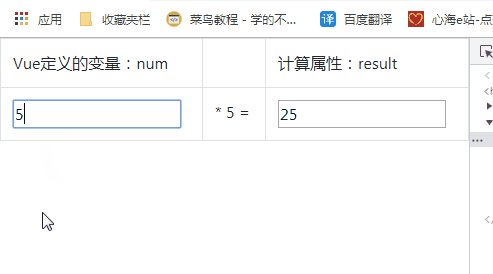
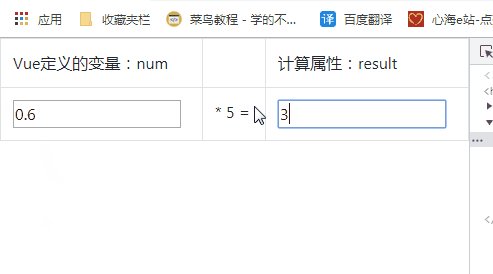
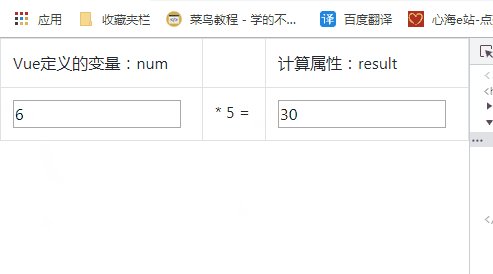
实例:
<body>
<div id="app">
<input type="text" v-model="num">
<span> * 5 = </span>
<input type="text" v-model="result">
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
num:20
},
computed:{
result:{
get:function(){
return this.num * 5;
},
set:function(value){
this.num = value / 5;
}
}
}
})
</script>

无论修改左边还是右边的输入框的值,另一边的输入框都会自动计算成相应的值
- 当计算属性的依赖项发生改变时,重新运行计算属性的值,只有vue实例内部的响应式数据改变时才能让计算属性重新运行得到最新的值,外部的变量,即使参与了计算属性的运算,他们变化时也不会触发计算属性的更新(因为这些数据没做数据监听,js没法知道他们的值发生了变化)
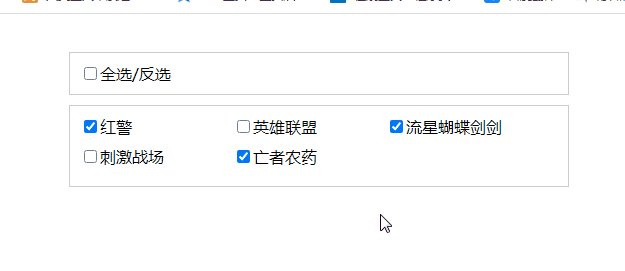
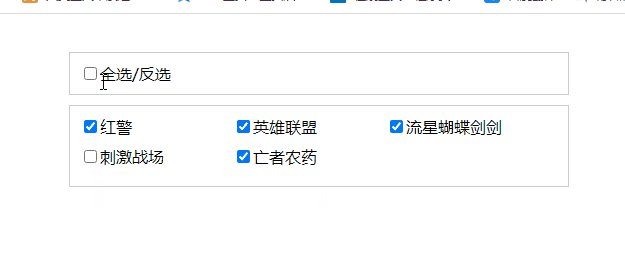
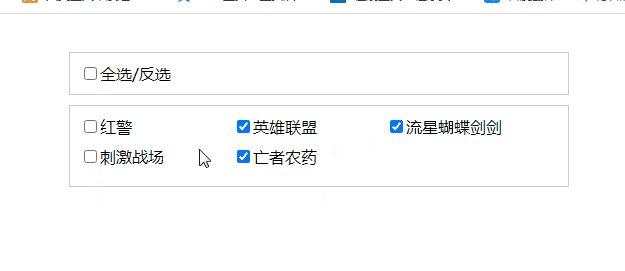
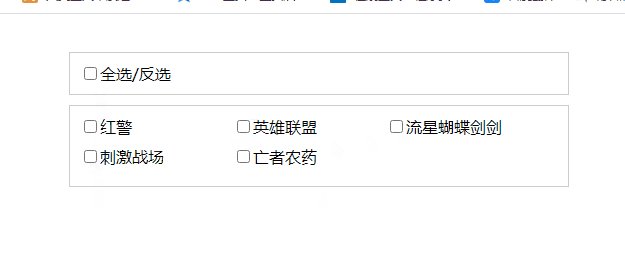
4.实例 全选/反选
在多选的总开关上使用计算属性,当子复选框发生改变时,触发其get方法,更新其值。当其本身发生改变时,触发其set方法,重置其他复选框的选中状态
<body>
<div id="app">
<div class="head">
<input type="checkbox" v-model="total">全选/反选
</div>
<div class="box">
<div class="item" v-for="item in list" :key="item.val">
<input type="checkbox" v-model="item.checked" :value="item.val" >{{item.name}}
</div>
</div>
</div>
</body>
</html>
<script>
var num = 10
var vm = new Vue({
el:'#app',
data:{
list:[
{name:'红警',val:'Ra2',checked:true},
{name:'英雄联盟',val:'LOL',checked:false},
{name:'流星蝴蝶剑剑',val:'Meteor',checked:true},
{name:'刺激战场',val:'chiji',checked:false},
{name:'亡者农药',val:'wangzhe',checked:true}
]
},
computed:{
total:{
get(){
return this.list.every(item =>{
return item.checked
})
},
set(val){
//将数组所有元素的checked属性重置
for(key in this.list){
this.list[key].checked = val
}
}
}
},
})
</script>

6.多组复选框多层次联动
计算属性的get方法一般返回值是一个简单的数据类型(字符串,数字,布尔值),计算属性通过vue的一些数据绑定指令将其绑定到页面元素中。例如前面的例子中,使用v-model将其绑定到复选框上面,点击复选框可触发其set方法。
但实际上计算属性的get方法还可以返回一个对象类型的值,当页面中有多组复选框时,为其添加多个属性,把每个属性绑定给每组复选框的 全选/反选 按钮中,当子项复选框发生改变时,触发计算属性的get方式,即可更新计算属性的返回值,从而更新 全选/反选 状态。
但是用户手动点击 全选/反选 框时,不会触发计算属性的set方法,如果想做双层 全选/反选 联动,光有计算属性是不够的。只有给计算属性本身赋值才能触发其set方法,给他的属性赋值却不会。而我们又不可能为每个分组单独制定一个计算属性,因为复选框分组数量是不确定的,所以不可能提前定义好相同数量的计算属性。
计算属性的依赖监听可以在子复选框想改变时更新 全选/反选 框的状态,却不能在用户主动改变 全选/反选 框状态时更新其子复选框的状态。为了弥补这个缺陷,可以为 全选/反选 框 添加事件监听,在回调函数中更新子复选框的状态





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了