Vue.js 监视属性
1.基本用法
- 用途:对某个数据进行监听并执行对应的回调,可以是data中的数据,还可以是计算属性
- 语法:在watch对象下添加字段,字段名为要监听的数据,字段值一般是fucntion,也可以是对象
- 回调函数有2个参数:数据发生改变后的值,数据发生改变前的值
<script>
var vm = new Vue({
el:"#app",
data(){
return {
title:"hello world",
}
},
watch:{
//监听data中的值
title(newVal,oldVal){
console.log('now = ',newVal,oldVal)
},
//监听计算属性
reversedTitle(newVal,oldVal){
console.log('nowSecond = ',newVal,oldVal)
}
},
computed:{
reversedTitle: function () {
// `this` 指向 vm 实例
return this.title.split('').reverse().join('')
}
}
})
//修改data中的数据
setTimeout(()=>{
vm.title = "vue.js"
},1000)
</script>
执行结果:
title = vue.js hello world
index.html:43 reversedTitle = sj.euv dlrow olleh
2.监听对象内部属性的变化
- 如果要监听多层次的数据,例如a.b.c,则属性名需要用引号包裹起来
- 如果父级对象的值发送变化,则会使这个监视属性的回调函数执行
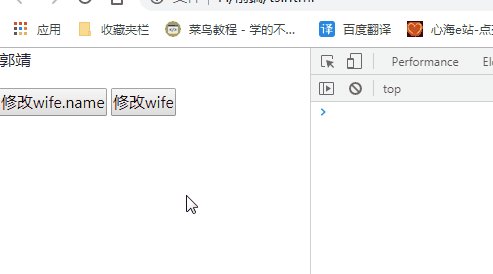
<body>
<div id="app">
<p>{{name}}</p>
<button @click="test">修改wife.name</button>
<button @click="test2">修改wife</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data: {
name: '郭靖',
age: 20,
wife: {
name: '黄蓉',
sex: '女'
}
},
watch: {
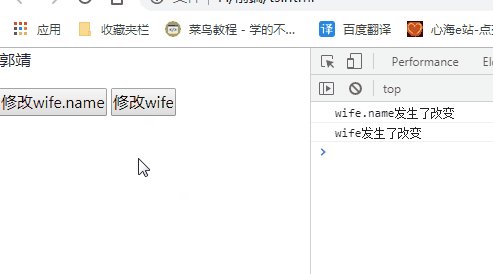
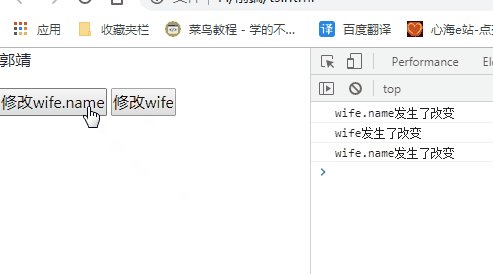
//监听wife中的name属性
'wife.name'(newVal,oldVal){
console.log('wife.name发生了改变')
},
//监听wife
'wife'(newVal,oldVal){
console.log('wife发生了改变')
}
},
methods:{
test(){
this.wife.name = "'黄帮主'"
},
test2(){
this.wife = {name:'我不是黄蓉',sex:'women'}
}
}
})
</script>
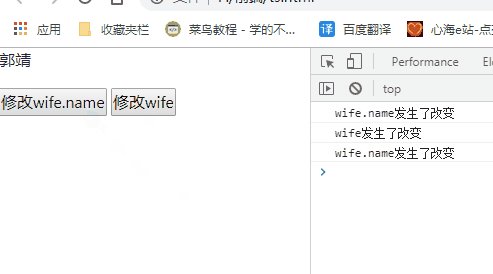
运行结果表明,无论是他父级对象的值发生了改变,还是它本身的值发生了改变,都会使这个监视属性的回调函数执行。

3.监听路由变化
提示:路由的路径信息保存在$route.path中
watch:{
'$route.path':function(newval){
console.log('change')
}
}
4.数组问题
- 直接通过下标对数组元素进行赋值不会触发页面更新,需要使用push()/shift()/splice()等方法来更新数组(这些方法应该是重新封装过)
- 但是v-model指令绑定的数组元素没有这个问题,能更新页面,也能触发相关watch
5.深度监听
- 将监听属性的值设定为对象,则可以配置更多的特性
- deep:深度监听,默认false,不能监听对象内部的变化
- handler:回调函数
- immediate:页面初始化时是否触发回调,默认false
var vm = new Vue({
el:'#app',
data: {
name: '郭靖',
age: 20,
wife: {
name: '黄蓉',
sex: '女'
}
},
watch: {
wife:{
deep:true,
handler:function(newVal,oldVal){
console.log('value is change')
},
immediate:true
}
}
})
vm.wife.name = '黄帮主' // 触发wife属性对应的回调





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了