1.过滤器的特点
- 过滤器可以用来对HTML中的数据进行格式化
- 过滤器本质上是一个函数,接收一个或多个参数,最终需要返回一个数据(简单类型,一般是字符串)
- 过滤器在vue3.x中被废弃,因为他的功能完全可以使用methods来代替
- 过滤器中不能访问当前实例
2.过滤器注册
- 过滤器注册分为全局注册和局部注册
- 全局注册:Vue.filter(过滤器名称,过滤函数),所有的组件中都能使用
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.filter('toUpperCase',function(val){
return val.toUpperCase()
})
- 局部注册:只能在该组件中使用,在组件中添加filters属性,他的值是一个对象,key就是过滤器名称,他的值为过滤函数
<script>
export default {
data() {
return {
msg:"good day"
}
},
filters:{
toUSD:function(val){
return "$" + val
}
}
}
</script>
3.过滤器的调用
- 语法: data | 过滤器名称
- 过滤器支持串联: data | 过滤器1 | 过滤器2
<template>
<div id="app">
<p>{{msg}}</p>
<p>转换为大写 -- {{msg | toUpperCase}}</p>
<p>添加$前缀 -- {{msg | toUSD}}</p>
<p>过滤器串联 -- {{msg | toUpperCase | toUSD}}</p>
</div>
</template>
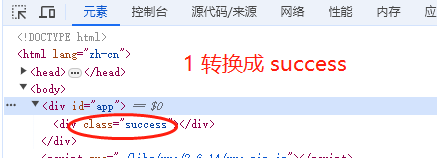
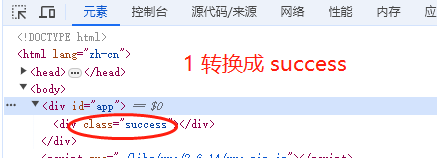
- 过滤器除了可以在{{}}中使用外,还可以在v-bind/v-html中使用
<body>
<div id="app" v-cloak>
<div :class="status | statusToclass"></div>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
status: 1
},
filters: {
statusToclass(val){
var result = ""
switch(val){
case 1: result = "success";break;
case 2: result = "error";break;
case 3: result = "warning";break;
default: result = ""
}
return result
}
}
})
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了