1.安装与引入
- Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,官方文档
- 在HTML文件中引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
npm install axios -S
import axios from 'axios'
2.基本使用
- axios()方法接收一个对象,在对象中指定请求方式和提交参数
<script>
var query = {q:'vue',sort:"stars"}
var data = {}
var token = "xvcxvcxvcxv"
axios({
method:'get',
baseURL:'http://127.0.0.1:80',
url:'/test',
data:{},
headers:{
'Authorization':token,
'X-Requested-With': 'XMLHttpRequest',
},
timeout: 1000,
responseType: 'json',
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
</script>
| 参数 |
说明 |
| method |
请求方式,默认get |
| url |
请求地址 |
| params |
get请求的query参数,数据类型为对象类型 |
| data |
post请求的参数 |
| baseURL |
baseURL 将自动加在 url 前面,除非 url 是一个绝对 URL |
| headers |
即将被发送的自定义请求头,例如token,数据类型为对象类型 |
| timeout |
指定请求超时的毫秒数,请求将被中断,并触发catch |
| responseType |
期望服务器响应的数据类型,默认json(标准格式就应该是json,即使是其他格式,也应该封装到json内) |
- 方法别名:将配置项中重要的3个参数(method,url,data)抽离出来,让代码更直观
axios.get(url[, config])
axios.post(url[, data[, config]])
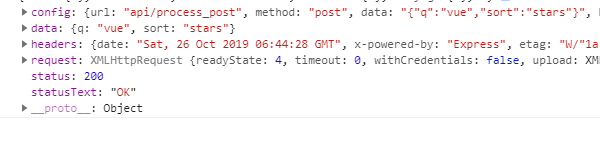
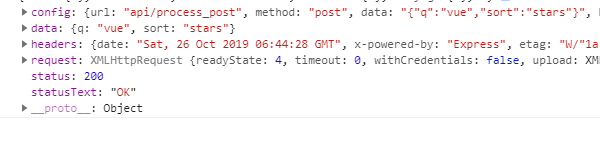
3.响应结构
| 属性 |
说明 |
| data |
服务器提供的响应数据 |
| status |
HTTP 状态码 例如200 |
| statusText |
来自服务器响应的 HTTP 状态信息 例如 "OK" |
| headers |
服务器响应的头 |
| config |
当前请求的配置信息 |

4.并发
- 使用axios.all([promiase,promiase2])发起并发请求,待所有请求都回来后统一处理
<script>
new Vue({
el:"#app",
data: {
},
created(){
this.getAllData()
this.getAllData2()
},
methods: {
getAllData(){
axios.all([this.getData(), this.getData2()])
.then(function(resArr){
console.log('res1',resArr[0].data)
console.log('res2',resArr[1].data)
})
},
getAllData2(){
axios.all([this.getData(), this.getData2()])
.then(axios.spread(function (res1, res2) {
console.log('res1', res1.data)
console.log('res2', res2.data)
}))
},
getData(){
return axios.get('http://127.0.0.1:8086/getDouble?val=5')
},
getData2(){
return axios.get('http://127.0.0.1:8086/getTriple?val=10')
}
}
})
</script>
5.配置默认值
import Vue from 'vue'
import axios from 'axios'
axios.defaults.baseURL = 'https://api.example.com'
axios.defaults.headers.common['Authorization'] = window.localStorage.getItem("token")
axios.defaults.timeout = 2500
const instance = axios.create({
baseURL: 'https:
});
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN
instance.defaults.timeout = 2500
Vue.prototype.$ajax = instance
6.拦截器
- 含义:在请求或响应被 then 或 catch 处理前拦截它们,一般用于处理公共逻辑,例如请求时统一添加token,请求失败时统一弹窗提示等等
- 可以给axios本身添加拦截器,还可以给axios实例添加拦截器
- 注意:在响应拦截器中,请求失败(404,401,跨域)将执行第二个回调
import Vue from 'vue'
import axios from 'axios'
axios.interceptors.request.use(function (config) {
config.headers.common['Authorization'] = window.localStorage.getItem("token")
return config;
}, function (error) {
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
return response;
}, function (error) {
return Promise.reject(error);
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了