1.创建实例
<body>
<div id="app">
</div>
</body>
</html>
<script src="./vue.min.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
}
},
})
</script>
- 3.x:通过createApp()方法来创建实例,再调用mount()方法执行渲染
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
</body>
</html>
<script src="./libs/vue.global.js"></script>
<script>
//1.创建实例
var app = Vue.createApp({
data(){
return{
msg:"你好Vue3.x"
}
},
})
//2.执行渲染
var vm = app.mount('#app')
</script>
2.安装脚手架
- 脚手架共有2个版本:vue-cli和@vue/cli(这是两个独立的包,相关文档请查阅官网)
- 推荐使用最新的@vue/cli,他既可以创建2.x项目,也还可以创建3.x项目
//全局安装vue-cli
npm i vue-cli -g
//全局安装@vue/cli
npm i @vue/cli -g
- 安装@vue/cli前请先卸载vue-cli,否则会失败
npm uninstall vue-cli -g
3. vue-cli
- vue-cli当前版本为2.9.6,已不再更新,主要用来构建基于vue2.x的项目,具体用法详见vue-cli
- 安装完毕后,可以在cmd窗口中使用vue命令
//查看版本号 2.9.6
vue -V
- 构建基于webpack的项目:(基于vue2.5.2,vue2.x最新版本2.6.14)
vue init webpack my-project
4. @vue/cli
- 安装@vue/cli前请先卸载vue-cli,否则会失败
- 安装完毕后,可以在cmd窗口中使用vue命令
//查看版本号 5.0.4
vue -V
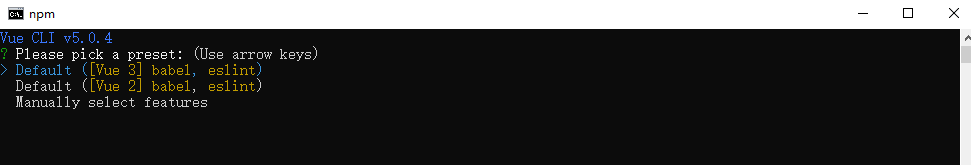
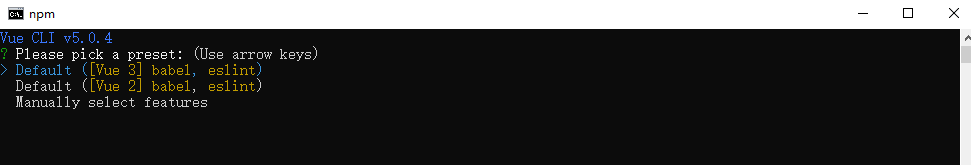
vue create hello-world

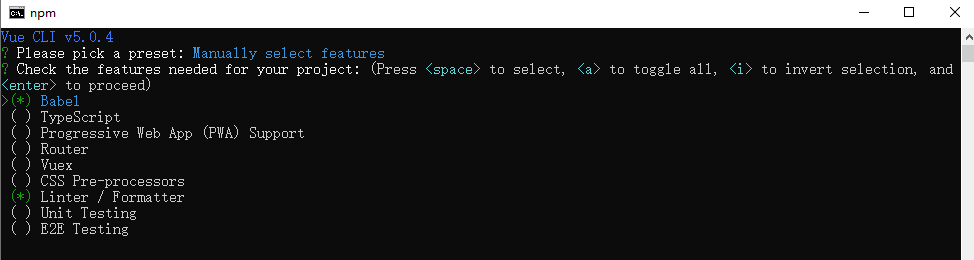
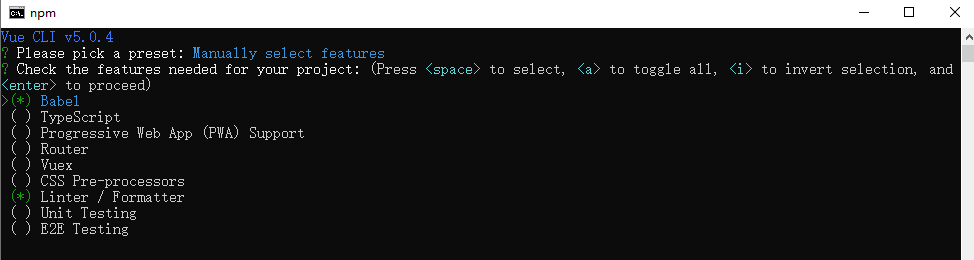
- 选择前面两个选项,创建的项目默认不带vue-route,建议选第三个,可以定制其他模块(使用方向键切换选项,空格选中,a全选)

- 后续会询问使用2.x还是3.x版本,以及路由模式,CSS预处理器等