canvas(八)绘制图片和坐标转换
1.绘制图片
- 相关api及其参数:ctx.drawImage()
| 参数 | 说明 |
|---|---|
| 参数一 | 图片对象 |
| 参数二,三 | 可选,图片裁剪的基点(原图左上角为原点) |
| 参数四,五 | 可选,图片裁剪区域的宽高(基于原图大小) |
| 参数六,七 | 画布的绘制起点坐标 |
| 参数八,九 | 可选,被裁剪图片显示出来的宽高(缩放) |
-
注意:前5个参数用来描述要加载的图片,支持图片剪切,默认整张图片
-
注意:后4个参数用来描述如何绘制(在哪个位置绘制,绘制大小),图片大小支持缩放,默认为原图大小
-
注意:如果参数2-5已经传值,参数8-9就不能省略,不然会报错
-
示例1:绘制完整的原图(图片的加载是异步的,所以绘制的图片的时候要在图加载完成后执行)
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//创建图片对象
var image = new Image()
//将图片加载到内存中
image.src = "xbx.jpeg"
//监听图片加载是否完成
image.onload = function(){
//图片已完成加载
ctx.drawImage(image,100,100)
}
</script>

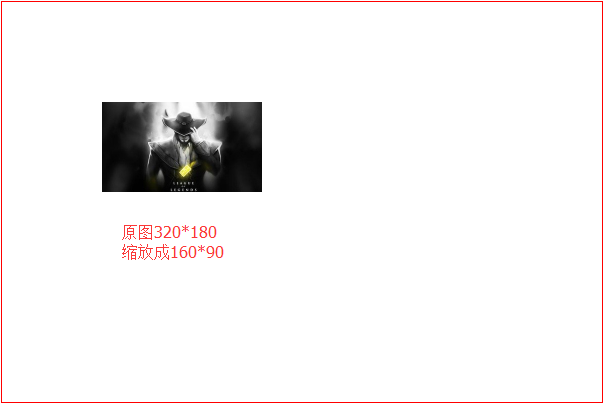
- 示例2:缩放原图(2-5参数不传,传8-9参数)
ctx.drawImage(image,100,100,160,90)

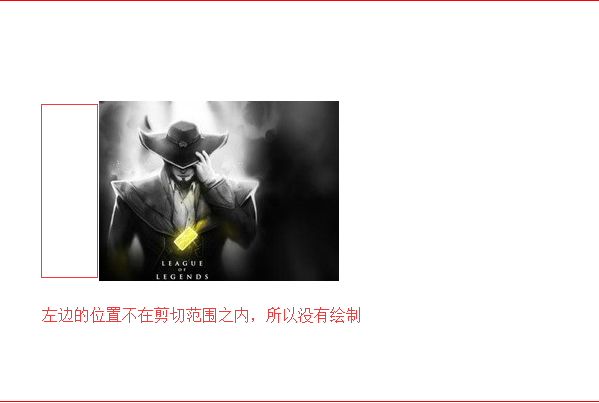
- 示例3:剪切图片
//截去了左边的80px
ctx.drawImage(image,80,0,240,180,100,100,240,180)

- canvas画布的内容可被转换成图片资源
var imgurl = canvas.toDataURL("image/png")
- 帧动画:动画本身就是由无数帧的图片播放构成的,只要切换图片渲染就可以完成这个效果,为了节省图片资源,可以使用精灵图进行裁剪,以实现不同的图片,至于图片切换实际,可以监听键盘按键事件,根据不同的按键切换绘制的图片帧,切换图片帧时,可使用ctx.clearRect()清除旧的图片,再绘制新的图片
2.坐标转换
- 相关api:translate()/scale()/rotate()
- 注意:调用他们会导致整个画布内的元素都会受影响,包括坐标系,直线宽度,字体大小等等
3.偏移 translate()
- 注意:使用translate()后整个坐标系统也会跟着偏移
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//原点偏移
ctx.translate(50,50)
ctx.font = "20px 微软雅黑";
ctx.textBaseline = "top"
ctx.fillText("本来我在左上角",0,0)
</script>

4.缩放 scale()
- 注意:使用scale()后整个画布都缩放了
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//原点偏移
ctx.scale(0.5,0.5)
ctx.font = "40px 微软雅黑";
ctx.textBaseline = "top"
ctx.fillText("本来我在100*100的位置",100,100)
</script>

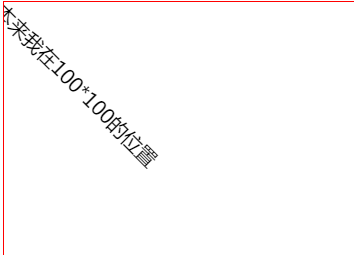
5.旋转 rotate()
- 注意:单位 Math.PI
- 实例:将画布顺时针旋转45度
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//原点偏移
ctx.rotate(Math.PI/4)
ctx.font = "20px 微软雅黑";
ctx.textBaseline = "top"
ctx.fillText("本来我在100*100的位置",0,0)
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了