canvas(五)绘制文本
1.绘制描边文本
- 说明:描边的属性是共用的,无论是绘制直线还是文字,所以有需要的话要单独设置描边颜色,相关语法如下
| 语法 | 说明 |
|---|---|
| ctx.strokeStyle | 设置描边的颜色(文本颜色) |
| ctx.font | 设置文本,语法与 CSS font 属性相同,详见 |
| ctx.strokeText(str,x0,y0) | 传入参数,进行文本绘制 |
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//绘制中心线
ctx.moveTo(0,canvas.height/2)
ctx.lineTo(canvas.width,canvas.height/2)
//绘制虚线
ctx.setLineDash([5,10])
//描边
ctx.stroke()
//开启路径
ctx.beginPath()
ctx.moveTo(canvas.width/2,0)
ctx.lineTo(canvas.width/2,canvas.height)
//绘制虚线
ctx.setLineDash([5,10])
//描边
ctx.stroke()
//以正中央为基点绘制文本)
//文本颜色就是描边的颜色
ctx.strokeStyle = "red"
//设置字体大小和字体类型
ctx.font = "40px 微软雅黑"
//取消虚线绘制
ctx.setLineDash([1,0])
//绘制文本
ctx.strokeText("你好世界",canvas.width/2,canvas.height/2)
</script>

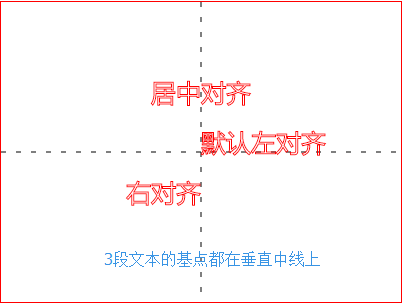
2.修改文本对齐方式(水平方向)
- 说明:文本默认左对齐,可以通过ctx.textAlign设置文本的对齐方式,他有以下几个值:
| 可选值 | 说明 |
|---|---|
| left | 默认,左对齐,原点位于文字的左下角 |
| center | 居中对齐,原点位于文字的中下方 |
| right | 右对齐,原点位于文字的右下角 |
<script>
//其余代码省略
//绘制左对齐文本(默认就是这个,不设置也是这效果)
ctx.textAlign ="left"
ctx.strokeText("默认左对齐",canvas.width/2,canvas.height/2)
//绘制居中对齐的文本
ctx.textAlign = "center"
ctx.strokeText("居中对齐",canvas.width/2,100)
//绘制右对齐的文本
ctx.textAlign = "right"
ctx.strokeText("右对齐",canvas.width/2,200)
</script>

- 注意:这个属性会被后面的代码继承
3.修改文本基线
- 说明:通俗的说,就是文本垂直方向的对其方式,通过ctx.textBaseline可以修改文本的基线,方法与css的vertical-align类似,他有以下几个值:
| 可选值 | 说明 |
|---|---|
| baseline | 默认,基线对其 |
| middle | 垂直方向上居中对齐 |
| top | 文本顶对齐 |
| bottom | 文本底对齐 |
<script>
//以上代码省略
//绘制底部对齐文本
ctx.textBaseline ="bottom"
ctx.strokeText("底对齐",0,canvas.height/2)
//绘制垂直居中对齐的文本
ctx.textBaseline = "middle"
ctx.strokeText("垂直居中对齐",150,canvas.height/2)
//绘制顶对齐的文本
ctx.textBaseline = "top"
ctx.strokeText("顶对齐",350,canvas.height/2)
</script>

4.绘制填充文本(实心文字)
- 说明:填充的属性是共用的,无论是填充矩形还是文字,所以有需要的话要单独设置颜色,相关语法如下
| 语法 | 说明 |
|---|---|
| ctx.fillStyle | 设置填充的颜色(文本颜色) |
| ctx.font | 设置文本,语法与 CSS font 属性相同,详见 |
| ctx.fillText(str,x,y,maxWidth) | 传入参数,进行文本绘制 |
<script>
//以上代码省略
//设置填充颜色
ctx.fillStyle = "green"
//设置文本大小和字体
ctx.font = "40px 微软雅黑"
//绘制填充文本
ctx.fillText("填充的文本",canvas.width/2,canvas.height/2)
//绘制填充文本(限制文本最大宽度)(宽度为画布的1/2)
ctx.fillText("这是有最大宽度限制的文本",0,200,canvas.width/2)
</script>

- 注意:参数maxWidth(文本的最大宽度)可选,如果文本的实际宽度大于这个限制,所有的文本会被压扁
5.获取文本的宽度
-
相关语法:ctx.measureText(str)返回一个文本测量结果的对象,其中的width属性描述的就是文本的宽度
-
注意:返回文本宽度除了与文本内容有关,还和当前设定的字体大小相关
<script>
//以上代码省略
//绘制填充文本
var cName = "人类三大本质"
var name = "hello world"
//设置文本大小和字体
ctx.font = "40px 微软雅黑"
ctx.fillText(cName,50,50)
ctx.fillText(name,50,100)
//打印宽度
console.log(ctx.measureText(cName).width)
console.log(ctx.measureText(name).width)
//重新设置文本大小和字体
ctx.font = "20px 微软雅黑"
ctx.fillText(cName,50,150)
ctx.fillText(name,50,200)
//打印宽度
console.log(ctx.measureText(cName).width)
console.log(ctx.measureText(name).width)
</script>

- 实例:为文本添加一条长度相等的下划线
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//设置绘制原点
var x=80,y=150
//设置填充颜色
ctx.fillStyle = "green"
//定义文本
var cName = "人类三大本质"
//设置文本大小和字体
ctx.font = "40px 微软雅黑"
//设置底居中
ctx.textBaseline = "bottom"
ctx.fillText(cName,x,y)
//获取文本宽度
var textWidth = ctx.measureText(cName).width
//绘制直线
ctx.moveTo(x,y)
ctx.lineTo(x+textWidth,y)
ctx.stroke()
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了