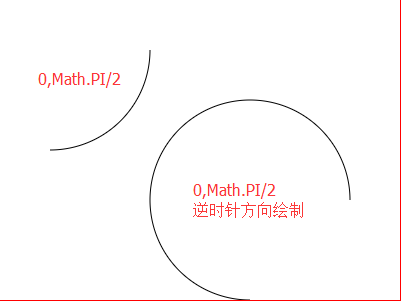
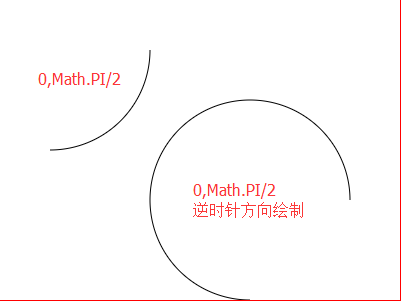
1.绘制圆弧轨迹
- 相关语法:ctx.arc(x,y,r,startRadian,endRadian,direction),前5个参数必填:
| 参数 |
说明 |
| x |
圆心x轴坐标 |
| y |
圆心y轴坐标 |
| r |
半径大小 |
| startRadian |
起始弧度(单位Math.PI) |
| endRadian |
结束弧度(单位Math.PI) |
| direction |
绘制方向(可选),默认false顺时针方向,true为逆时针 |
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
ctx.arc(50,50,100,0,Math.PI/2)
ctx.stroke()
ctx.beginPath()
ctx.arc(250,200,100,0,Math.PI/2,true)
ctx.stroke()
</script>

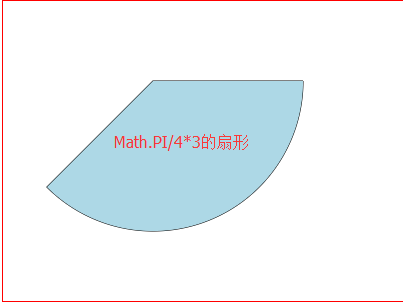
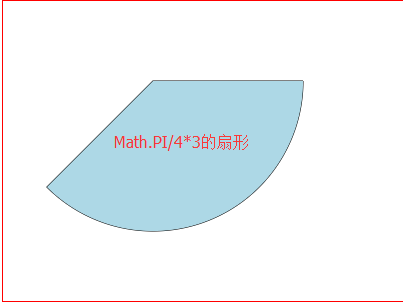
2.绘制扇形
- 思路:通过将绘制的圆弧与圆心连接起来即可绘制出一个扇形
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
var x=150,y=80,r=150
var startRadian = 0
var endRadian = Math.PI/4*3
ctx.arc(x,y,r,startRadian,endRadian)
ctx.lineTo(x,y)
ctx.closePath()
ctx.stroke()
ctx.fillStyle = "lightBlue"
ctx.fill()
</script>

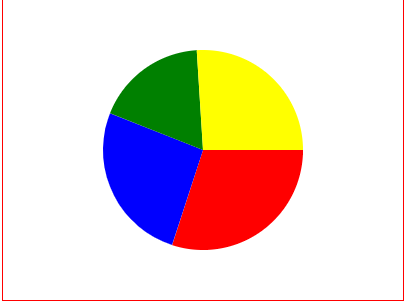
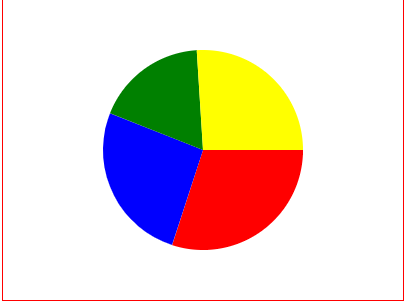
3.根据数据绘制饼图
- 实例:用饼图展现出每个年龄段的人群比例
- 数据来源:每个年龄区间的人数由随机数产生,通过数组下标来匹配对应的填充颜色
- 思路:计算每个区间所占的角度大小,后一个区间的起始弧度为上一个区间的结束弧度
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
var colorArr = ["red","blue","green","yellow"]
var section = [0,0,0,0]
var num = 50
for(var i=0;i<num;i++){
var age = Math.floor(16 + Math.random()*25)
if(age < 23){
section[0]++
}else if(age < 31){
section[1]++
}else if(age < 36){
section[2]++
}else{
section[3]++
}
}
var radian = []
for(var i=0;i<section.length;i++){
radian.push(section[i]/num * Math.PI*2)
}
var x = canvas.width/2
var y = canvas.height/2
var r = 100
var startRadian = 0
var endRadian = 0
for(var i=0;i<radian.length;i++){
endRadian = startRadian + radian[i]
ctx.beginPath()
ctx.arc(x,y,r,startRadian,endRadian)
ctx.lineTo(x,y)
ctx.closePath()
ctx.fillStyle = colorArr[i]
ctx.fill()
startRadian = endRadian
}
</script>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了