canvas(三)绘制矩形
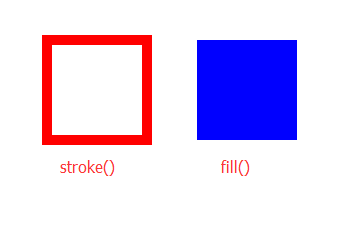
1.绘制矩形轨迹
- 相关语法:ctx.rect(x,y,width,height),根据传入的参数(起始坐标和宽高)用来绘制一个矩形轨迹
- 注意:ctx.rect()和ctx.lineTo()绘制的都是轨迹,需要配合stroke或者fill()才能在画布中看到效果
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 根据原点和宽高绘制矩形轨迹
ctx.rect(50,50,100,100)
// 设置描边的颜色
ctx.strokeStyle = "red"
// 设置直线宽度
ctx.lineWidth = 10
// 开始绘制描边
ctx.stroke()
// 绘制填充的矩形
// 开启新路径
ctx.beginPath()
// 根据原点和宽高绘制矩形轨迹
ctx.rect(200,50,100,100)
// 设置填充颜色
ctx.fillStyle = "blue"
// 开始填充
ctx.fill()
</script>

2.绘制矩形
- ctx.strokeRect(x,y,width,height):绘制描边的矩形,有独立路径
- ctx.fillRect(x,y,width,height):绘制填充的矩形,有独立路径
- 注意:这两个方法不同于rect(),它有独立的路径,且自带绘制,无需调用stroke()和fill()
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 先设置描边颜色
ctx.strokeStyle= "red"
// 设置直线宽度
ctx.lineWidth = 10
// 绘制描边的矩形
ctx.strokeRect(50,50,100,100)
// 设置填充的颜色
ctx.fillStyle = "blue"
// 绘制填充的矩形
ctx.fillRect(200,50,100,100)
</script>

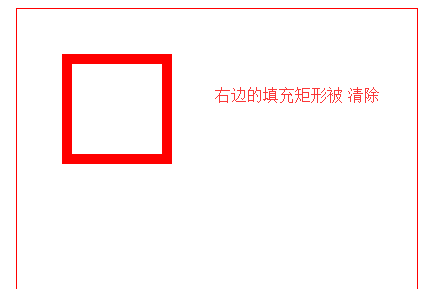
3.清除区域内容
- 相关语法:ctx.clearRect(x,y,width,height),清除这个矩形区域的内容(橡皮擦)
- 示例1:清除整个画布的内容 400*300
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 先设置描边颜色
ctx.strokeStyle= "red"
// 设置直线宽度
ctx.lineWidth = 10
// 绘制描边的矩形
ctx.strokeRect(50,50,100,100)
// 设置填充的颜色
ctx.fillStyle = "blue"
// 绘制填充的矩形
ctx.fillRect(200,50,100,100)
// 清除整个画布的内容
ctx.clearRect(0,0,400,300)
</script>
- 示例2:清除一部分画布的内容
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 先设置描边颜色
ctx.strokeStyle= "red"
// 设置直线宽度
ctx.lineWidth = 10
// 绘制描边的矩形
ctx.strokeRect(50,50,100,100)
// 设置填充的颜色
ctx.fillStyle = "blue"
// 绘制填充的矩形
ctx.fillRect(200,50,100,100)
// 清除一部分区域的内容
ctx.clearRect(200,50,100,100)
</script>

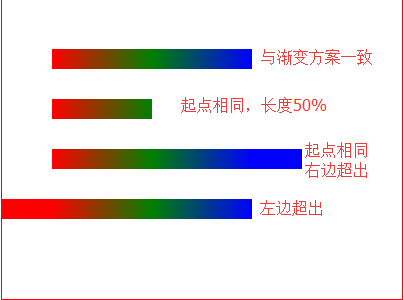
4.绘制线性渐变的矩形
- 由来:前面绘制的矩形填充颜色都很单一,可以使用相关API来绘制一个线性渐变的矩形
- 相关API:createLinearGradient(x0,y0,x1,y1),addColorStop(0.5, 'green')
步骤一:创建渐变方案 ,传入起点坐标和结束坐标,来确定渐变的方向
步骤二:设置渐变方案的颜色
步骤三:将其设置成填充颜色
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 创建线性渐变方案(传入起点坐标和结束坐标)(长度200)(水平方向)
var linearGradient = ctx.createLinearGradient(50, 0, 250, 0)
// 设置渐变的颜色
linearGradient.addColorStop(0, "red") //起始颜色
linearGradient.addColorStop(0.5, "green") //中间颜色
linearGradient.addColorStop(1, "blue") //末尾颜色
// 使用渐变色
ctx.fillStyle = linearGradient
// 绘制填充的矩形(长度200)(水平方向起点一致)
ctx.fillRect(50, 50, 200, 20)
// 绘制填充的矩形(长度100)(水平方向起点一致)
ctx.fillRect(50, 100, 100, 20)
// 绘制填充的矩形(长度250)(水平方向起点一致)
ctx.fillRect(50, 150, 250, 20)
// 绘制填充的矩形(长度250)(水平方向起点0)
ctx.fillRect(0, 200, 250, 20)
</script>

PS:不在渐变方案坐标以内的颜色按0%和100%时的颜色填充(建议渐变方案起点和长度要和矩形一致)
5.绘制径向渐变的矩形
- 相关API:createRadialGradient(x0,y0,r0,x1,y1,r1),创建放射状/圆形渐变对象,x0/y0,r0为渐变开始的圆,x1/y1/r1为渐变结束的圆
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 创建径向渐变方案(传入两个圆的坐标和半径)
var radialGradient = ctx.createRadialGradient(200,150,20,200,150,100)
// 设置渐变的颜色
radialGradient.addColorStop(0,"red")
radialGradient.addColorStop(1,"blue")
// 使用渐变方案作为填充色
ctx.fillStyle = radialGradient
// 绘制矩形(与渐变方案大小,位置一致)
ctx.fillRect(100,50,200,200)
</script>

PS:不在渐变方案坐标以内的颜色100%时的颜色填充(建议渐变方案起点和大小要和矩形一致)
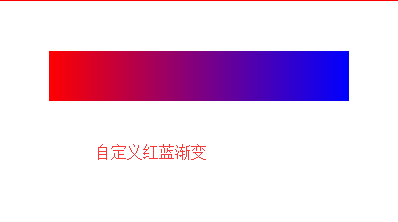
6.自定义渐变的矩形
- 思路:无数个不同颜色的小矩形就可以组成一个渐变的矩形
以红色渐变成绿色为例:红rgb(255,0,0) 蓝rgb(0,0,255) 修改其中的数值就可以得到介于红绿之间的颜色
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//起始颜色(红)
var R0 = 255,G0 = 0,B0 = 0
//结束颜色(蓝)
var R2 = 0,G2 = 0, B2 = 255
//当前颜色
var R=R0,G=G0,B=B0
//起点坐标
var x0 = 50,y0 = 50
// 矩形宽高
var width = 300,height = 50
//当前坐标
var x=x0,y=y0
for(var x=x0;x<x0+width;x++){
//计算颜色
R = R + (R2-R0)/width
G = G + (G2-G0)/width
B = B + (B2-B0)/width
//设置颜色
ctx.fillStyle = `rgb(${R},${G},${B})`
//开启路径
ctx.beginPath()
//绘制填充的小矩形
ctx.fillRect(x,y,1,height)
}
</script>
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了