1.设置直线线帽的样式
- 相关语法:ctx.lineCap,通过赋值形式来设置直线线帽的样式,他有以下3个值:
| 值 |
说明 |
| butt |
默认 |
| round |
圆形线帽 |
| square |
正方形线帽 |
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
ctx.moveTo(50,50)
ctx.lineTo(250,50)
ctx.lineWidth = 30
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,100)
ctx.lineTo(250,100)
ctx.strokeStyle = "yellow"
ctx.lineCap = "butt"
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,150)
ctx.lineTo(250,150)
ctx.strokeStyle = "red"
ctx.lineCap = "round"
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,200)
ctx.lineTo(250,200)
ctx.strokeStyle = "blue"
ctx.lineCap = "square"
ctx.stroke()
</script>

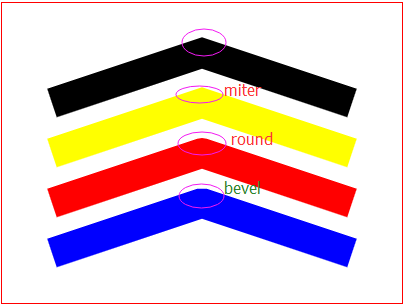
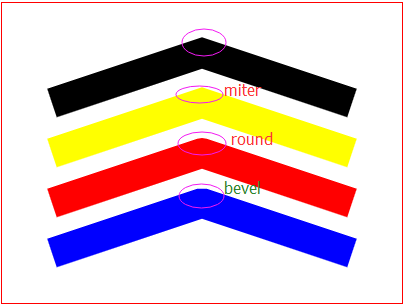
2.设置直线的拐点样式
- 相关语法:ctx.lineJoin,通过赋值的形式来设置直线的拐点样式,他有3个可能的值:
| 值 |
说明 |
| miter |
尖的 |
| round |
圆的 |
| bevel |
平的 |
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
ctx.moveTo(50,100)
ctx.lineTo(200,50)
ctx.lineTo(350,100)
ctx.lineWidth = 30
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,150)
ctx.lineTo(200,100)
ctx.lineTo(350,150)
ctx.strokeStyle = "yellow"
ctx.lineJoin = "miter"
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,200)
ctx.lineTo(200,150)
ctx.lineTo(350,200)
ctx.strokeStyle = "red"
ctx.lineJoin = "round"
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,250)
ctx.lineTo(200,200)
ctx.lineTo(350,250)
ctx.strokeStyle = "blue"
ctx.lineJoin = "bevel"
ctx.stroke()
</script>

3.绘制虚线
- 相关语法:setLineDash(arr)
- 参数说明:它的参数是一个由数字组成的数组,虚线是实虚交替的,这个数组的元素用来描述实边长度和虚边的长度
- 注意:一旦设置成虚线,后面的直线就会继承设置,结果全部绘制成虚线,想要取消,可以重新设置成setLineDash([1,0])
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
ctx.moveTo(50,50)
ctx.lineTo(300,50)
ctx.lineWidth = 3
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,100)
ctx.lineTo(300,100)
ctx.setLineDash([1,0])
ctx.stroke()
ctx.beginPath()
ctx.moveTo(50,150)
ctx.lineTo(300,150)
ctx.setLineDash([5,10])
ctx.stroke()
</script









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了