canvas(一)描边与填充
1.画布大小
- canvas默认的大小是 300*150,通过操作width/height属性可以设置画布的大小,属性值只能是具体是像素值,而不能是百分比。
<body>
<div class="box">
<!-- 在标签中设置画布大小 -->
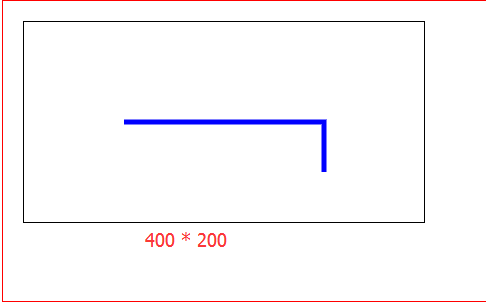
<canvas width="400" height="200"></canvas>
</div>
</body>
//js设置画布大小
var canvas = document.querySelector("canvas")
// 方法一
canvas.setAttribute("width",400)
canvas.setAttribute("height",200)
//方法二
canvas.width = 400
canvas.height = 200
- 注意:css样式里面width/height只是将画布整体缩放而已(连同画布的坐标),并不是设置画布的大小
2.绘制直线
- 在画布中作图的第一步是获取绘图工具,接着描点,最后将描点的轨迹绘制展现出来,要用到的API:
| 语法 | 说明 |
|---|---|
| canvas.getContext("2d") | 获取绘图工具 |
| ctx.moveTo(x,y) | 将画笔移动到相关坐标 |
| ctx.lineTo(x,y) | 画一条直线到相关坐标 |
| ctx.strokeStyle | 设置描边的颜色 |
| ctx.lineWidth | 设置直线的宽度 |
| ctx.stroke() | 将前面画笔的移动轨迹进行描边 |
<script>
var canvas = document.querySelector("canvas")
// 设置画布大小
canvas.width = 400
canvas.height = 200
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 将画笔移动到相关坐标
ctx.moveTo(100,100)
// 画一条直线到相关坐标
ctx.lineTo(300,100)
// 再画一条直接到相关坐标
ctx.lineTo(300,150)
// 设置描边的颜色
ctx.strokeStyle = "blue"
// 设置直线的宽度
ctx.lineWidth = 5
// 将前面画笔的移动轨迹进行描边
ctx.stroke()
</script>

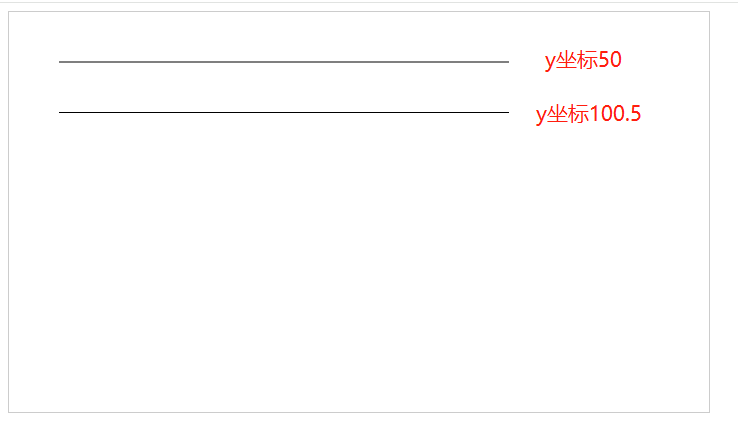
- 注意:绘制直线时,如果坐标是整数,则画出来的直线偏粗
<script>
//获取容器
var box = document.querySelector('canvas')
//获取画笔
var ctx = box.getContext('2d')
//设置直线宽度
ctx.lineWidth = 1
//颜色
ctx.strokeStyle = 'black'
//粗直线(整数坐标)
ctx.moveTo(50,50)
ctx.lineTo(500,50)
//绘制
ctx.stroke()
ctx.beginPath()
//粗直线(小数坐标)
ctx.moveTo(50,100.5)
ctx.lineTo(500,100.5)
//绘制
ctx.stroke()
</script>

3.设置新的绘制起点
- 相关语法:ctx.stroke()
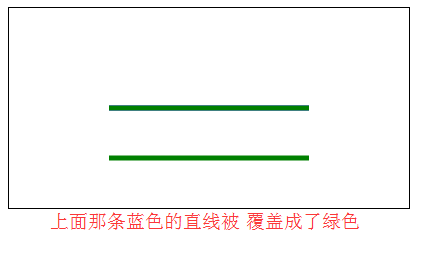
- 由来:重复执行绘制语句时,相关绘制属性会被后面的覆盖(描边颜色,描边宽度等),例如
<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 绘制一条蓝色的直线
ctx.moveTo(100,100)
ctx.lineTo(300,100)
ctx.strokeStyle = "blue"
ctx.lineWidth = 5
ctx.stroke()
// 再绘制一条绿色的直线
ctx.moveTo(100,150)
ctx.lineTo(300,150)
ctx.strokeStyle = "green"
ctx.stroke()
</script>

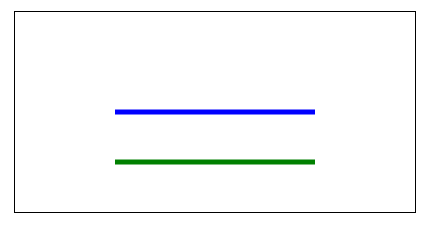
- 正确示例:使用ctx.beginPath()可以设置新的绘制起点,避免覆盖
<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 绘制一条蓝色的直线
ctx.moveTo(100,100)
ctx.lineTo(300,100)
ctx.strokeStyle = "blue"
ctx.lineWidth = 5
ctx.stroke()
// 再绘制一条绿色的直线
// 设置新的绘制起点
ctx.beginPath()
ctx.moveTo(100,150)
ctx.lineTo(300,150)
ctx.strokeStyle = "green"
ctx.stroke()
</script>

4.填充
- 设置填充颜色,将轨迹区域进行颜色填充
| 语法 | 说明 |
|---|---|
| ctx.fillStyle | 设置填充颜色 |
| ctx.fill() | 执行填充 |
- 注意:填充的时候会将起点和终点自动连接,以形成一个封闭的形状
<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 绘制一条蓝色的直线
ctx.moveTo(50,50)
ctx.lineTo(150,50)
ctx.lineTo(150,150)
// 描边的直线并没有闭合成一个封闭的形状
ctx.stroke()
// 设置填充颜色
ctx.fillStyle = "yellow"
// 填充(将起点和终点自动连接,以形成一个封闭的形状)
ctx.fill()
</script>

5.自动闭合路径
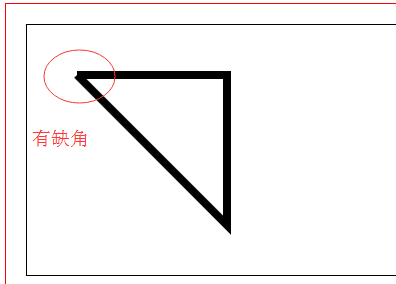
- 由来:在描边的时候,即使起始点和lineTo结束点的坐标一致,他也无法完全闭合,有缺角
<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 绘制一条蓝色的直线
ctx.moveTo(50,50)
ctx.lineTo(200,50)
ctx.lineTo(200,200)
ctx.lineTo(50,50)
// 即使起点终点一致,描边时还是有缺角
ctx.lineWidth = 8
ctx.stroke()
</script>

- 要闭合路径,直接添加 ctx.closePath() ,会自动连接起点和终点,描边时还不会缺角
<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
// 绘制一条蓝色的直线
ctx.moveTo(50,50)
ctx.lineTo(200,50)
ctx.lineTo(200,200)
// 自动闭合路径
ctx.closePath()
// 即使起点终点一致,描边时还是有缺角
ctx.lineWidth = 8
ctx.stroke()
</script>

6.非0环绕规则
-
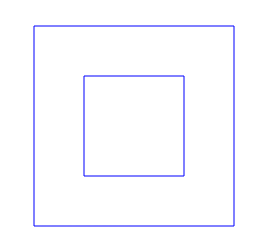
问题点:如图,通过绘制直线的形式,画了2个正方形,小的正方形嵌套在大正方形的正中央

-
由来:如果要对这2个正方形进行填充,问题就来了?是2个都进行填充?还是只填充一个?在这里填充有自己的规则,这个规则被称为非0环绕规则
-
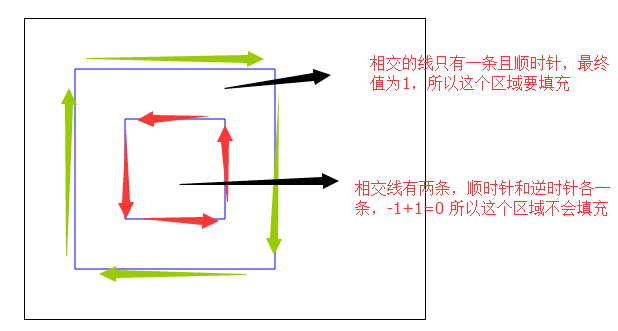
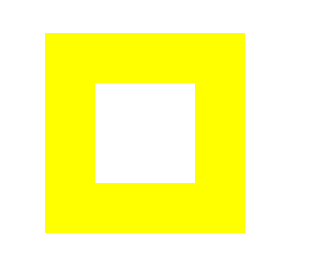
非0环绕规则:看一块区域是否填充,先从这个区域往外拉一条线,看和这条线相交的轨迹,如果是顺时针就+1,逆时针就-1,如果最终值不等于0,则该区域填充。如果等于0,则该区域不填充

<script>
var canvas = document.querySelector("canvas")
// 获取绘图工具
var ctx = canvas.getContext("2d")
//绘制两个大小不一的正方形套在一起(200*200 100*100)
//大正方形顺时针 200*200
ctx.moveTo(50, 50);
ctx.lineTo(250, 50);
ctx.lineTo(250, 250);
ctx.lineTo(50, 250);
//自动闭合路径
ctx.closePath();
//小正方形逆时针 100*100
ctx.moveTo(100, 100);
ctx.lineTo(100, 200);
ctx.lineTo(200, 200);
ctx.lineTo(200, 100);
//自动闭合路径
ctx.closePath();
ctx.fillStyle = "yellow"
ctx.fill()
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了