jQuery Ajax
1.基本使用
- 调用ajax()并传入其他参数,请求url必填,可放第一个参数位置,也可以放入opstion中
<script>
//方式一
$.ajax('/api/test',{})
//方式二
$.ajax({
url:"/api/test"
})
</script>
2.get请求
- 通过type属性设定请求方式,可以不写,默认就是get请求
- 请求参数:无论参数是json对象,还是urlencoded字符串,都兼容,如果是表单元素,可以使用serialize()进行转换
<script>
$.ajax({
url:"/api/test",
data: "name=kyo",
success(res,status,jqXHR){
console.log('success',arguments)
},
})
//等价于
$.ajax({
url:"/api/test",
data: {
name:"kyo"
},
success(res,status,jqXHR){
console.log('success',arguments)
},
})
$('form').serialize() //username=q111&psw=111
</script>
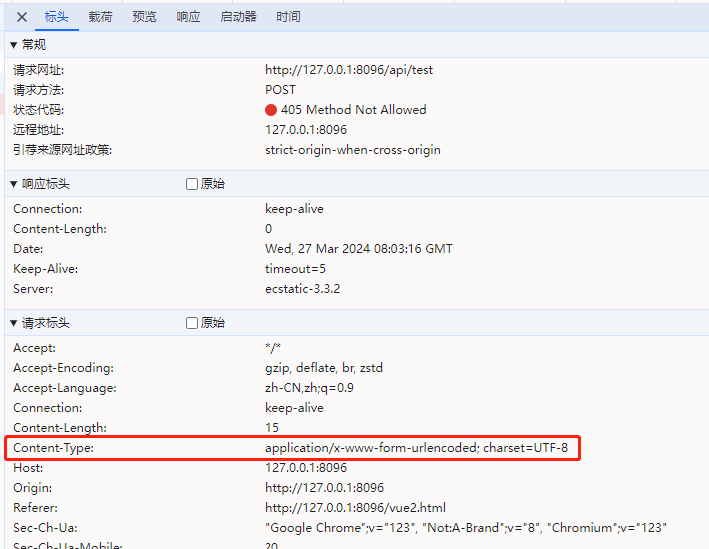
3.post请求
- 将type属性设定post,请求的参数将通过请求体进行提交
- 请求参数:遇到json对象格式,默认将其进行转换表单格式
<script>
$.ajax({
url:"/api/test",
type: "post",
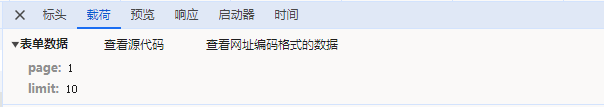
data: {
page: 1, limit: 10
}
})
</script>


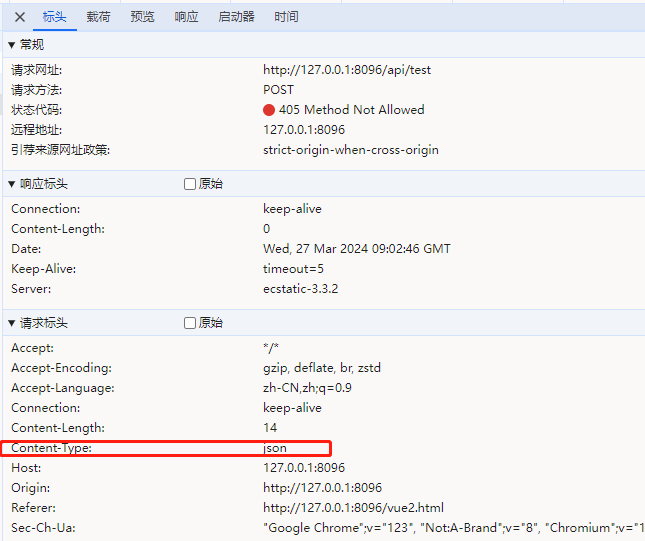
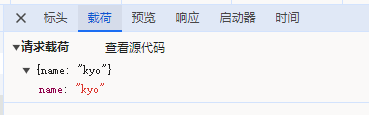
- 如果要传递json格式,只需要将 contentType 设置成 json,之后会将data数据视为JSON字符串进行转换后条件,所以data的值要转换成JSON字符串
<script>
var data = {
name:"kyo"
}
$.ajax({
url:"/api/test",
type: "post",
data: JSON.stringify(data),
contentType: 'json',
success(res,status,jqXHR){
console.log('success',arguments)
},
})
</script>


4.回调函数
- success:成功回调,第一个参数就是后台的返回结果
- error:失败回调
- complete:请求完成后回调函数 (请求success 和 error之后均调用)
<script>
$.ajax({
url:"/api/test",
success(res,status,jqXHR){
console.log('success',arguments)
},
error(jqXHR,status){
console.log('error',arguments)
},
complete(jqXHR,status){
console.log('complete',arguments)
}
})
</script>
5.其他方法
- $.get(URL,data,function(data,status,xhr),dataType):发送一个 HTTP GET 请求到页面并取回结果
- $.post(URL,data,function(data,status,xhr),dataType):使用 HTTP POST 请求从服务器加载数据
- $.getJSON(url,data,success(data,status,xhr)):使用 HTTP GET 请求从服务器加载 JSON 编码的数据
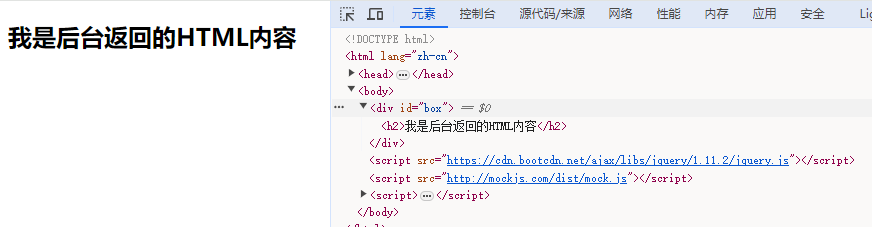
- $(selector).load(URL,data,callback):加载内容并渲染到目标Dom
<script>
$('#box').load('/test.txt')
</script>

- $.getScript():使用一个HTTP GET请求从服务器加载并执行一个 JavaScript 文件(创建script标签并执行,之后移除该script标签)
<script>
//执行远程index.js的代码
$.getScript('/index.js')
</script>
6.jQuery的jsonp
- 由来:解决浏览器同源策略导致跨域请求失败的问题
- 原理:前端利用script不受同源策略影响,动态插入一个script标签,script标签加载完毕后会立即执行里面的代码
- 详细步骤:动态插入一个script标签并设定src地址(通过get参数告诉后端所需的接口参数和callbackFunction,callbackFunction要提前定义好),后端拿到此请求后,返回一段js代码,代码内容就是直接调用callbackFunction(),并传入数据,这样就完成了跨域请求,此种方法需要前后端同时配合
- jQuery的$.getScript()方法适合完成这个jsonp请求
//前端代码
<script>
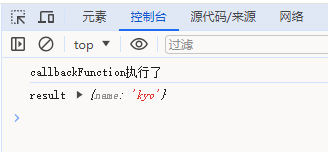
//定义回调
function printRes(result)
{
console.log('callbackFunction执行了')
console.log('result',result)
}
//加载script标签并执行代码,参数告知后端要调用的回调名称
$.getScript('http://127.0.0.1:8087/jsonp?jsoncallback=printRes')
</script>
//后端代码 Node.js
//引入express
const express = require("express")
//创建服务对象
let app = express()
//设置路由,监听根路径的访问
app.get("/jsonp",function(req,res){
//获取回调名称
var jsoncallback = req.query.jsoncallback
//要返回的数据
var data = {name:"kyo"}
//拼接代码
var code = `${jsoncallback}(${JSON.stringify(data)})`
//返回数据
res.send(code)
})
//开启服务,监听80端口
var server = app.listen(8087,function(){
//当前当前监听的端口号
var port = server.address().port
console.log(`Server running at http://127.0.0.1:${port}/`)
})

- 通用方法:$.ajax()执行jsonp
<script>
function updatePage(obj){
var h1 = document.querySelector("h1")
var p = document.querySelector("p")
h1.innerHTML = obj.title
p.innerHTML = obj.content
}
//监听按钮点击
$("#btn").on("click",function(){
console.log("click")
$.ajax({
url:"./jsonp/index.js",
type:"get",
dataType: "jsonp",
data:{
id:1
},
jsonp:"cb",// 要调用的客户端函数的key
jsonpCallback:"updatePage",//客户端函数名称
success:function(data){
console.log(data)
}
})
})
//运行代码会访问这个url
//http://localhost:8080/jsonp/index.js?cb=updatePage&id=1
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了