Zepto.js
1.Zepto.js介绍
Zepto.js最初目标在移动端提供一个精简的类似jquery的js库。压缩后的大小只有9K,而jquery有将近100k
Zepto.js的API类似jQuery,熟悉jQuery可以无缝迁移到Zepto.js
Zepto.js增加了针对移动端的触摸和手势相关的事件
Zepto.js模块化做的很灵活,可以自定义组合模块
zepto默认是有五个模块的,分别为zepto、event、ajax、form、ie,这五个模块被称为核心模块。
其他常用的模块有:
touch:在触摸设备上触发tap– 和 swipe– 相关事件
fx:animate()方法
fx_methods:以动画形式的 show, hide, toggle, 和 fadeIn()方法.
selector:实验性的支持 jQuery CSS 表达式
2.Zepto与jQuery不同的API
- Zepto插入DOM元素的时候可以添加配置对象
<body>
<div id="box">我是div</div>
</body>
<script>
$(function(){
// 相当于给p标签添加了id和class属性
var $p = $("<p>我是p标签</p>",{
id:"test",
class:"redFont"
})
$("div").append($p)
})
</script>
- offset()
offset()在jquery中返回元素距离文档的位置信息的对象
而在zepto中返回的对象还包含当前元素的宽高大小(加上padding和border)
$("button").click(function(){
console.log($("#box").offset()) //{left: 18, top: 718, width: 250, height: 150}
})
-
元素宽高
zepto没有innerWidth(),outerWidth()等方法,而且width()返回的大小包含padding+border
jquery可以获取display:none元素的宽高,而zepto不行 -
zepto事件委托的坑
zepto在将事件委托依次放入队列中,然后根据队列顺序依次执行。导致一些情况下被误触发。
例如,以下代码中,点击第一个li标签,会触发弹窗"red 被点击",紧接着又弹窗"blue 被点击",而点击第二个li标签则只弹窗"blue 被点击"
<body>
<ul>
<li class="red">1</li>
<li class="blue">2</li>
<li>3</li>
</ul>
</body>
<script>
$(function(){
$("ul").on("click",".red",function(){
alert("red 被点击")
$(this).removeClass().addClass("blue")
})
$("ul").on("click",".blue",function(){
alert("blue 被点击")
$(this).removeClass().addClass("red")
})
})
</script>
它等价于
<script>
document.getElementsByTagName("ul")[0].onclick = function(e){
if(e.target.className === "red"){
alert("red 被点击")
e.target.className = "blue"
}
if(e.target.className === "blue"){
alert("blue 被点击")
e.target.className = "red"
}
}
</script>
3.touch模块
touch模块封装了一系列事件,主要有点击和滑动:
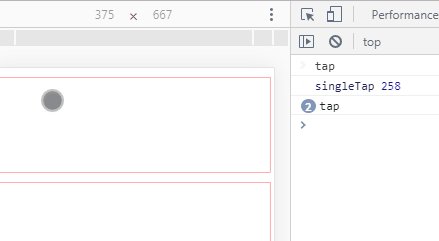
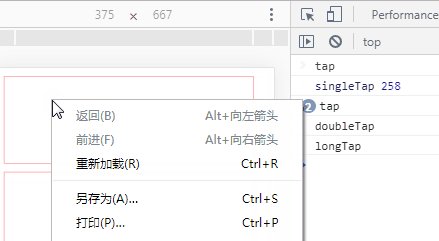
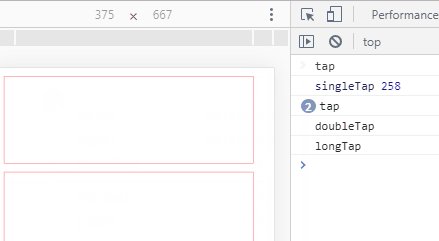
tap:点击事件(按下时间少于750ms)
longTap:长按事件(按下时间多于750ms)
singleTap:与tap相比略有延迟,因为要等待接下来是否有双击事件。我自己测试的延迟为251ms
doubleTap:双击事件
swipe:滑动事件(无论哪个方向都触发)(滑动距离大于30px)
swipeLeft:左滑事件(滑动距离大于30px)
swipeRight:右滑事件(滑动距离大于30px)
swipeUp:上滑事件(滑动距离大于30px)
swipeDowm:下滑事件(滑动距离大于30px)
注意:tap和longTap只能触发一个,根据按下时间的长短来决定触发哪一个
注意:singleTap和doubleTap只能触发一个
注意:当页面出现滚动条时,在元素上进行滑动优先触发滚动条的事件,此时元素相同方向的滑动监听失效。要解决这个问题,可以在当前元素上设置css属性touch-action:none
在ios下这个办法可能无效,最好是在touchstart中阻止默认事件
注意:touch事件要使用on监听,不能直接touchstart(cb),因为没有这个函数。
建议统一使用on/off来添加移除事件监听
引入文件
<script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<script src="./web移动端/zepto/touch.js"></script>
点击事件:
<script>
var time
//监听tap事件
$(".box1").tap(function(){
console.log("box1 tap")
time = new Date().getTime()
})
//监听longtap事件
$(".box1").longTap(function(){
console.log("box1 longTap")
})
//监听singleTap事件
$(".box1").singleTap(function(){
//测试延迟
var delay = new Date().getTime() - time
console.log("box1 singleTap",delay)
})
//监听doubleTap事件
$(".box1").doubleTap(function(){
console.log("box1 doubleTap")
})
</script>

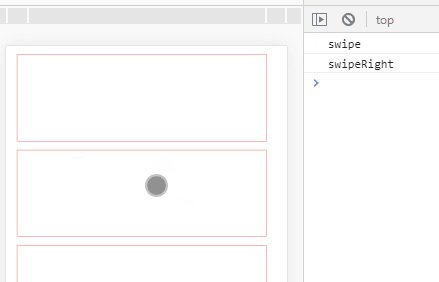
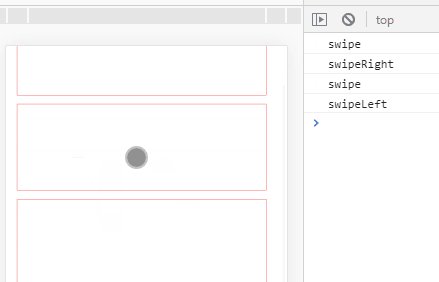
滑动事件:(页面垂直方向出现滚动条,所以box2垂直方向的滑动监听无法触发)
<script>
//监听滑动事件
$(".box2").swipe(function(){
console.log("swipe")
})
// 监听左滑动
$(".box2").swipeLeft(function(){
console.log("swipeLeft")
})
// 监听右滑动
$(".box2").swipeRight(function(){
console.log("swipeRight")
})
// 监听上滑动
$(".box2").swipeUp(function(){
console.log("swipeUp")
})
// 监听下滑动
$(".box2").swipeDown(function(){
console.log("swipeDown")
})
</script>

为元素添加css样式,在touchstart事件中阻止默认事件(ios下touch-action:none无效)来解决这个问题
.box2{
touch-action: none;
}
$(".box2").on("touchstart",function(e){
console.log("touchstart")
e.preventDefault()
//alert("swipe")
})

4.form 表单
zepto针对form表单有3个API:
serialize():获取表单的内容(忽略为选中的单选/多选)url-encode形式
serializeArray():获取表单的内容(忽略为选中的单选/多选),数组形式
submit(cb):如果回调不存在,则立即触发submit事件,并执行表单默认行为。如果存在回调,则表示表单submit事件触发后执行这个回调
注意:disabled属性只能阻止click事件,不能阻止touch事件和tap事件
<body>
<form action="http://www.baidu.com" method="POST">
<input type="text" value="kyo" name="user">
<input type="password" name="psw" value="123">
<input type="checkbox" name="hobby" value="music" checked>
<input type="checkbox" name="hobby" value="moview">
<input type="checkbox" name="hobby" value="games" checked>
<input type="submit" value="提交">
</form>
</body>
<script>
var result = $("form").serialize()
console.log(result)
var resultArr = $("form").serializeArray()
console.log(resultArr)
$("form").submit(function(e){
//阻止默认事件
e.preventDefault()
console.log("自定义提交事件")
})
</script>

5.zepto定制
zepto.min.js只包含了zepto event ajax form ie五个模块,而单独的通过script标签引入其他模块的js文件会增加请求的数量,不利于性能的优化。
zepto定制就是把我们需要的模块打包到一个js文件中
- 1.安装node环境
- 2.下载 源码解压缩
例如:解压后得到一个 zepto-master 文件夹 - 3.进入文件夹找到make文件打开,添加模块
modules = (env['MODULES'] || 'zepto event ajax form ie').split(' ')
添加新的模块 例如:fx和touch
modules = (env['MODULES'] || 'zepto event ajax form ie fx touch').split(' ')
- 4.在这个文件夹下打开cmd命令窗口,输入命令
npm install
npm run-script dist
结果生成两个文件 dist/zepto.js dist/zepto.min.js
说明定制成功,可以使用了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了