jQuery 动画
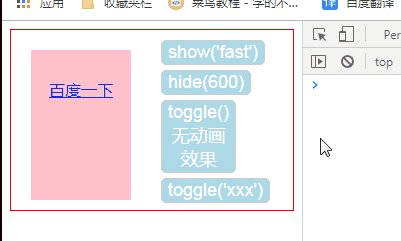
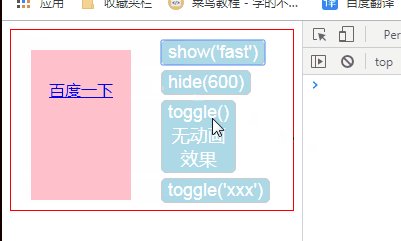
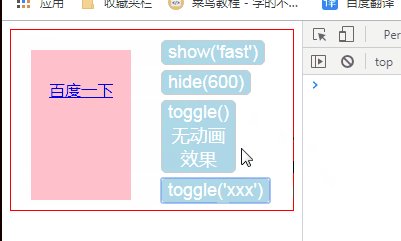
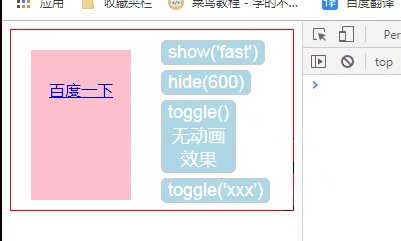
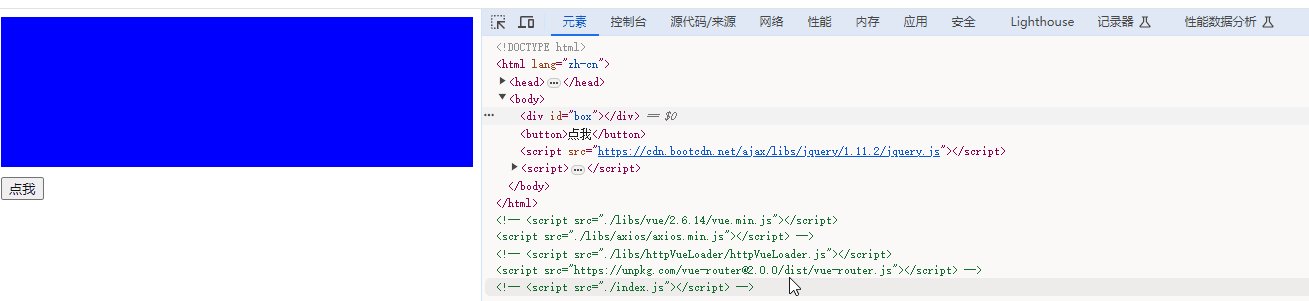
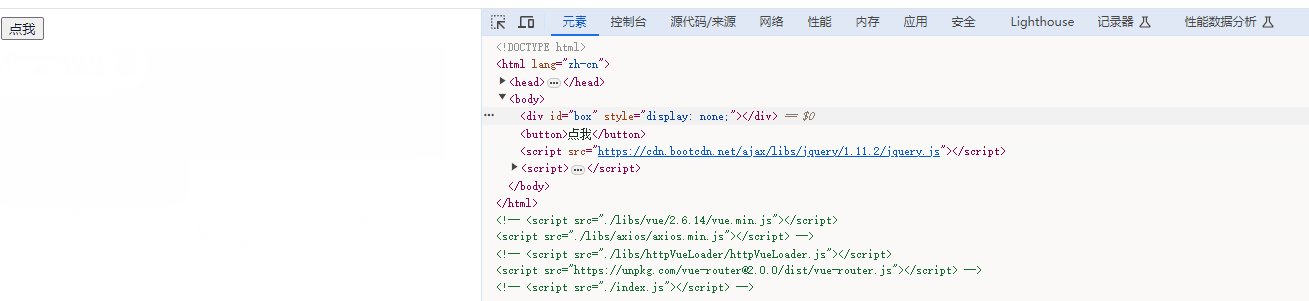
1.显示/隐藏/切换
- 本质:操作内联样式,隐藏时display设置为none,显示时自动还原原来的display属性值
- 动画原理:执行动画时,宽高以渐变的形式变大或者缩小
- 相关方法
| 方法名 | 说明 |
|---|---|
| show(duration,cb) | 显示元素,支持动画效果(可选),还支持回调(可选) |
| hide(duration,cb) | 隐藏元素,支持动画效果(可选),还支持回调(可选) |
| toggle(duration,cb) | 切换显示/隐藏元素,支持动画效果(可选),还支持回调(可选) |
- 参数说明:
参数一(可选):动画时长,默认为0,即没有动画效果,传递的参数可以是数字(毫秒),也可以是关键字(fast/normal/slow 相当于数值的 200/400/600 )
参数二(可选):动画完成后执行的回调函数
$("a").show('fast') //动画持续200毫秒
$("a").hide(600) //动画持续600毫秒
$("a").toggle() //不传递持续时间没有动画效果
$("a").toggle('xxx') //关键字错误,相当于传递了normal

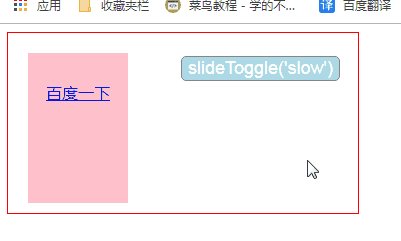
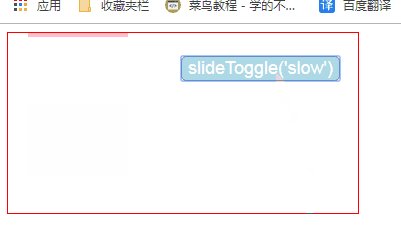
2.滑入/滑出/切换
- 本质:操作内联样式,隐藏时display设置为none,显示时自动还原原来的display属性值
- 动画原理:执行动画时,高度以渐变的形式变大或者缩小,宽度不变
- 相关方法
| 方法名 | 说明 |
|---|---|
| slideDown(duration,cb) | 显示元素,支持动画效果(可选),还支持回调(可选) |
| slideUp(duration,cb) | 隐藏元素,支持动画效果(可选),还支持回调(可选) |
| slideToggle(duration,cb) | 切换显示/隐藏元素,支持动画效果(可选),还支持回调(可选) |
- 参数说明:
参数一(可选):动画时长,默认为0,即没有动画效果,传递的参数可以是数字(毫秒),也可以是关键字(fast/normal/slow 相当于数值的 200/400/600 )
参数二(可选):动画完成后执行的回调函数
$("a").slideDown('fast') //动画持续200毫秒
$("a").slideUp(600) //动画持续600毫秒
$("a").slideToggle() //不传递持续时间默认400ms
$("a").slideToggle('xxx') //关键字错误,相当于传递了normal

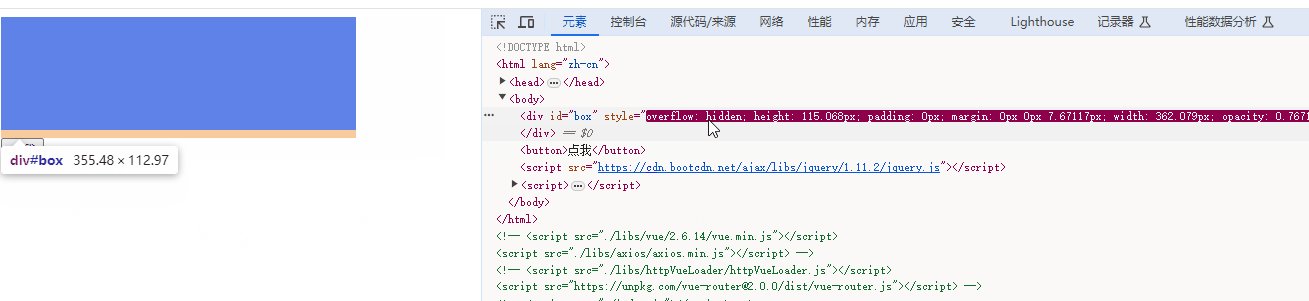
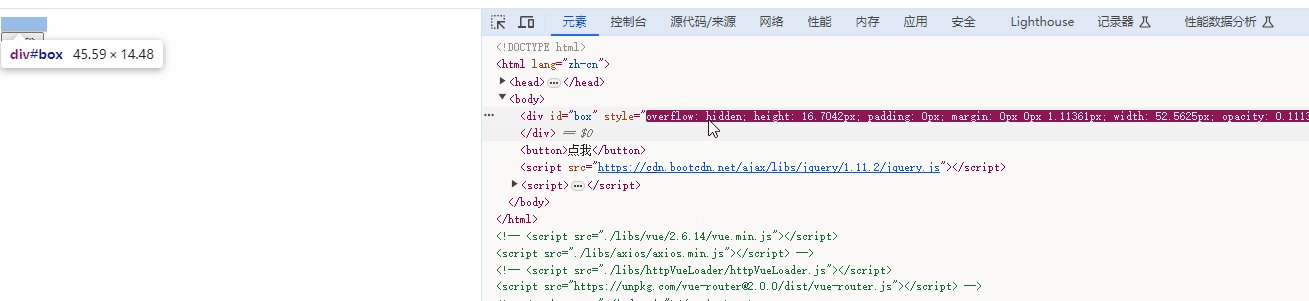
3.淡入/淡出/切换
- 本质:操作内联样式,隐藏时display设置为none,显示时自动还原原来的display属性值
- 动画原理:执行动画时,透明度以渐变的形式变大或者缩小
- 相关方法
| 方法名 | 说明 |
|---|---|
| fadeIn(duration,cb) | 显示元素,支持动画效果(可选),还支持回调(可选) |
| fadeOut(duration,cb) | 隐藏元素,支持动画效果(可选),还支持回调(可选) |
| fadeToggle(duration,cb) | 切换显示/隐藏元素,支持动画效果(可选),还支持回调(可选) |
- 参数说明:
参数一(可选):动画时长,默认为0,即没有动画效果,传递的参数可以是数字(毫秒),也可以是关键字(fast/normal/slow 相当于数值的 200/400/600 )
参数二(可选):动画完成后执行的回调函数
$("a").fadeIn('fast') //动画持续200毫秒
$("a").fadeOut(600) //动画持续600毫秒
$("a").fadeToggle() //不传递持续时间默认400ms
$("a").fadeToggle('xxx') //关键字错误,相当于传递了normal

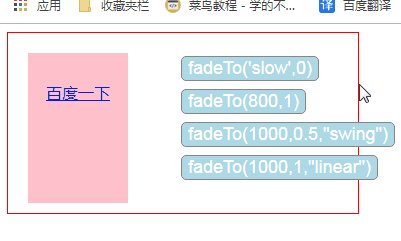
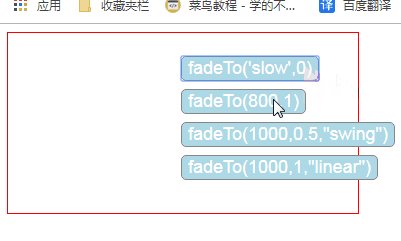
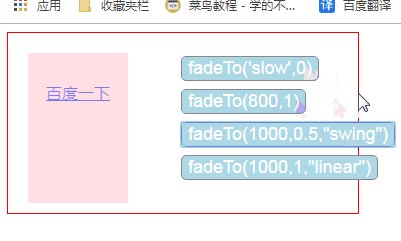
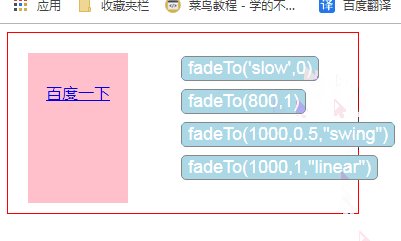
4.淡入程度 fadeTo()
- 作用:让元素以动画的形式透明化
- 语法:fadeTo()
- 参数说明:
参数一:必需,动画时长,传递的参数是数字,也可以是关键字
参数二:必需,opacity的值
参数三:可选,时间曲线,默认"swing"- 在开头/结尾移动慢,在中间移动快 "linear" - 匀速移动
参数四:可选,动画完成后的回调函数
$("a").fadeTo('slow',0)
$("a").fadeTo(800,1)
$("a").fadeTo(1000,0.5,"swing")
$("a").fadeTo(1000,1,"linear")

5.自定义动画 animate()
- animate():给元素设定了目标属性,并以过渡的形式达到最终的效果(必须有数值的属性才能有动画效果)
- 参数说明:
参数一:必选,规定执行动画的属性,已对象的形式传入
参数二:可选,动画持续时长,默认200毫秒
参数三:可选,时间曲线,默认swing
参数四:可选,动画完成后的回调函数
//基本使用
$('.box').animate({left:'600px'});
//设置时长
$('.box').animate({left:'600px'},200); //200毫秒
$('.box').animate({left:'600px'},'fast'); //200毫秒
//时间曲线
$('.box').animate({left:'600px'},2000,'swing’);//缓动
$('.box').animate({left:'600px'},2000,'linear'); //匀速
6.实现原理
- 原理就是css3中的渐变,只不过用js模拟而已,通过定时器动态改变宽高或者透明度

7.清除动画队列 stop()
-
由来:如果一个元素的动画队列未完成,又触发了下一个动画队列,默认就会 “积压” 很多动画队列。例如;

-
后面的动画要进来,就要考虑两个因素:
1.是否要清除前面的队列?
2.从何处开始新的动画?在积压一系列动画的同时触发新的动画效果的时候,当前元素的动画肯定还在进行中,新的动画是从当前帧开始还是最终帧开始? -
stop()方法的两个参数描述的就是这两个问题:
参数一:可选。是否清除队列。默认是 false。
参数二:可选。布尔值,规定是否立即完成当前的动画。默认是 false(当前帧开始新的动画)
无论如何,当前正在进行的那一轮动画是保不住的了 -
参数一测试:先积压动画队列,在运行stop(true),可以看出stop(true)会清除已经积压的动画

- 参数二测试:不传参数二,也就是默认false(当前帧开始新的动画)
$("a").stop(true).slideToggle(2000)

- 参数二测试::传入参数二(从最终帧开始新的动画)
$("a").stop(true,true).slideToggle(2000)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了