JavaScript 事件类型
1.点击事件
| 事件名称 | 说明 |
|---|---|
| click | 点击事件,鼠标左键按下弹起完成后触发 |
| mousedown | 鼠标左键按下瞬间触发 |
| mouseup | 鼠标左键弹起瞬间触发 |
| dblclick | 鼠标双击触发 |
<script>
document.onclick= function(){
console.log("click")
}
document.onmousedown= function(){
console.log("mousedown")
}
document.onmouseup= function(){
console.log("mouseup")
}
document.ondblclick= function(){
console.log("dblclick")
}
</script>
鼠标单击时:
mousedown -> mouseup -> click
鼠标双击时:
mousedown -> mouseup -> click
mousedown -> mouseup -> click -> dblclick
2.鼠标移动事件
| 事件名称 | 说明 |
|---|---|
| mouseenter | 鼠标进入当前容器时触发(忽略子元素) |
| mouseleave | 鼠标离开当前容器时触发(忽略子元素) |
| mouseover | 不仅在鼠标进入当前容器时触发,进入当前容器的子元素时也会触发 |
| mouseout | 不仅在鼠标离开当前容器时触发,离开当前容器的子元素时也会触发 |
PS:mouseover和mouseout把当前元素和他的子元素当成一个个独立的元素,鼠标在这些元素间移动切换时,每次都会触发mouseover和mouseout事件
<script>
var box = document.querySelector("#box")
box.onmouseenter= function(){
console.log("mouseenter")
}
box.onmouseout= function(){
console.log("mouseout")
}
box.onmouseover= function(){
console.log("mouseover")
}
box.onmouseleave= function(){
console.log("mouseleave")
}
</script>

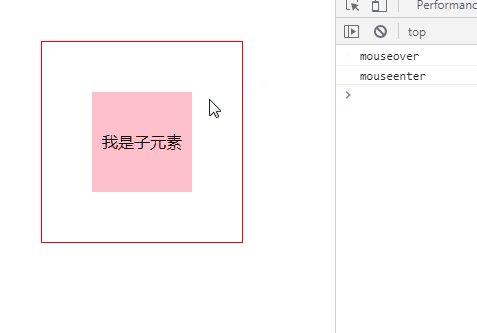
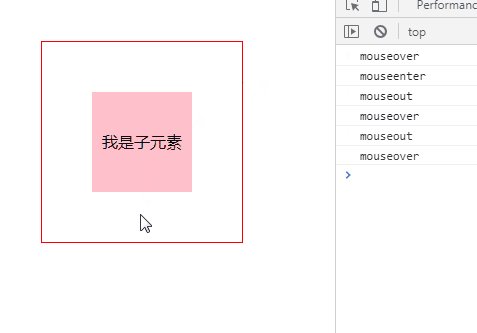
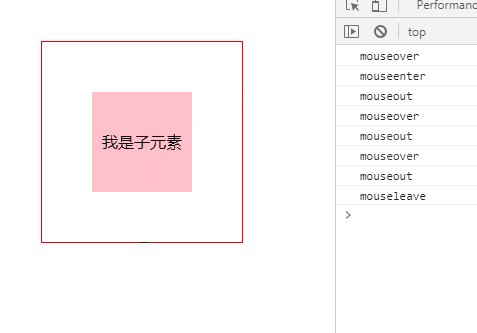
gif过程解析:
当鼠标进入父容器时,先触发了mouseover和mouseenter事件
接着鼠标进入子容器时,触发了mouseout和mouseover事件
鼠标离开子元素重新进入父容器时,触发了mouseout和mouseover事件
鼠标离开父容器时,触发了mouseout和mouseleave事件
3.change 事件
相关元素:change 事件被<input>, <select>, 和<textarea> 元素触发
<body>
<form action="">
<input type="text">
<br />
性别:<input type="radio" value="男" name="gender1">男
<input type="radio" value="女" name="gender">女
<br />
爱好:<input type="checkbox" value="看电影" name="hobby">看电影
<input type="checkbox" value="听音乐" name="hobby">听音乐
<input type="checkbox" value="听音乐" name="hobby">听音乐
<div>
<select name="city">
<option value="北京">北京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</div>
<div>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
</form>
</body>
<script>
var inputs = document.querySelectorAll("input")
var select = document.querySelector("select")
var textarea = document.querySelector("textarea")
for(var i=0;i<inputs.length;i++){
inputs[i].onchange = function(){
console.log("change value=" + this.value)
}
}
select.onchange = function(){
console.log("change value=" + this.value)
}
textarea.onchange = function(){
console.log("change value=" + this.value)
}
</script>

4.键盘事件
| 事件名称 | 说明 |
|---|---|
| keydown | 键盘按键被按下后触发(如果按着不动,会持续触发) |
| keypress | 有值的键(Ctrl、Alt、Shift、Meta这几个不算)时触发被按下后触发(如果按着不动,会持续触发),不过要晚于keydown |
| keyup | 键盘按键被松开时触发 |
<script>
document.onkeydown = function(e){
console.log("keydown")
//获取按键码
console.log(e.keyCode)//87
// 获取按键名称
console.log(e.key) //w
}
document.onkeypress = function(e){
console.log("press")
}
document.onkeyup = function(e){
console.log("keyup")
}
</script>
如果按下后快速松开按键,执行顺序如下
keydown -> keypress -> keyup
如果长按放,则执行结果如下
(keydown -> keypress) * n
//直到按键松开,最后执行
keyup
5.获取焦点和失去焦点
- 相关事件:focus和blur
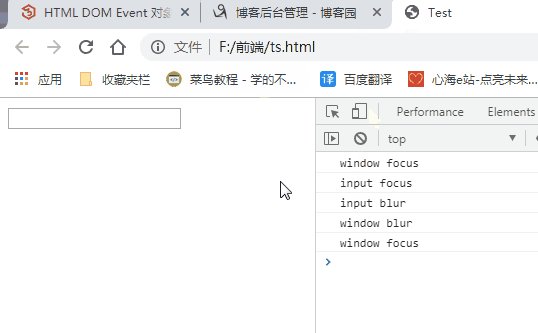
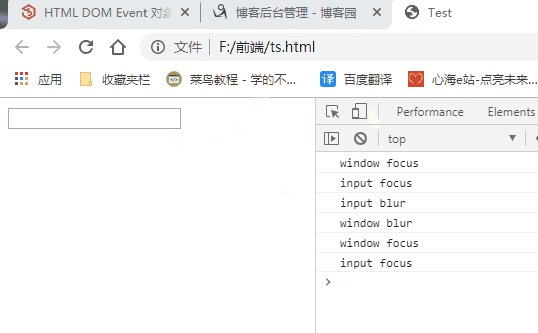
- 当浏览器切换了当前页面时,也会触发window.onfocus或window.onblur事件
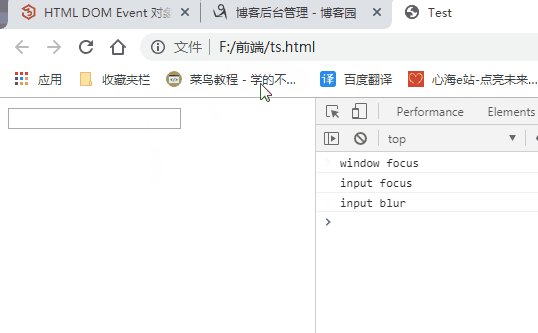
<script>
//监听input输入框 获取和失去 焦点
var input = document.querySelector("input")
input.onfocus = function(){
console.log("input focus")
}
input.onblur = function(){
console.log("input blur")
}
// 监听页面切换
window.onfocus = function(){
console.log("window focus")
}
window.onblur = function(){
console.log("window blur")
}
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了