jQuery 元素信息
先贴出元素模型信息

1.获取内容区大小
- css():返回值是带单位的(getComputedStyle(node).width)
<script>
$(function(){
console.log($("div").css("width")) //200px
console.log($("div").css("height")) //200px
})
</script>
- width() / height():返回值不带单位
<script>
$(function(){
console.log($("div").width()) //200
console.log($("div").height()) //200
})
</script>
2.获取内容区+内边距大小
- innerWidth()/innerHeight():返回的元素 内容区+内边距 的大小,不带单位
<script>
$(function(){
console.log($("div").innerWidth()) //240
console.log($("div").innerHeight()) //240
})
</script>
3.获取内容区+内边距+边框大小
- outerWidth()/outerHeight():返回的元素 内容区+内边距+边框 的大小,不带单位
<script>
$(function(){
console.log($("div").outerWidth()) //260
console.log($("div").outerHeight()) //260
})
</script>
- 如果传入参数true,则返回结果中追加 外边距 的大小,即(内容区+内边距+边框+外边距)
<script>
$(function(){
console.log($("div").outerWidth(true)) //646
console.log($("div").outerHeight(true)) //300
})
</script>
4.元素的位置信息
- position():返回元素相对于父级定位元素的距离信息,返回值数据格式是对象
- 注意:查找最近的父级定位元素,如果没有,则以body标签为准
<body>
<div id="box">定位父元素
<div class="item">非定位元素
<div class="child">当前元素</div>
</div>
</div>
</body>
<script>
$(function(){
console.log($(".child").position())
//{top: 87, left: 120}
})
</script>

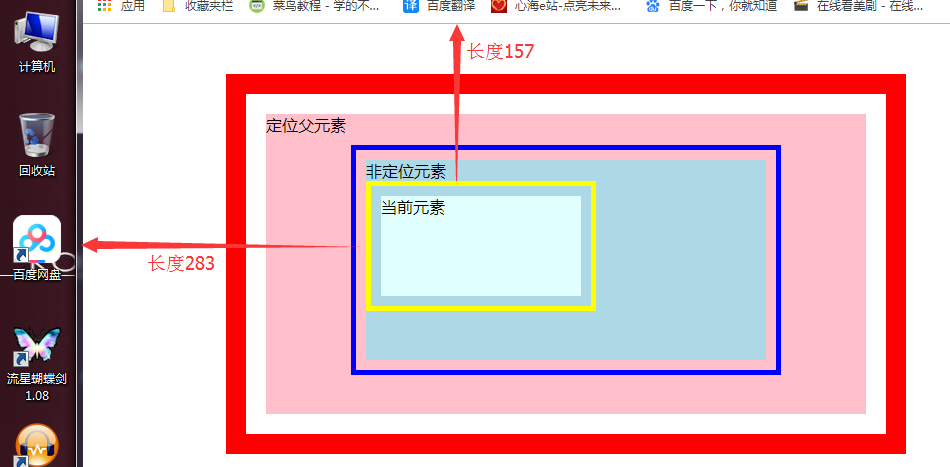
- offset():返回当前元素相对于document顶部的绝对距离信息,返回值数据格式是对象(如果body有滚动条,要加上被body滚动条隐藏的距离)
<script>
$(function(){
console.log($(".child").offset()) //{top: 157, left: 283}
})
</script>

- scrollLeft()/scrollTop():获取或设置滚动距离(当前元素必须有滚动条)
//获取被滚动条卷去的宽度和高度
$('.box').scrollLeft();
$('.box').scrollTop();
//设置滚动条位置(页面回到顶部)
$(window).scrollLeft(0);
$(window).scrollTop(0);
5.获取同级元素索引值
- index():返回当前元素在其兄弟元素中的索引值
<div class="box">
<p>1</p>
<div class="item">2</div>
<p>3</p>
</div>
console.log($('.item').index()); //1





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了