CSS 伪类和伪元素
1.状态伪类
- 定义:根据元素的状态定义不同的样式,常用于a链接(未访问/已访问/鼠标划过/已选中),表单元素(失去焦点/获取焦点/禁用)
a:link {color:#FF0000;} /* 链接未访问时的颜色 */
a:visited {color:#00FF00;} /* 已访问过的链接的颜色 */
a:hover {color:#FF00FF;} /* 鼠标划过时链接的颜色 */
a:active {color:#0000FF;} /* 鼠标按下时链接的颜色 */
input:focus{
border: 1px solid red;/* 输入框获取焦点时的样式 */
}
select > option:disabled {
color: red;/* 被禁用的表单元素的样式 */
}
select > option:enabled {
color: green;/* 没有禁用的表单元素的样式 */
}
- 注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
- 注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
2.结构化伪类
- 定义:结构化伪类是 CSS3 新增选择器,利用 DOM 树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少 class 和 id 属性的定义,使文档结构更简洁
- 结构化伪类有3个要素:当前元素的兄弟元素,索引,当前兄弟元素的标签类型
- nth-child 和 nth-of-type的区别:nth-child既要索引对的上,还要标签类型对的上,而 nth-of-type 在计算索引是一家排除了标签类型的元素
- 注意:如果所有兄弟元素都是同种标签,例如都是div,只是class不一样,则无法进行类别筛选
| 示例 | 说明 |
|---|---|
| p:first-child | 选中同级兄弟中的第一个p元素,且这个必须是同级第一个元素 |
| p:last-child | 选中同级兄弟中的最后一个p元素,且这个元素必须是同级最后一个元素 |
| p:nth-child(number) | 选中同级兄弟中p元素,且这个元素必须是同级的第n个元素 |
| p:nth-child(2n) | 选中下标为2,4,6,8...的元素 |
| p:nth-child(2n-1) | 选中下标为1,3,5,7...的元素 |
| p:first-of-type | 选中同级兄弟中的第一个p元素 |
| p:last-of-type | 选中同级兄弟中的最后一个p元素 |
| p:nth-of-type(number) | 选中同级兄弟中的第n个p元素 n为1开始 |
| p:nth-of-type(2n) | 选中下标为2,4,6,8...的元素 |
3.伪元素
- 可以通过伪元素给容器添加子元素(单双冒号都可以)
<style>
.box {
width: 300px;
height: 60px;
border: 1px solid red;
position: relative;
}
.box::before,
.box::after {
content:"";
position: absolute;
top: 0;
width: 30px;
height: 30px;
line-height: 30px;
}
.box::before {
left: 0;
background-color: lightblue;
}
.box::after {
right: 0;
background-color: purple;
}
</style>
4.滚动条
- 通过伪类来设定滚动条的样式,有兼容问题,具体情况未测试
/* 滚动条宽度 */
.el-table-carousel-wrap::-webkit-scrollbar {
width: 4px;
border-radius: 2px;
}
/* 定制滚动条轨道样式 */
.el-table-carousel-wrap::-webkit-scrollbar-track {
background-color: #fff;
}
.el-table-carousel-wrap:hover::-webkit-scrollbar-track {
background-color: #f1f1f1;
}
/* 定制滚动条滑块样式 */
.el-table-carousel-wrap::-webkit-scrollbar-thumb {
background-color: #fff;
border-radius: 4px;
}
.el-table-carousel-wrap:hover::-webkit-scrollbar-thumb {
background-color: #8B8B8B;
}
/* 定制滚动条按钮样式 */
.el-table-carousel-wrap::-webkit-scrollbar-button {
background-color: #fff;
height: 4px;
opacity: 0;
}
.el-table-carousel-wrap:hover::-webkit-scrollbar-button {
background-color: #f1f1f1;
}
5.其他
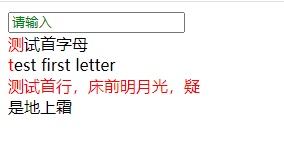
- 设置占位提示符的样式
<style>
input::placeholder {
color: green;
}
</style>
- 匹配元素中文本的首字母
p::first-letter {
color: red;
}
- 匹配元素中第一行的文本(不能用在内联元素中)
h3::first-line {
color: red;
}
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具