1.基本使用
- 简介:jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单
- 引入jquery
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- 入口函数:jQuery默认可以使用 $ / jQuery / window.$ / window.jQuery 来调用,而且他是一个函数对象
<script>
$(function(){
console.log("开始使用jQuery - 1")
})
jQuery(function(){
console.log("开始使用jQuery - 2")
})
window.$(function(){
console.log("开始使用jQuery - 3")
})
window.jQuery(function(){
console.log("开始使用jQuery - 4")
})
</script>
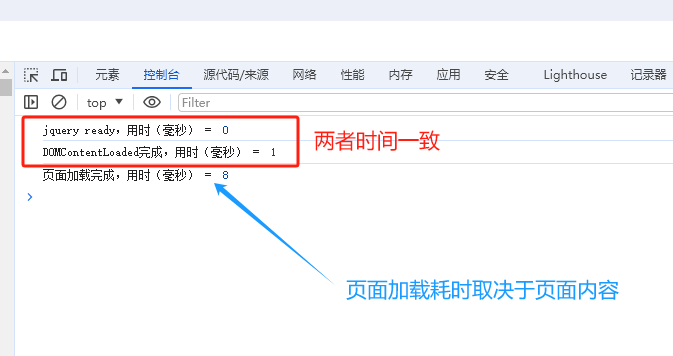
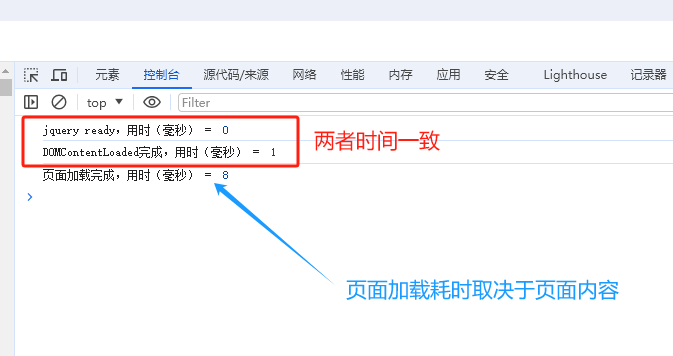
- Query入口函数执行时机比window.onload早,window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行,而Query入口函数是DOM结构绘制完毕后就执行(DOMContentLoaded事件)
<script>
var start = new Date().getTime()
window.onload = function(){
console.log('页面加载完成,用时(毫秒) = ',new Date().getTime() - start)
}
document.addEventListener('DOMContentLoaded', function (event) {
console.log('DOMContentLoaded完成,用时(毫秒) = ',new Date().getTime() - start)
})
$(function(){
console.log('jquery ready,用时(毫秒) = ',new Date().getTime() - start)
})
</script>

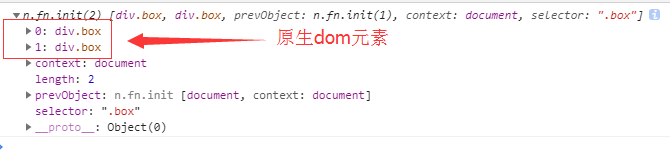
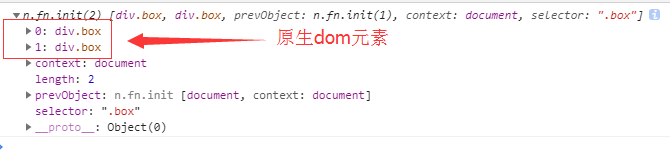
2.jquery对象与原生dom
<script>
$(function(){
var $box = $(".box")
console.log($box)
})
</script>

- 可以通过下标或者get()方法来提取jquery对象中的原生dom元素
<script>
$(function(){
var $box = $(".box")
$box[0].innerHTML = "hello world"
$box[1].innerHTML = "星期五"
$box.get(0).style.color = "red"
$box.get(1).style.color = "blue"
})
</script>

3.相关特性
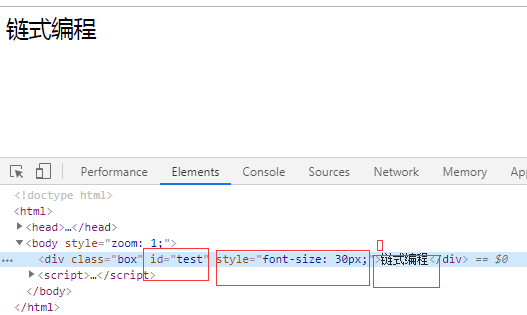
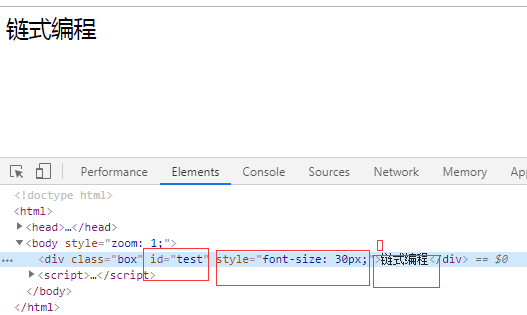
- 链式编程:jQuey支持链式编程,因为jQuery的函数方法会return一个自身的jQuery对象,而这个对象又可以接着调用jquery的方法,以此类推,这就是链式编程的原理。
<script>
$(function(){
var $box = $(".box")
$box.eq(0).html("链式编程").css("font-size","30px").attr("id","test")
})
</script>

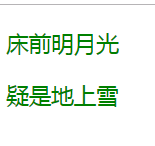
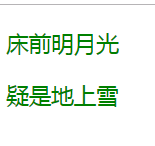
- 隐式迭代:原生js一次只能操作一个Dom,而jQuery可同时多操多个jq对象(自动遍历)
<body>
<p>床前明月光</p>
<p>疑是地上雪</p>
</body>
<script>
$(function(){
var $p = $("p")
$p.css({
color:"green",
"font-size":"30px"
})
})
</script>

4.多库共存
- 查看jQuery的版本:直接查看文件名或者源码,或者直接打印当前版本号
<script>
console.log($.fn.jquery)
</script
- 多库共存的问题:如果同时引入多个版本的jQuery,因为所有的版本都使用相同的变量名$来调用JQuery,所以导致后面引入的覆盖前面,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>>
</body>
<script>
console.log($.fn.jquery)
</script>
</html>
- 解决办法:可以让后面的版本使用其他的字符来代替$,从而达到多库共存的目的,这个方法就是 noConflict(),为当前版本使用其他字符来代替$
<script>
var _$ = $.noConflict()
console.log($.fn.jquery)
console.log(_$.fn.jquery)
</script>
</html>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了