web移动端基础
1.像素密度 PPI
说到屏幕就离不开2个因素,屏幕大小和屏幕分辨率。
PPI是Pixels Per Inch缩写,pixels per inch所表示的是每英寸所拥有的像素(pixel)数目。
PPI越高,手机屏幕显示的效果越好。以前的老手机屏幕显示效果很差,有颗粒感,就是因为PPI太低了。
随着科技发展,手机屏幕的PPI逐年提升,当PPI达到一定数值时,人眼就分辨不出颗粒感了。
例如:
iPhone 6屏幕的PPI为:326
iPhone 6sp屏幕的PPI为:401
2.设备独立像素 DIP
设备独立像素,简称DIP或DP是一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
个人理解:随着屏幕技术的发展,分辨率大幅提升。但是屏幕尺寸的提升却是有限制的。例如iPhone4,相比前代iPhone3Gs分辨率320 * 540,iphone4在屏幕尺寸不变的情况下将分辨率提升至640 * 960,也就是说将PPI提升了一倍。按照传统的逻辑来布局,12px的字体iPhone3Gs每行可以放320/12=26.66个字,而iphone4每行可以放640/12=53.33。这时问题就出现了,同样是3.5英寸的屏幕,iPhone3Gs一行塞下26个字,iphone4一行塞下53个字,结果就是iphone4的字非常小,很难看清,按照这种逻辑,如果屏幕分辨率接着提升,每个字符占据的屏幕空间就更小,那样就更看不清了。所以页面布局的时候不能再按物理分辨率来显示了,这就有了设备独立像素的概念。设备独立像素与手机屏幕的尺寸成正比,保证每个css像素占据的屏幕空间大小一致
获取设备独立像素:window.screen.width/height
var p = document.querySelector('p');
var strW = "此设备的屏幕宽度(设备独立像素)为:";
var strH = "此设备的屏幕高度(设备独立像素)为:";
p.innerHTML += (strW + window.screen.width + "<br>");
p.innerHTML += (strH + window.screen.height + "<br>");
3.物理像素与设备独立像素的比例值 DPR
获取方式:window.devicePixelRatio
var str= "此设备物理像素与设备独立像素的比例值为:";
document.write(str + window.devicePixelRatio);
PS:老款的手机和电脑的DPR基本都是1,从iPhone4开始DPR提升到2,而后面的6plus已经提升至3
4.设置视口宽度
pc的页面宽度很大,为了能在手机上完整的显示整个页面,手机浏览器将页面放入一个默认宽度为980px布局视口中
这个视口宽度的意义在于2点:
(1)他规定了当前大小的屏幕要对应980个像素,如果某容器的宽度固定大小是480px,那么他刚好占据一半的屏幕宽度
(2)他规定了最外层元素的宽度,块级元素默认的宽度就是100%,即占满一行,此时视口宽度设定为980px,就意味着body标签的宽度也是980px。继承body宽度的div元素默认也是980px
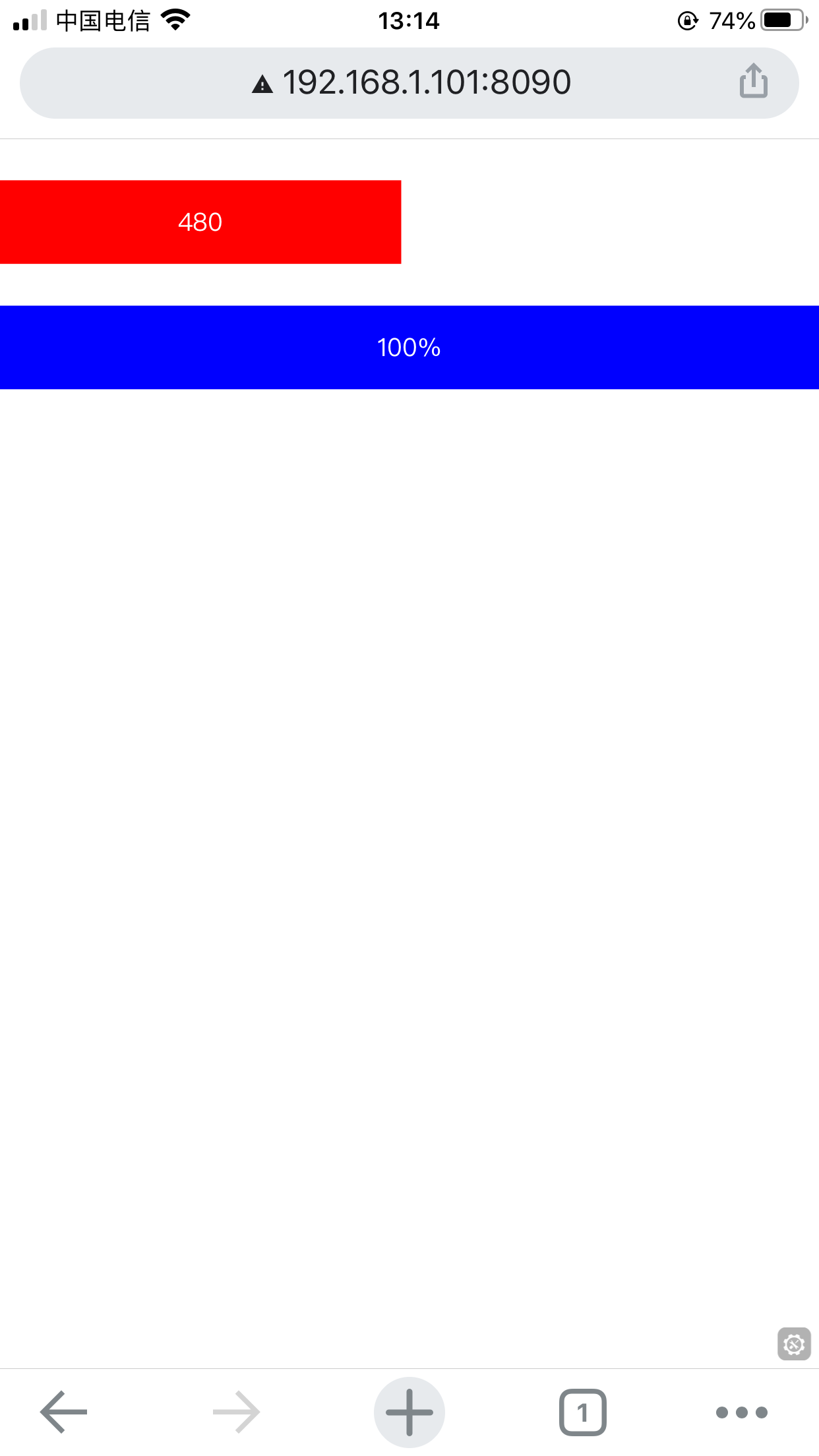
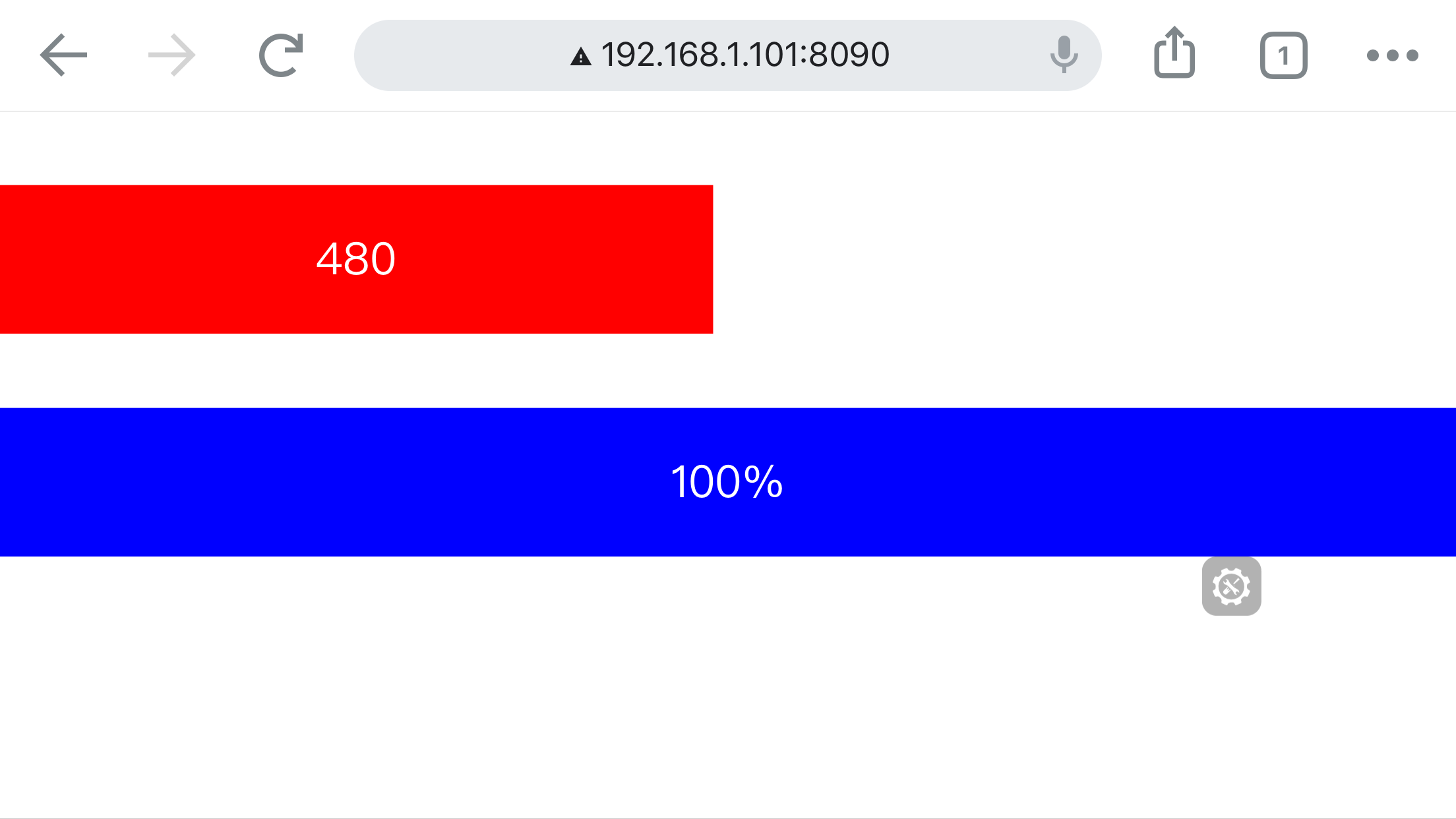
下面的代码展示了默认视口宽度的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div{
height: 100px;
margin-top: 50px;
color: white;
line-height: 100px;
text-align: center;
font-size: 30px;
}
#one{
width: 480px;
background-color: red;
}
#two{
width: 100%;
background-color: blue;
}
</style>
</head>
<body>
<div id="one">480</div>
<div id="two">100%</div>
</body>
<script>
</script>
</html>
可以直观的看到480的宽度的元素占据了屏幕大概一半的宽度,说明填满一整行需要980px,无论横屏竖屏都如此,证明了(1)


对于元素two,图片上可以看出他占据一整行,two元素,body,视口宽度都是一致的,这里再用js代码输出他的大小,横屏竖屏结果是一致的,,证明了(2)
window.onload = function(){
console.log(document.body.offsetWidth) // 980
console.log(document.querySelector('#two').offsetWidth) // 980
}
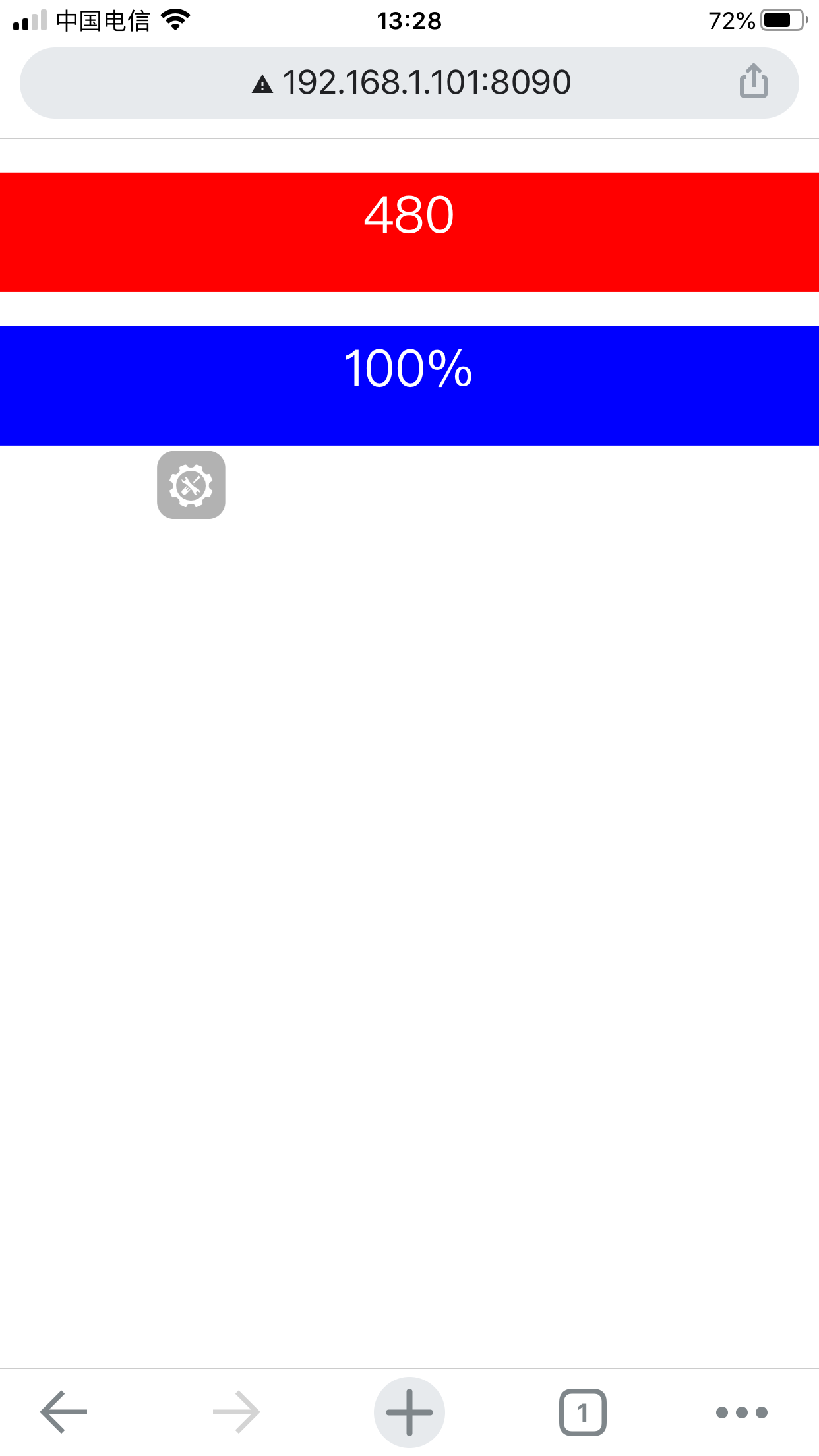
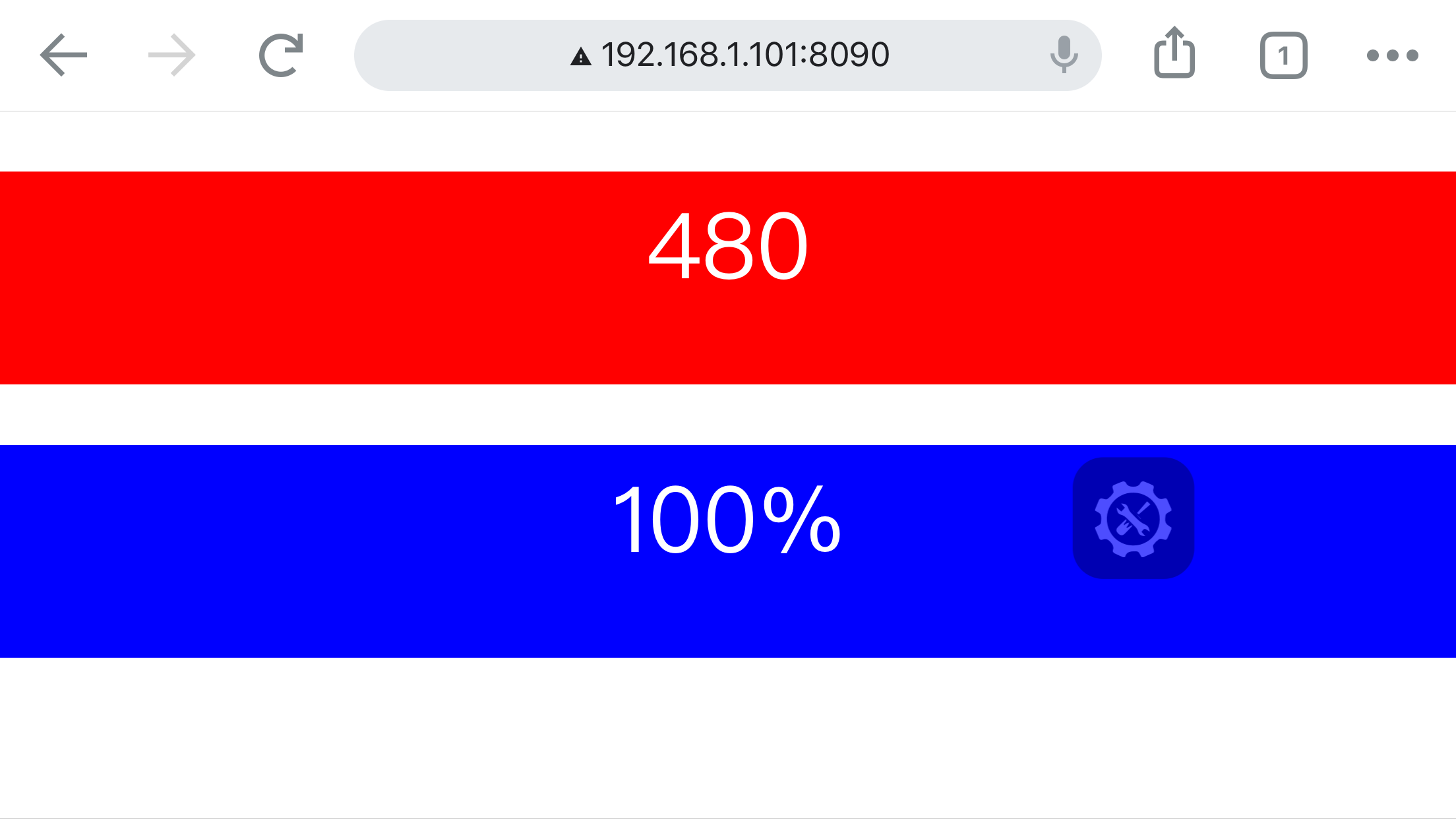
如果将视口宽度修改为一半,即480,我们再看下效果
<meta name="viewport" content="width=480">


控制台打印效果(横屏竖屏结果是一致的):
window.onload = function(){
console.log(document.body.offsetWidth) // 480
console.log(document.querySelector('#two').offsetWidth) // 480
}
以上再次证明了(2),视口宽度决定了最外层容器的宽度
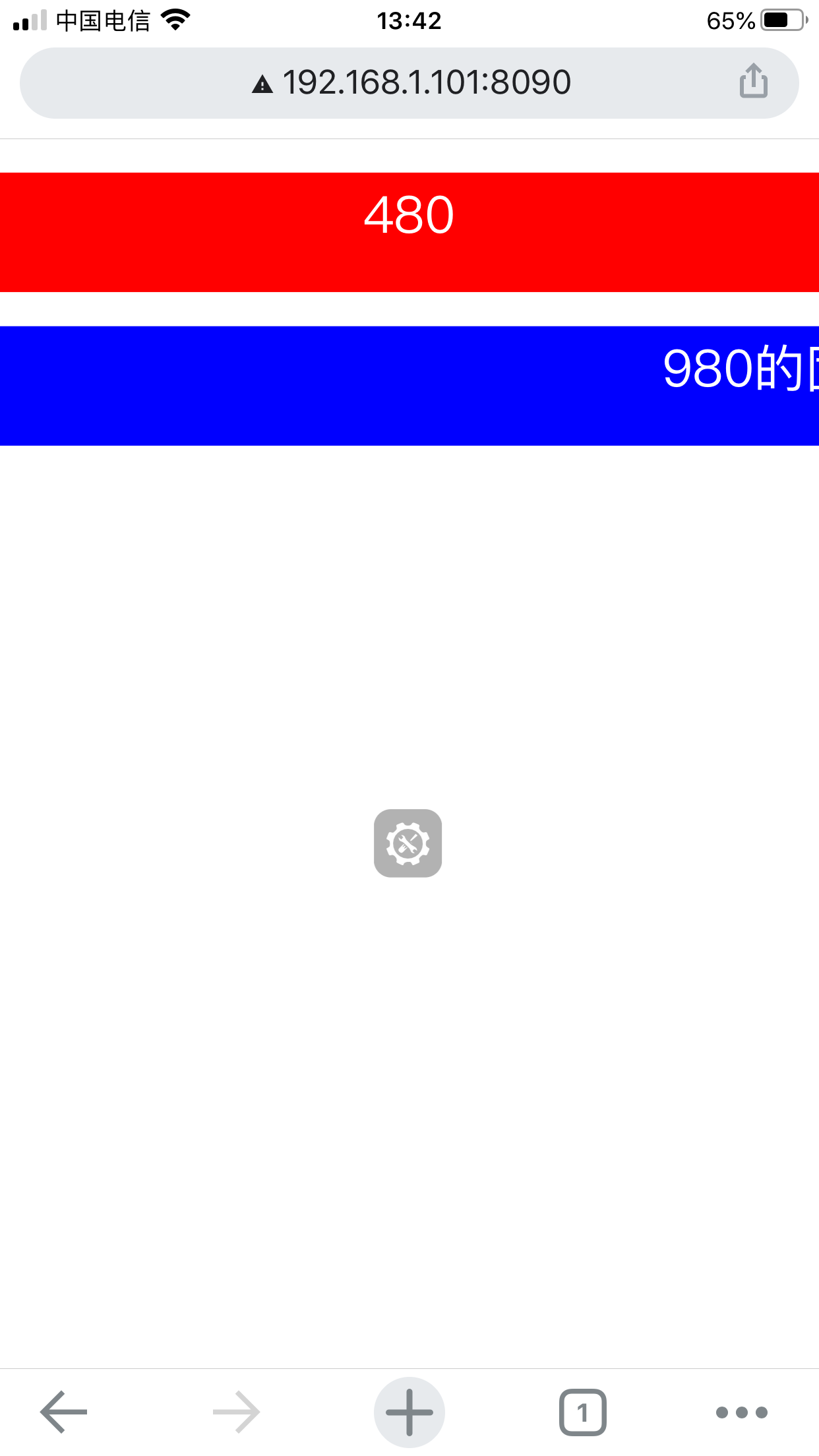
如果某容器的宽度被写死,超过了视口宽度,会是什么样的情形,我们来看看:
<meta name="viewport" content="width=480">
<div id="one">480</div>
<div id="two">980的固定宽度</div>
此时480的宽度刚好占满一行,而因为无法容纳two元素,已经出现了横向滚动条,需要水平滚动才能查看到two元素右边的内容(横屏竖屏一致)


因为视口容器过小,无法容纳980px的元素,导致了水平滚动条的出现。在实际开发中,很多pc页面都是固定的宽度,且宽度很大,为了在手机浏览时不出现滚动条,浏览器就只能将默认的视口宽度设定成很大,这就是视口宽度默认980的原因
2.而在小小的屏幕中塞满980px的元素,就会显得密密麻麻。例如字体大小14px,每行需要塞满980/14=70个字,用户根本看不清,因为每个字占据的屏幕空间太小了。为了解决这个问题,就需要修改视口宽度,例如修改成一半的大小,或者设备本身的宽度,例如414,那么此时每行只需要塞414/14=30个字,每个字占据的屏幕空间变大了,看起来也就容易了。
而修改视口宽度使用meta标签,一般我们将视口宽度设定等于设备的屏幕宽度,称为完美视口
<meta name="viewport" content="width=device-width">
window.onload = function(){
//这里的设备是 6sp 设备独立像素为 414*736
console.log(document.body.offsetWidth)// 竖屏414 横屏736
}
视口设定之后,用户仍然可以手动对页面进行缩放(双指缩放),但是页面缩小的幅度不能小于设定的视口宽度,即缩小到设定的视口宽度后,就不能再缩小了。按照这个规律,如果你想知道某个页面的视口宽度,只要将其缩小到不能缩为止,这时候的页面宽度就是他的视口宽度。
另外用户缩放不影响最外层容器的大小。
除了上面的为视口宽度设定确定的值外,还可以使用比例来设置视口宽度。
initial-scale:初始缩放比例,=1时相当于设备宽度。=0.5时相当于设备宽度的2倍
minimum-scale:最小缩放比例
maximum-scale:最大缩放比例
user-scalable:允许用户缩放
设定minimum-scale/maximum-scale/user-scalable 都不能阻止用户对页面进行缩放(双击缩放or双指缩放),但是能阻止ios input框获取焦点时页面放大,屏幕切换横竖状态,或者切换元素的class类时,都对页面有限制作用
PS:有时候页面效果与理论不一致竟然是广告插件的锅
5.打印浏览器信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设备信息</title>
</head>
<body>
</body>
</html>
<script>
document.write('该设备独立像素为:'+ window.screen.width + '*' + window.screen.height)
document.write('<br />该设备物理像素与设备独立像素的比例值为:' + window.devicePixelRatio)
document.write('<br />浏览器名称:' + navigator.appName)
document.write('<br />浏览器版本:' + navigator.appVersion)
document.write('<br />用户代理:' + navigator.userAgent)
if(window.chrome){
console.log('这是chrome浏览器')
}else if(window.opera){
console.log('这是opera浏览器')
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了