web移动端常见问题(二)
1.input光标颜色
默认情况下,光标颜色与字体颜色color相同,但也可以通过caret-color属性来单独设置

但是IOS的光标与字体颜色无关,默认是蓝色

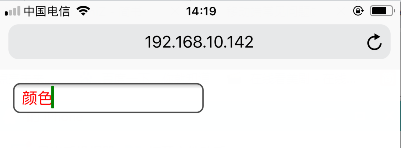
可以单独设置光标颜色,这样ios也有效果
input{
color:red;
caret-color: green;
}

ios设置光标颜色

2.input光标高度
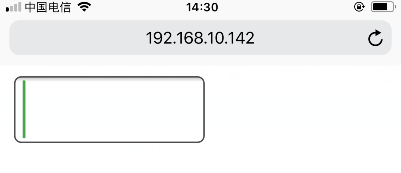
input域的光标高度与行高相同(chrome手机模拟器与字体大小相同),所以不要设置太高的行高,需要的话可以通过设置上下padding来撑开input的高度
input{
color:red;
caret-color: green;
height: 40px;
line-height: 40px;
}

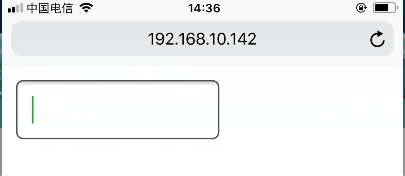
设置padding撑开input高度
input{
color:red;
caret-color: green;
line-height: 20px;
padding: 10px;
}

3.获取焦点时页面放大
IOS下,input获取焦点时页面会放大,meta设置user-scalable=no,或者设置maximum-scale,可以禁止input获取焦点时页面缩放
注意:user-scalable=no之后用户仍然可以用手势对页面进行缩放,包括双击元素和双指缩放
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
4.轮廓outline
android浏览器下,input域处于焦点状态时,默认会有一圈淡黄色的轮廓outline效果

通过设置outline:none可将其去除
input{
outline: none;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了