CSS3 transform转换
1.先说说css的坐标系:
x轴的正方向就是水平向右的方向
y轴的正方向就是垂直向下的方向
z轴的正方向就是屏幕到用户的方向
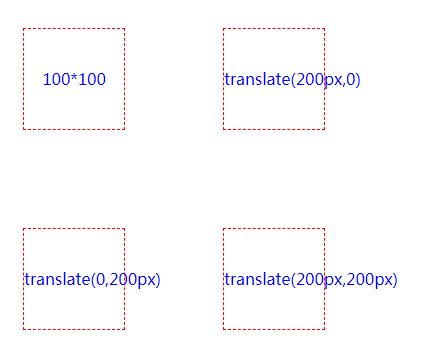
2.位移
- 说明:位移是转换属性中的一个值,包含2d与3d
| 属性值 | 说明 |
|---|---|
| translate(x,y) | 2d位移 |
| translateX(n) | 2d位移,设置x轴方向的位移 |
| translateY(n) | 2d位移,设置y轴方向的位移 |
| translate3d(x,y,z) | 3d位移 |
| translateZ(n) | 3d位移,设置z轴方向的位移 |
- 参数值:参数可以是具体的像素值,也可以是百分比(基于自己的宽高)
- 注意:行内元素无法应用translate
transform: translate(200px,0);

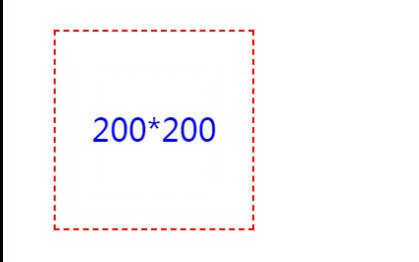
3.缩放
- 说明:缩放是转换属性中的一个值
| 属性值 | 说明 |
|---|---|
| scale(x,y) | 如果只传了一个值,则表示x,y都是这个值 |
| scaleX(n) | 设置x轴方向的缩放 |
| scaleY(n) | 设置y轴方向的缩放 |
| scale3d(x,y,z) | 3d缩放 |
transform:scale(2);

- 注意:即使使用scale()将元素方法缩小了,在使用getComputedStyle()获取元素大小时值永远都是不变的。属性事件对象中的event.offsetX/event.offsetY也永远是scale=1时的大小,也就是说,坐标轴会跟着缩放
3.旋转
- 说明:旋转是转换属性中的一个值
| 属性值 | 说明 |
|---|---|
| rotate(angle) | 2d旋转,顺时针方向 |
| rotateX(angle) | 2d旋转,围绕x轴旋转 |
| rotateY(angle) | 2d旋转,围绕y轴旋转 |
| rotateZ(angle) | 2d旋转,围绕z轴旋转 |
| rotate3d(x,y,z,45deg) | 3d旋转:x,y,z的值将构成一个矢量,即轴的方向,第四个值为旋转角度 |
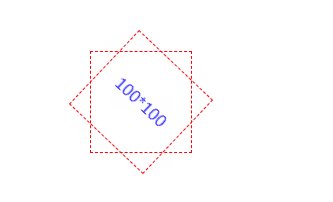
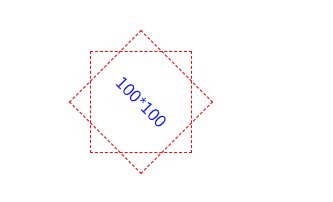
transform:rotate(45deg)

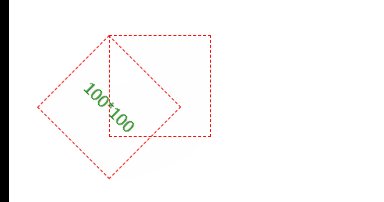
4.转换基点
- 相关属性:transform-origin,用来设置元素transform时的基点(x,y,z),默认为元素的中心,也就是center center
| 示例值类型 | 示例 |
|---|---|
| 具体数值 | 50px |
| 关键字 | left right top bottom center |
| 百分比 | 20%(基于元素大小) |
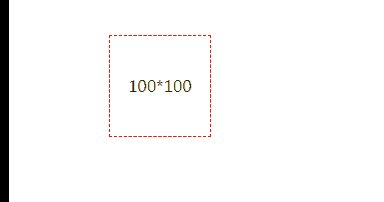
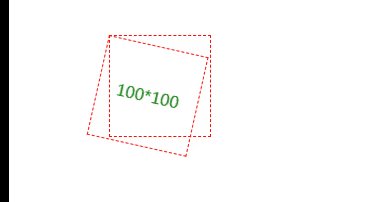
我们前面的旋转的例子就是基于元素中心进行旋转的

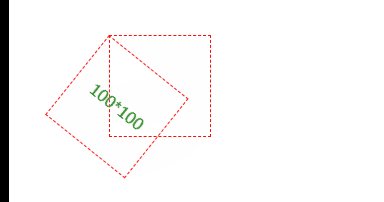
将转换基点修改成左上角
transform-origin: 0 0;

5.3d模式
-
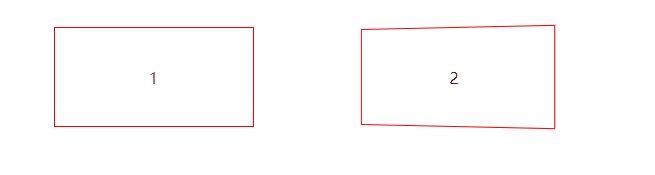
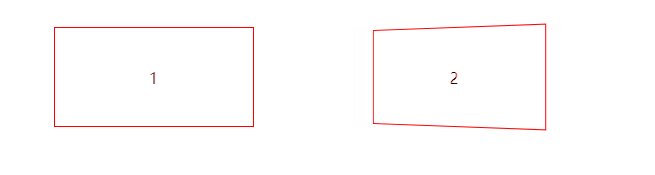
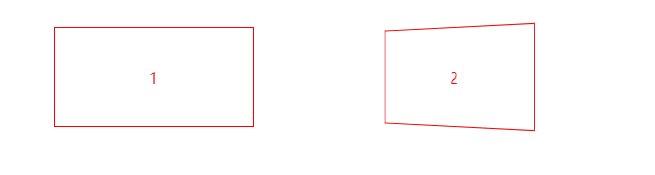
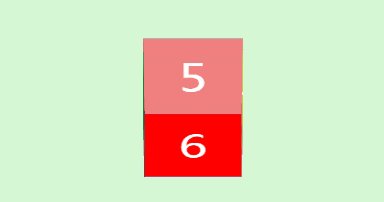
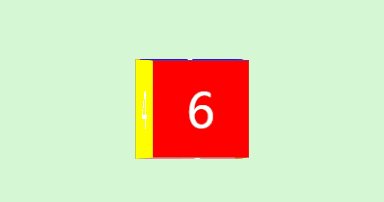
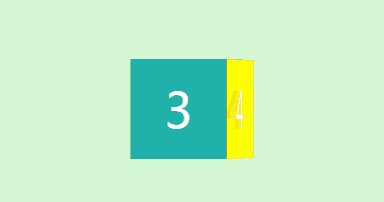
如果元素的transform涉及了3个维度,需要开启其3D模式才能才有效果,否则只能看见一个平面,如图,右边的方块围绕Y轴进行旋转,在2D模式下,我们只能看见其宽度变窄,无法得知其旋转方向

-
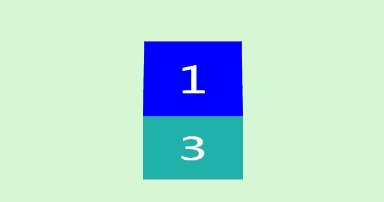
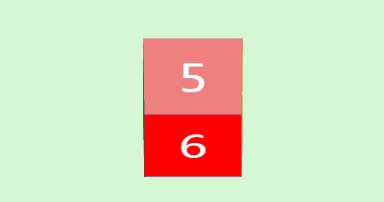
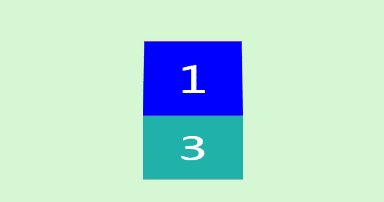
如果需要开启3D视角,需要在其父容器中设置3d模式和视距(视距:近的的物体就看上去就大,渲染出来尺寸也大,远的物体看上去就就小,渲染出来尺寸也小。如果一个物体的translateZ为正值,说明他凸出了屏幕水平,离观众越近,那么他实际渲染的尺寸会小于设定的尺寸,反正则亦然。perspective的值越大,则实际渲染的尺寸与设定的尺寸相差的越小)
transform-style: preserve-3d;
perspective: 1000px;

rotateX效果
transform: rotateX(360deg);

rotateY效果
transform: rotateY(360deg);

rotateZ效果
transform: rotateZ(360deg);

6.scale与translate共用
- 注意:如果scale()在前,则实际位移 = 设定的位移 * scale的倍数,建议把translate()写在前面
transform: translate(300px,0) scale(2) ;
//以 容器的中心点来计算,容器位移了300px
transform: scale(2) translate(200px,0);
//以 容器的中心点来计算,容器位移了400px
transform: scale(3) translate(100px,0);
//以 容器的中心点来计算,容器位移了300px
transform: scale(0.5) translate(200px,0);
//以 容器的中心点来计算,容器位移了100px
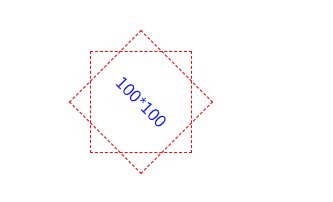
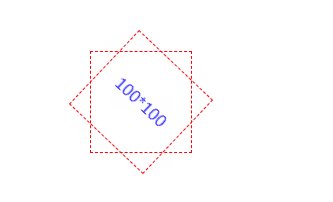
7.translate()和rotate()共用
- 注意:rotate()写在translate前面的话会改变坐标系,从而改变translate的设定,所以是要是设置多值的话,建议把translate()写在前面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了