CSS3 渐变(gradients)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
渐变不是一个css属性,可以把它看成一个函数,通过传入参数(渐变方向和颜色)来返回一个视觉效果
一般用在background属性中,注意,不能用在background-color中
1.线型渐变 linear-gradient
基本用法:可以传入颜色值,也可以传入16进制颜色值,还可以是rgba()
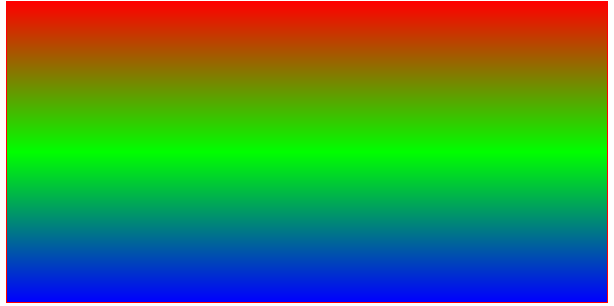
background: linear-gradient(red, green, blue);
/* background: linear-gradient(#ff0000, #00ff00, #0000ff); */

2.设置线型渐变方向(最新的Chrome,火狐,IE11已支持W3C标准),可用值:
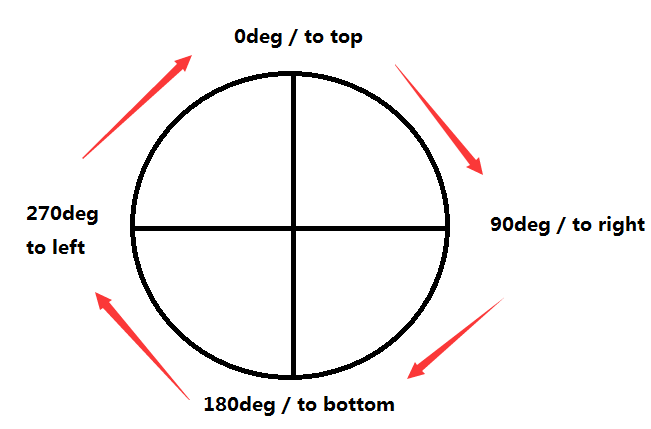
关键字(推荐):to right / to bottom / to left / to top
角度值: 0deg 360deg
默认值to bottom(180deg)
background: linear-gradient(to left,red, green, blue);
background: linear-gradient(0deg,red, green, blue);
直接上图

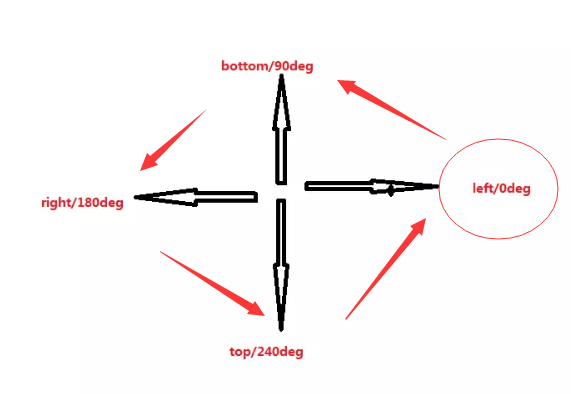
浏览器私有前缀标准(浏览器私有前缀标准的坐标系和W3C标准不一样,但是默认效果是一样的,默认240deg。但他是逆时针的)
background: -webkit-linear-gradient(0deg,red, green, blue);
background: -moz-linear-gradient(0deg,red, green, blue);
background: -ms-linear-gradient(0deg,red, green, blue);

PS:个人推荐使用W3C的关键字(例如to right)来控制渐变的方向,看字面就很容易分辨。如果是使用角度的话,无论是初始角度还是旋转方向都不容易记忆,不推荐。
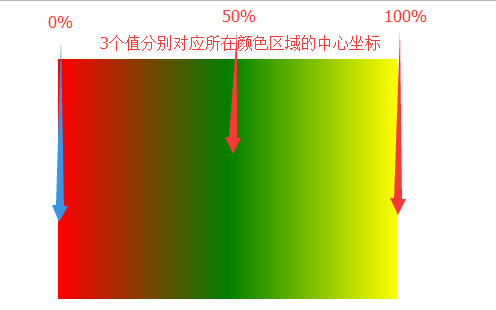
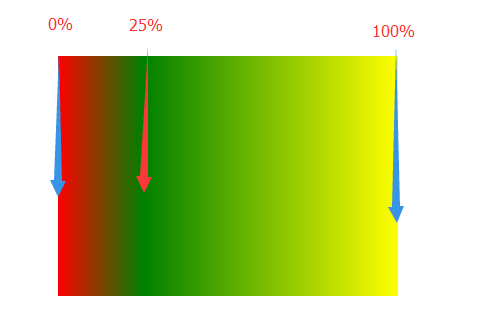
3.设置渐变界限
为相应的颜色区域设置一个数值(0%-100%),来表示他的颜色区域中心点的坐标。通过他可以调整相邻颜色之间渐变区间的大小
background: linear-gradient(90deg, red,green,yellow);
//相当于
background: linear-gradient(90deg, red 0,green 50%,yellow 100%);

//green渐变到yellow的区间变大了,占据了整个容器75%的宽度
background: linear-gradient(90deg, red,green 25%,yellow);
//相当于
background: linear-gradient(90deg, red 0,green 25%,yellow 100%);

background: linear-gradient(90deg, red,green 25%);
//相当于
background: linear-gradient(90deg, red 0,green 25%,green 100%);
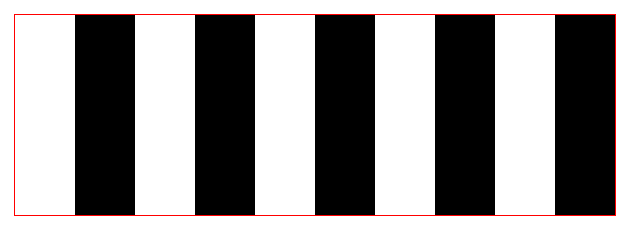
4.设置重复渐变
background: repeating-linear-gradient(90deg,white,white 10%,black 10%,black 20%);

5.径向渐变 radial-gradient
定义:径向渐变由一个中心点沿着四周产生渐变效果
决定它的效果的有几个因素:渐变的形状,渐变的大小,渐变中心的坐标,还有渐变的颜色
W3C写法:
background:radial-gradient(shape size at x y,color1,color2)
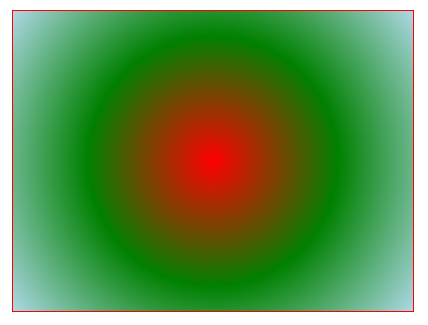
background: radial-gradient(red,yellow);

6.渐变的形状(可选)
他有两个可能的值:
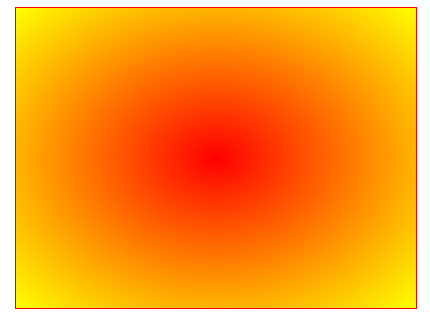
ellipse:(默认)指会自动适应容器的形状,一般为椭圆
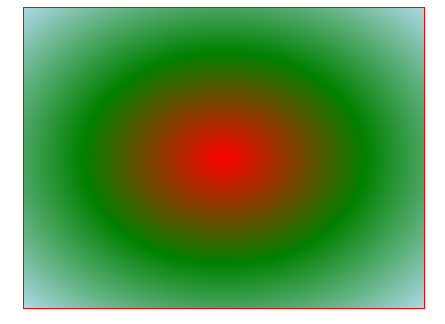
circle:正圆
background: radial-gradient(circle,red,green,lightblue);
ellipse效果:

circle效果

7.渐变中心的坐标,默认为容器中心点(可选)
可选值:top/right/left/bottom/center 50% 50px
8.渐变的大小
它可以是以下四个值:
closest-side 以最近的边到渐变中心的距离为半径,外围部分以最后面的颜色补全
farthest-side 以最远的边到渐变中心的距离为半径,其余部分以最后面的颜色补全
closest-corner 以最近的角到渐变中心的距离为半径,外围部分以最后面的颜色补全
farthest-corner 以最远的角到渐变中心的距离为半径,外围部分以最后面的颜色补全(默认)
background: radial-gradient(circle closest-side,red,green,lightblue);





