CSS3 过渡和动画
1.CSS过渡
- 含义:在没有过渡属性的时候,当一个元素的属性值发生变化时,浏览器就会将这个元素瞬间渲染成新属性值的样式。例如一个定位元素top:0,动态修改成top:100px,这个元素就瞬间跑到100px的位置,有时候我们为了达到某种视觉效果,希望它以动画的形式将样式转变的过程展现出来,而这个过程就是过渡。过渡其实就是一个简单的动画效果
- 相关属性:transition,它其实是4个属性合并而成的
| 属性名 | 说明 |
|---|---|
| transition-property | 参与过渡的属性(默认值为all,且有明确的数值的属性才会支持) |
| transition-duration | 过渡持续时间(默认值为0) |
| transiton-timing-function | 时间曲线(默认值为ease函数) |
| transition-delay | 过渡延迟时间(默认值为0) |
- 基本使用
transition: all 1s;
- 多个属性过渡:各个属性用 逗号 隔开
transition: width 1s,height 1s;
- 设置延迟和时间曲线
transition: width 2s ease 1s;
2.过渡的时间函数
| 属性名 | 说明 |
|---|---|
| ease | 默认,先快后慢 |
| linear | 匀速 |
| ease-in | 先慢后快 |
| steps(n) | 将过渡时间划分成大小相等的时间时隔来运行,分成多少分由参数决定,通俗来说就是跳着走 |
transition: width 2s steps(4);

3.过渡事件
| 事件名称 | 说明 |
|---|---|
| transitionstart | 过渡开始执行就会触发 这个事件(存在延迟的话,延迟结束之后才执行) |
| transitionend | 过渡完成之后就会触发这个事件 |
- 注意:只能用addaddEventListener添加事件,不支持属性赋值函数的形式监听
<script>
var div = document.querySelector("div")
var scale = true
div.onclick = function(){
if(scale){
div.style.width = "400px"
}else{
div.style.width = "200px"
}
scale = !scale
}
// 这个方式监听不支持
div.transitionend = function(){
console.log("过渡结束了")
}
// 下面的写法才支持
div.addEventListener("transitionend",function(){
console.log("过渡结束了")
})
div.addEventListener("transitionstart",function(){
console.log("过渡开始了")
})
</script>
- 过渡事件触发的次数与transition-property过渡属性的个数有关,过渡属性有几个就会触发几次(如果过渡属性是复合属性,如border-width相当于是border-top-width、border-bottom-width、border-left-width和border-right-width这四个属性的集合,则过渡事件触发4次)
transition: width 2s,height 1s;
div.addEventListener("transitionend",function(){
console.log("过渡结束了") //触发两次
})
4.动画
- 原理:动画通过设置关键帧来控制样式的变化
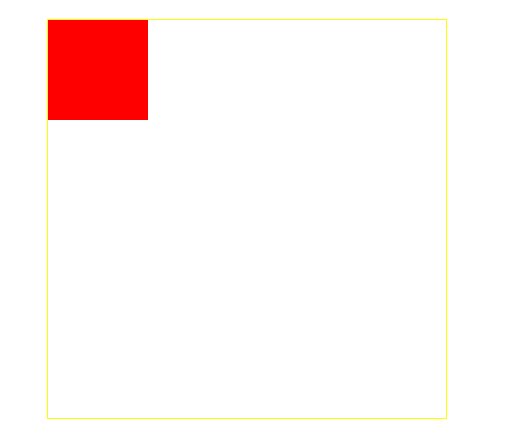
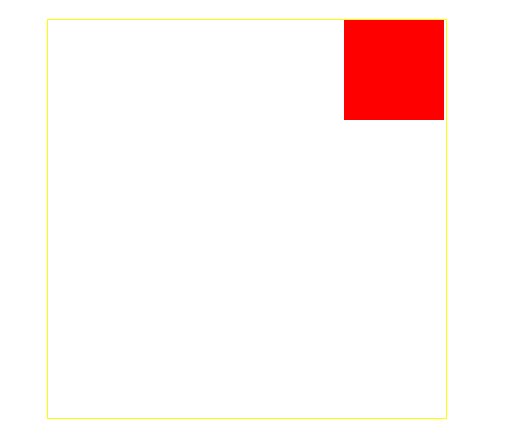
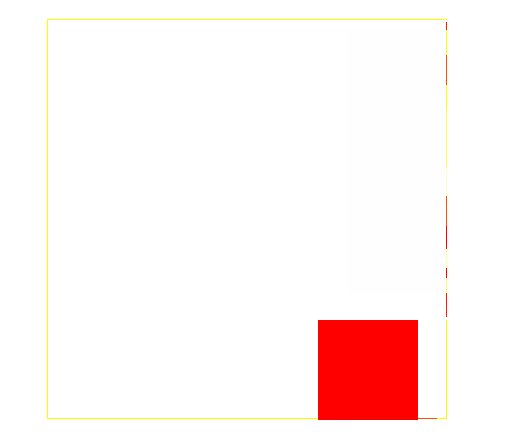
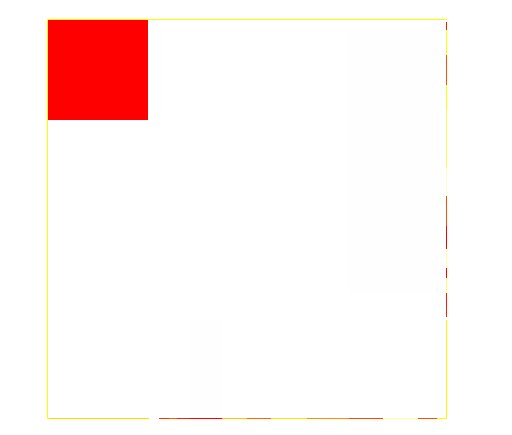
- 注册动画:使用@keyframes注册动画名称,设置若干个关键帧,控制元素在不同时段的样式(关键帧可以用百分比,也可以用from/to,from代表0%,to代表100%)
@keyframes myAnimate{
0%{
top:0;
left:0;
}
33.33%{
top:0;
left:300px;
}
66.66%{
top:300px;
left:300px;
}
100%{
top:300px;
left:0;
}
}
- 应用动画
.item{
animation: myAnimate 3s;
}
- 注意:如果一个元素已经绑定了动画,则在页面初始化时和元素由隐藏切换为显示时,都会执行动画。另外动态为元素添加动画时,也会执行动画
4.动画其余属性
- animation是简写,它包含几个子属性
| 属性名 | 说明 |
|---|---|
| animation-name | 动画名称 |
| animation-duration | 持续时间 单位/秒 |
| animation-delay | 延迟 单位/秒 |
| animation-timing-function | 时间曲线 |
| animation-iteration-count | 循环次数,默认只会执行一次 infinite为无限次 |
| nimation-direction | 动画方向,可以设置成来回交替播放 |
| animation-fill-mode | 当动画完成时,或当动画有延迟时,要应用的规则 |
解析:
动画默认只会执行一次,如果想无限循环执行下去,请设置 animation-iteration-count:infinite
animation: move 3s infinite;
动画默认只会朝着一个方向执行,即使设置了多次循环,动画依然是用一个方向,如果想设置来回交替,请设置animation-direction:alternate
animation: move 3s infinite alternate;
这是默认的效果(动画一直朝同一个方向运动)

这是来回交替的效果

默认情况下,动画完成最后一帧后,会立刻回到默认的样式。可以通过animation-fill-mode进行设置
| 属性值 | 说明 |
|---|---|
| none | 动画完成回到原先的样式(默认) |
| forwards | 停留到动画100%时的状态,如果没有100%时的关键帧,则回到原先的样式 |
| backwards | 如果动画有延迟,元素会马上渲染成0%设置的样式 |
| both | 相当于(forwards + backwards)都保留 |
animation: move 6s 1s 2 both;
默认效果:

backwards或者both效果:

5.用js控制播放
可以控制animation-play-state属性来控制动画的播放与暂停
注释:Internet Explorer 9 以及更早的版本不支持 animation-play-state 属性。
它有2个值:
running - 播放
paused - 暂停
当鼠标移入时暂停动画,鼠标移除则继续执行动画
<body>
<div class="big">
<div class="box"></div>
</div>
</body>
- 通过操作内联样式来空中动画播放与暂停
<script>
var big = document.querySelector('.big')
var box = document.querySelector('.box')
big.addEventListener('mouseenter',function(){
//暂停动画
box.style.animationPlayState="paused"
})
big.addEventListener('mouseleave',function(){
//暂停动画
box.style.animationPlayState = 'running'
})
</script>
- 通过添加移除类名来控制动画
.animate_paused {
animation-play-state: paused;
}
<script>
//通过操作内联样式来空中动画播放与暂停
var big = document.querySelector('.big')
var box = document.querySelector('.box')
big.addEventListener('mouseenter',function(){
//暂停动画
box.classList.add('animate_paused')
})
big.addEventListener('mouseleave',function(){
//暂停动画
box.classList.remove('animate_paused')
})
</script>
效果:鼠标移入暂停,鼠标移出继续动画

6.动画事件
| 事件名称 | 说明 |
|---|---|
| animationstart | 动画开始时触发 |
| animationend | 动画结束时触发 |
div.addEventListenner("animationstart",function(){
console.log("animationstart")
})
div.addEventListenner("animationend",function(){
console.log("animationend")
})
7.实例(文本滚动)
在门户网站中经常看到新闻以滚动的形式呈现给用户,这里使用css3动画做出这个效果
- 1.外层使用div,设置固定的宽度,并且overflow:hidden
- 2.新闻文本必须只占一行,并且宽度由内容撑开,这里使用p标签,通过设置display: inline-block,禁止文本换行white-space:nowrap,这样文本超出容器也不会换行,而行内块元素的宽度又是由内容撑开的,所以这样一来,所有的文本都会在同一行显示,而标签的宽度也能自适应
- 3.使用动画让span标签进行位移,位移的大小就是translateX(-100%),并且设置时间曲线设置为linear(平滑)
<body>
<div class="new_box">
<p>滚动文本....</p>
</div>
</body>
<style>
.new_box {
width:300px;
overflow: hidden;
margin: 50px auto;
}
@keyframes roll {
from{
transform: translateX(0);
}
to{
transform: translateX(-100%);
}
}
.new_box > p {
/* 注意:行内元素无法应用transform: translateX */
display: inline-block;
white-space: nowrap;
animation: roll 20s infinite linear;
}
</style>
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了