HTML5 进度条
1. <progress>标签 进度条
value属性:规定进程的当前值。默认为0
max属性:规定需要完成的值。
PS:这里没有最小值设置,或者说最小值一律为0
<progress max="50" value="20" id="progress"></progress>

小案例:设置定时器,动态增加value值,让进度条动起来
<progress max="100" id="progress"></progress>
<script>
// 这种动态持续访问元素最好不要使用querySelector
var progress = document.getElementById("progress")
// 判断值是数组类型还是字符串
console.log(typeof progress.value) //number
// 设置定时器
var timer = setInterval(function(){
// 因为value是数字类型,可以直接使用加法运算
progress.value++
// 判断进度条是否已满
if(progress.value >= progress.max){
//清除定时器
clearInterval(timer)
}
},50)
</script>

2.<meter>标签:定义度量衡(状态条)
常用属性:min / low / high / max / optinum / value
这个标签主要用来展示当前值在值域区间的情况,比如:磁盘使用情况,查询结果的相关性等。
它有4个值作为参考的临界点,分别是最小值min,较小值low,较大值high,最大值max。这4个值将值域划分成3个区间:[min,low)、[low,high],(high,max]
而最佳值optinum.默认位于中间的区间[low,high]
<!-- 基本使用 -->
<meter max="100" value="50" min="0" high="80" low="20"></meter>
当前值value的大小除了决定状态条的长度,还会根据它所处的区间,最佳值optinum所在区间来决定颜色。
颜色规则:
我们暂且称optinum属性值所在的区间为"最佳区间","最佳区间"默认在中间,此时从左到右3个区间的颜色分别为 黄-绿-黄。
如果"最佳区间"不在中间,则最佳区间为绿色,离最佳区间稍远的为黄色,最远的为红色。
<body>
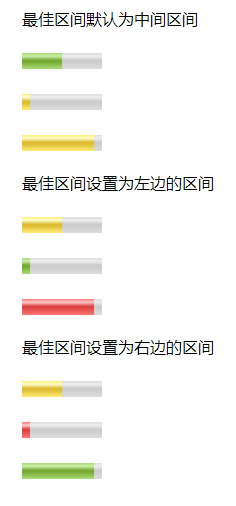
<p>最佳区间默认为中间区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20"></meter>
</div>
<p>最佳区间设置为左边的区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20" optimum="10"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20" optimum="10"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20" optimum="10"></meter>
</div>
<p>最佳区间设置为右边的区间</p>
<div>
<meter max="100" value="50" min="0" high="80" low="20" optimum="90"></meter>
</div>
<div>
<meter max="100" value="10" min="0" high="80" low="20" optimum="90"></meter>
</div>
<div>
<meter max="100" value="90" min="0" high="80" low="20" optimum="90"></meter>
</div>
</body>

3.环形进度条插件 radialindicat
(1)引入插件(依赖jquery)
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/radialIndicator/1.0.1/radialIndicator.min.js"></script>
(2)准备一个容器
<body>
<div id="indicatorContainer"></div>
</body>
(3)基本使用:获取jquery对象,调用方法,读取配置项,为容器动态创建环形进度条元素
<script>
//
$('#indicatorContainer').radialIndicator({
initValue: 50,//初始值,最大值默认100
})
</script>
效果:(使用的是canvas渲染,默认的宽高为110,最大值默认100,传入50相当于一半,默认颜色为青绿色)

(4)进度值数字设置
- 百分比展示
<script>
$('#indicatorContainer').radialIndicator({
initValue: 50,//初始值,最大值默认100
percentage: true //百分比形式展示文本提示
})
</script>

- 隐藏进度的数值展示
<script>
$('#indicatorContainer').radialIndicator({
initValue: 50,//初始值,最大值默认100
displayNumber:false,//隐藏进度数值
})
</script>

- 格式化数值
<script>
$('#indicatorContainer').radialIndicator({
initValue: 50,//初始值,最大值默认100
format:function(val){
return '$ - ' + val
}
})
</script>

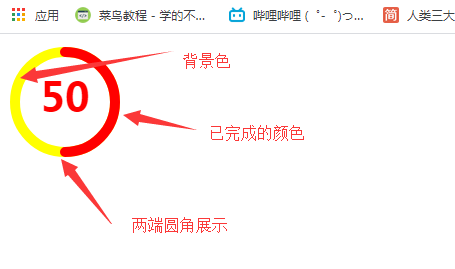
(5)修改bar的颜色和宽度(字体颜色会跟着改变)
<script>
$('#indicatorContainer').radialIndicator({
barColor: 'red',//bar的颜色
barWidth: 10,//宽度
barBgColor:'#ffff00',//bar的背景色 黄
roundCorner:true,//两端是否以圆角展示,默认false
initValue: 50,//初始值,最大值默认100
})
</script>

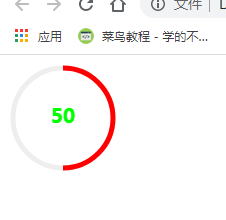
(6)字体设置
字体颜色默认和bar颜色一样,不过可以单独设置,包括字体的其他属性
<script>
$('#indicatorContainer').radialIndicator({
barColor: 'red',//bar的颜色
fontColor:'#00ff00',//字体颜色
fontSize:20,//字体大小
fontWeight:600,//字体加粗
initValue: 50,//初始值,最大值默认100
})
</script>

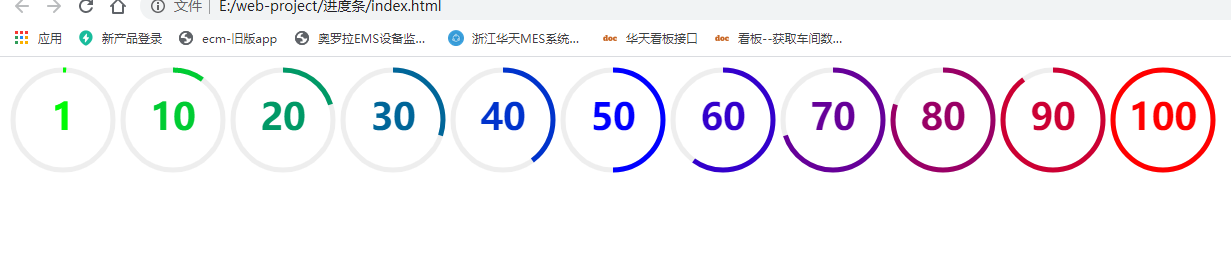
(7)分段颜色
- 这里设置颜色不能使用颜色名称,而要使用16进制颜色值
- 颜色是渐变过渡的,并不是按区间显示颜色
<script>
$('#indicatorContainer').radialIndicator({
barColor: {
0: '#00ff00',//绿
50: '#0000ff',//蓝
100: '#ff0000'//红
},
initValue: 1,//初始值,最大值默认100
})
</script>

(8)设置最大值和最小值
$('#indicatorContainer').radialIndicator({
minValue: 1000,
maxValue: 100000
});
(9)更新进度条数值
jquery对象每调用一次radialIndicator()就在容器内部生成一个环形进度条,调用10次就生成10个,前面的10个环形进度条就是这样生成的。
要更新某个进度条,就需要在创建进度条时,将进度条实例保存起来,然后调用该实例的value()更新进度条数值
<script>
var val = 0
//创建实例
var radialObj = radialIndicator('#indicatorContainer', {
initValue:val,
})
//更新实例
var timer = setInterval(() => {
val += 10
//如果大于100 则清除定时器
if(val > 100){
console.log('定时器结束')
clearInterval(timer)
}else{
//调用value()方法更新进度条的数值
radialObj.value(val)
}
}, 200);
</script>

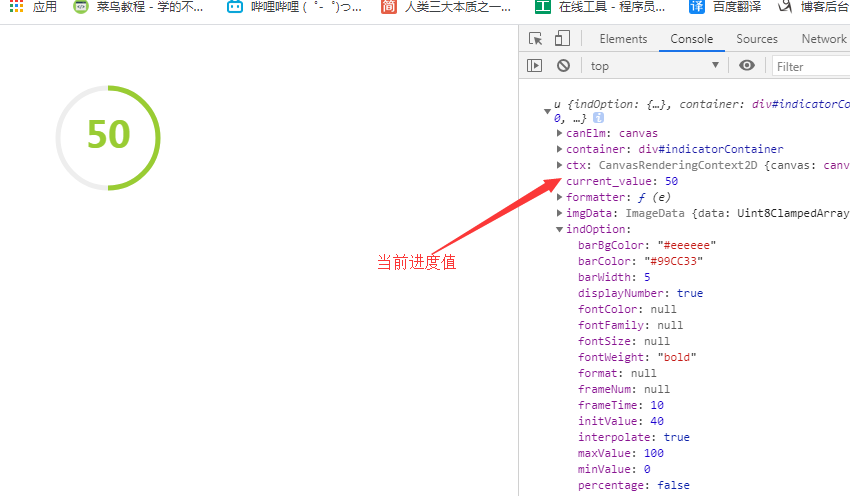
(10)获取当前实例的进度值
进度值保存在所在实例的current_value属性中
<script>
var val = 40
//创建实例
var radialObj = radialIndicator('#indicatorContainer', {
initValue:val,
})
radialObj.value(50)
console.log(radialObj)
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了