H5 新增表单
1.提示占位 placeholder
<input type="text" name="userName" placeholder="请输入用户名">

placeholder的文本默认是浅灰色,如果要修改,可以通过伪元素来进行设置
input::placeholder{
color: red;
}
2.自动获取焦点 autofocus
添加这个属性后,页面加载时这个输入框会自动获取焦点
<input type="text" name="userName" autofocus>
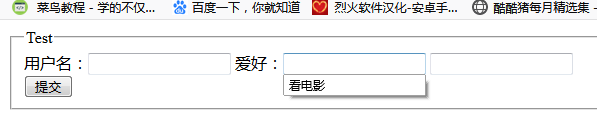
3.自动完成 autocomplete
- 开启这个属性后,on打开(默认) off关闭,当这个输入框获取焦点时,会自动提示提交过的数据。
- 注意:数据必须成功提交过,且这个input标签必须有name属性,因为它依靠name属性的值来筛选提交过的数据,只有name属性值一致时,才会将之前提交的数据提示出来。
<div>
用户名:<input type="text" name="userName" autocomplete="on">
爱好:<input type="text" name="hobby" autocomplete="on">
</div>

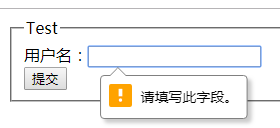
4.必须输入,不能为空 required
如果此输入框未输入内容,则会阻止提交
<div>
用户名:<input type="text" name="userName" required>
</div>

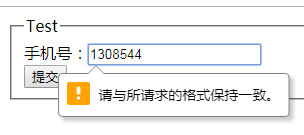
5.正则表达式验证 pattern
如果此输入内容不符合正则验证,则会阻止提交
<div>
手机号:<input type="tel" name="tel" pattern="/^1\d{10}$/">
</div>

6.多选 multiple
<!-- 文件多选 -->
<div>文件:<input type="file" name="userFile" multiple></div>
<!-- 邮箱多选,每个邮箱用 逗号 隔开 -->
<input type="email" name="userEmail" multiple>
7.表单关联
表单默认只会提交它内部的input元素的内容,如果外部的input想要包含进来,则外部的input标签要设定form属性,值为目标form的id
<form id="myForm"></form>
<input type="text" name="user" form="myForm"></input>
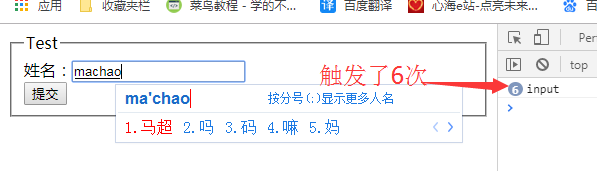
8.oninput事件
- 含义:当输入框内容发生改变机会触发,输入框每输入/减少一个字符,甚至连输入中文,还未选中文字时都会触发。而change事件只会在输入完成,失去焦点时触发
<script>
var tel = document.querySelector("[type=tel]")
tel.oninput = function(){
console.log("input")
}
tel.onchange = function(){
console.log("change")
}
</script>

9.oninvalid事件
- 含义:当验证不通过时触发,在回调中通过setCustomValidity()方法可以设置提示信息
<div>
手机号:<input type="tel" name="tel" pattern="/^1\d{10}$/">
</div>
<script>
var tel = document.querySelector("[type=tel]")
tel.oninvalid = function(){
console.log("验证失败")
this.setCustomValidity("手机格式错误")
}
</script>
10.关闭校验
当点击提交时,当输入框的类型和输入的值不符合时,触发校验失败 ,可以给form元素设置 novalidate 属性来关闭校验
<form novalidate>
</form>
form.noValidate = true





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了