HTML5 表单新的 Input 类型
H5新增了电子邮箱,手机号码,网址,数量,搜索,范围,颜色选择,时间日期等input类型
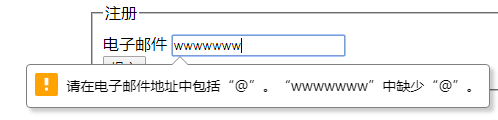
1.电子邮箱 type="email"
提供电子邮箱格式验证 如果格式不对,会阻止表单提交
<div>
<label for="email">电子邮件</label>
<input type="email" id="email">
</div>

2.手机号码 type="tel"
并非用来验证手机号码,而是用来在移动端浏览器调用数字键盘
<div><label>电话:<input type="tel" name="userTel"></label></div>

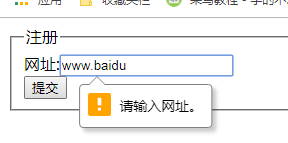
3.网址 type="url"
验证只能输入合法的网址,且必须包含Http://
<div><label>网址:<input type="url" name="userUrl"></label></div>

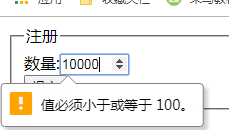
4.数量 type="number"
只能输入数字不能输入其他字符,在pc端获取焦点时有上下箭头点击可以加减值
可以设置最大值和最小值,超出范围会阻止提交
<div>
<label>数量:<input type="number" name="userNumber" max="100" min="0"></label>
</div>

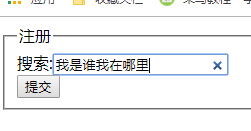
5.搜索 type="search"
PC端获取焦点时输入框的右边有个一"X",点击可以清空此输入框的内容
在移动端键盘回车按钮提示显示为“搜索”,点击回搜索,或者pc端敲击回车键 都会触发表单提交
<div><label>搜索:<input type="search" name="userSearch"></label></div>

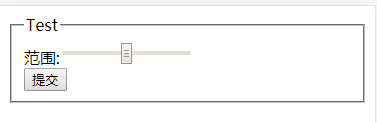
6.范围 type="range"
可以左右拖拽实现value值的变化
自己设置最大值和最小值,默认为中间值
<div>
<label>范围:<input type="range" name="userRange" max="100" min="0"></label>
</div>

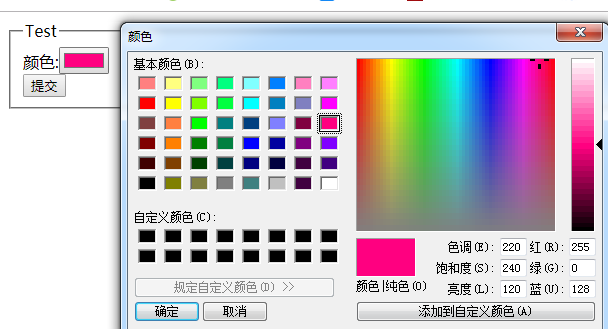
7.颜色选择 type="color"
点击会弹出一个颜色选中框,可以选择想要的颜色
选中的值为 十六进制颜色码
<div><label>颜色:<input type="color" name="userColor"></label></div>

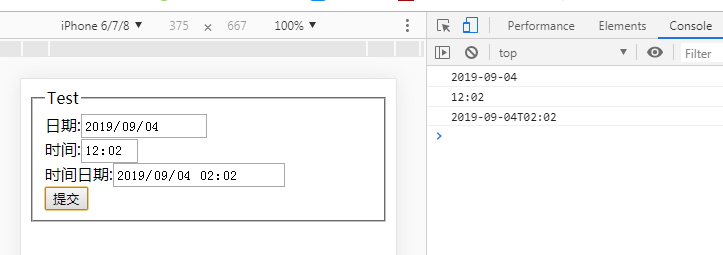
8.时间日期
日期 type="date"
时间 type="time"
时间日期 type="datetime-local"
无论是pc端还是移动端点击都会弹出一个控件让用户来选择想要的值
<div>
<label>日期:<input type="date" name="userDate"></label>
</div>
<div>
<label>时间:<input type="time" name="userTime"></label>
</div>
<div>
<label>时间日期:<input type="datetime-local" name="userDatetime"></label>
</div>

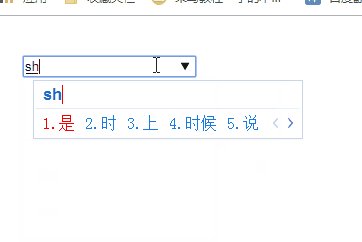
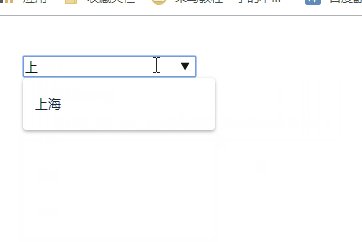
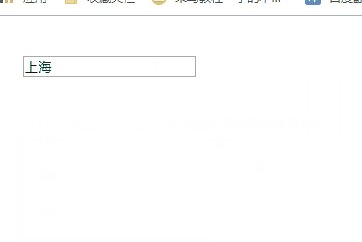
9.datalist标签
datalist标签被用来在为 input 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
用法:datalist标签设定一个id属性,将id属性值与input元素的list属性进行关联
<input type="text" list="city">
<datalist id="city">
<option>广州</option>
<option>上海</option>
<option>深圳</option>
<option>北京</option>
</datalist>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了