HTML5 新的语义标签
1.常用的语义标签
- 意义:语义标签便于阅读代码,也便于搜索引擎解析文档结构与内容
| 标签 | 含义 |
|---|---|
| article | 定义页面独立的内容区域 |
| aside | 定义侧边栏内容 |
| header | 定义了文档的头部区域 |
| section | 定义文档中的区块 |
| nav | 定义文档中的区块 |
| footer | 定义 section 或 document 的页脚 |
2.兼容性
- IE8及IE8以下版本中,无法识别新标签,需要执行相关代码
- 解决办法就是:在页面渲染前,用js创建这些标签元素,再为其设置css样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<script>
document.createElement('header');
document.createElement('footer');
document.createElement('article');
document.createElement('aside');
document.createElement('section');
document.createElement('nav');
</script>
</head>
<body>
<header>我是header</header>
<footer>我是footer</footer>
<article>我是article</article>
<aside>我是aside</aside>
<section>我是section</section>
<nav>我是nav</nav>
</body>
</html>
这样ie8就可以正常识别新的语义标签了,但是默认渲染为行内元素,需要再为其设置css样式为块级元素
<style>
article,aside,header,section,nav,footer{
display:block;
}
</style>
3.第三方插件 html5shiv.js
- 由来:H5那么多的新标签,如果每个都要通过这种方法去生产的话,是不是太麻烦了呢
- 解决办法:直接借用前辈大牛封装好的js库 --- html5shiv.js
- 使用方法:直接引入标签即可(js代码必须在Dom渲染之前运行!!!)
<head>
<meta charset="UTF-8">
<title>Test</title>
<script src="https://cdn.bootcss.com/html5shiv/r29/html5.js"></script>
</head>
4.自定义标签
- 在高级浏览器中,默认能识别自定义标签,只是默认将其渲染为行内元素。
- 可以自己给这些自定义标签设置css属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
yyy{
display: block;
}
</style>
</head>
<body>
<xxx>我是xxx标签的文本</xxx>
<xxx>我是xxx标签的文本</xxx>
<yyy>我是yyy标签的文本</yyy>
<yyy>我是yyy标签的文本</yyy>
</body>
<script>
// 获取第2个xxx标签
var xxx = document.getElementsByTagName("xxx")[1]
// 尝试操作样式
xxx.style.color = "red"
</script>
</html>
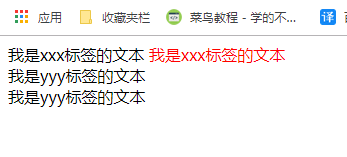
渲染结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了