1.前言
- 定义 :当一个Dom元素触发事件时,系统会生成一个对象来记录事件触发时的一些信息,比如鼠标坐标,按键信息,并将此作为参数传入回调函数中
document.querySelector('#box').onclick = function(e) {
var e = e || window.event;
console.log(e);
}
- 通过HTML标签直接绑定事件时,可通过event直接访问事件对象
<button onclick="func(event,123)" id="btn">点我</button>
function func(event,num){
console.log(event,num)
}
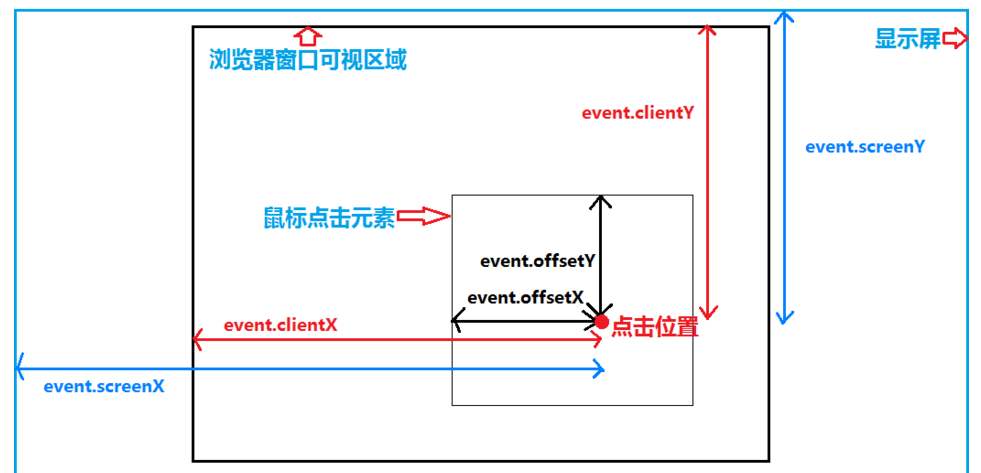
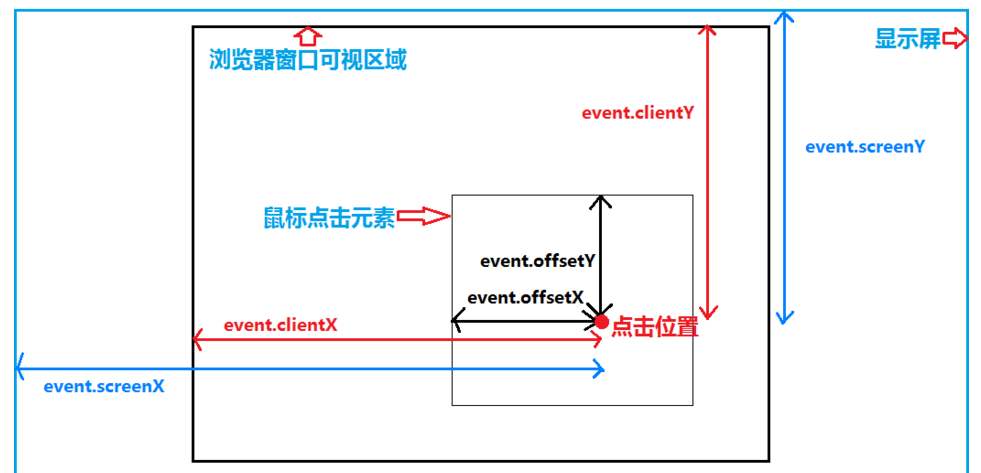
2.点击位置的坐标信息
| 属性 |
说明 |
| e.offsetX/e.offsetY |
距离当前元素边框的距离 |
| e.clientX/e.clientY |
距离浏览器边框的可视距离 |
| e.pageX/e.pageY |
距离浏览器边框的距离(加上被滚动条隐藏的距离) |
| e.screenX/e.screenY |
距离屏幕边框的距离 |

3.事件Dom
| 属性 |
说明 |
| e.target |
事件源头,通俗的说就是Dom嵌套时,最里面的Dom元素,利用这个属性可以做事件代理 |
| e.currentTarget |
当前回调函数对应的Dom,也就是函数中的this |
4.阻止默认事件
- 标准浏览器 e.preventDefault()
- IE8浏览器 e.returnValue = false; (最新的谷歌火狐浏览器也支持这个,IE8以上不支持,奇葩)
- return false可以阻止默认事件,但不能阻止冒泡(用addEventListener添加事件监听,不能使用return false来阻止)
<body>
<a href="http://www.baidu.com/">百度一下</a>
</body>
<script>
window.onload = function(){
var a = document.querySelector('a');
a.onclick = function(e){
e = e || window.event
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
}
}
</script>
5.阻止事件传递
- e.stopPropagation():用来阻止事件传递,包括冒泡和捕获(IE8浏览器用 e.cancelBubble=true最新的标准浏览器也支持这个)
<body>
<ul>
<li onclick="console.log('click li')">li</li>
</ul>
</body>
<script>
var ul = document.querySelector('ul')
ul.addEventListener('click',function(e){
console.log('click ul')
e.stopPropagation()
},true)
</script>
<body>
<ul onclick="console.log('click ul')">
<li>li</li>
</ul>
</body>
<script>
var li = document.querySelector('li')
li.addEventListener('click',function(e){
console.log('click li')
e.stopPropagation()
},false)
</script>
- e.stopImmediatePropagation():不仅阻止事件传递,还可以阻止同元素同事件名称下的后续回调执行
<script>
var li = document.querySelector('li')
li.addEventListener('click',function(e){
console.log('click li - 1')
e.stopImmediatePropagation()
},false)
li.addEventListener('click',function(e){
console.log('click li - 2')
},false)
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了