CSS3 flex布局
1.Flex容器
- 用途:flex布局可以让块级子元素排列在同一行,同时控制其换行,对其方式等
- 基本用法:设置父容器为 display: flex(如果想要容器以行内元素展示,则将其设定为inline-flex)
- 兼容性:IE10部分支持2012,Android4.1/4.2-4.3部分支持2009 ,这些都需要-webkit-前缀,参考CanIUse
- 注意:如果容器没有自己的高度,则高度由子元素撑开
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
ul{
margin: 20px auto;
list-style: none;
width: 500px;
height: 200px;
border: 1px solid red;
/* 设置为flex容器 */
display: flex;
}
ul>li{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color:#fff;
font-size: 30px;
}
</style>
<body>
<ul>
<li style="background-color: red">1</li>
<li style="background-color: green">2</li>
<li style="background-color: blue">3</li>
<li style="background-color: pink">4</li>
</ul>
</body>
</html>
效果:

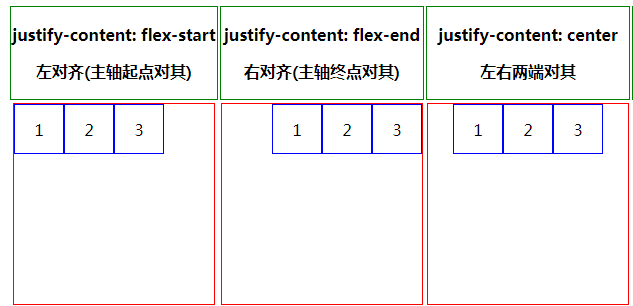
2.设置子元素在(主轴)水平方向的对齐方式
- 相关属性:justify-content
| 属性值 | 说明 |
|---|---|
| flex-start | 默认,左对齐 |
| flex-end | 右对齐 |
| center | 居中对齐 |
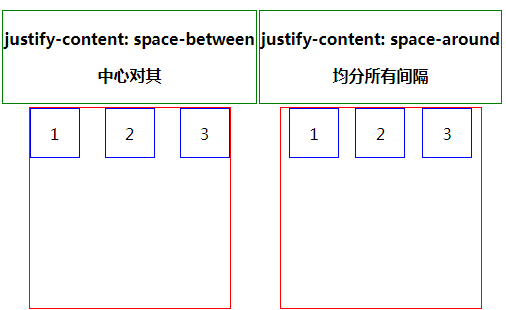
| space-between | 两端对其 |
| space-around | 子元素均分所有空白 |


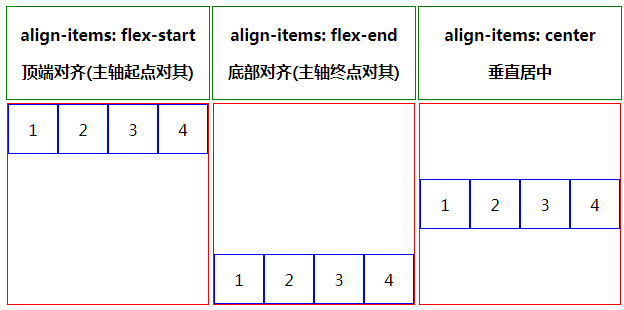
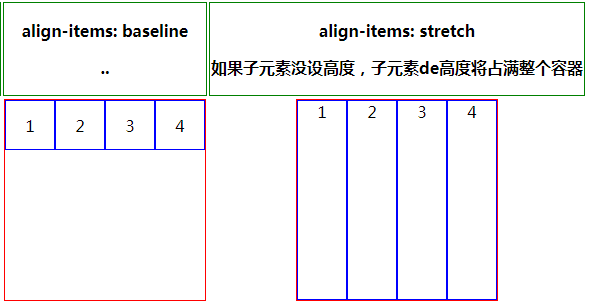
3.设置子元素在交叉轴(垂直方向)的对齐方式
- 相关属性:align-items(推荐子元素只有一排时使用)
| 属性值 | 说明 |
|---|---|
| flex-start | 顶对齐,如果容器没有设定高度,则为默认 |
| flex-end | 底对齐 |
| center | 居中对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch | 拉伸,如果容器有设定高度,则为默认 |


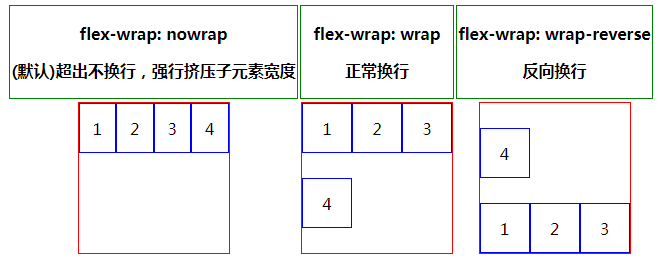
4.换行
- 用途:如果子元素在一条轴线排列不下,是否换行?如何换行?
- 相关属性:flex-wrap
| 属性值 | 说明 |
|---|---|
| nowrap | 默认,超出不换行 |
| wrap | 正常换行 |
| wrap-reverse | 反向换行 |

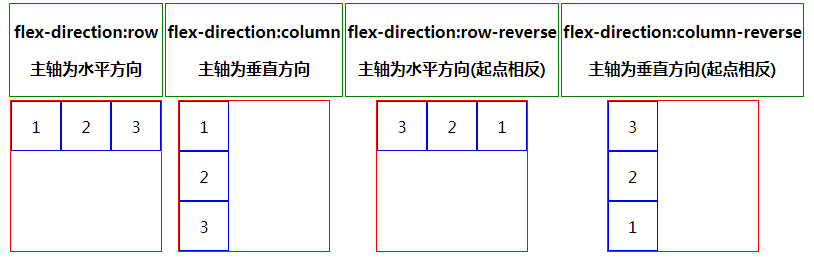
5.设置主轴的方向
- 相关属性:flex-direction
- 含义:元素排序的方向就是主轴方向,元素排列不下需要需要换行时的方向就是交叉轴方向
| 属性值 | 说明 |
|---|---|
| row | 水平方向(默认),从左到右排列 |
| column | 垂直方向,从上到下排列 |
| row-reverse | 水平反转 |
| column-reverse | 垂直反转 |

- 简写:flex-wrap和flex-direction 可以简写成flex-flow
flex-flow: row wrap
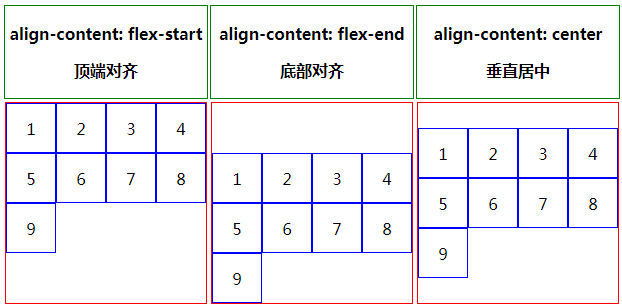
6.多根轴线的对齐方式
- 相关属性:align-content
- 含义:有多排子元素时,如何定义垂直方向的对其方式
- 注意:align-content与align-items不能同时设置


7.子元素的属性
- 一般情况下子元素加起来的宽度不会刚好等于容器宽度,要么有溢出,要么有剩
- flex-grow:处理剩余空间,利用剩余空间增大字体宽度,默认值为0
- flex-shrink: 元素空间不够且不换行时,定义缩小的比例,默认值为1
- order:order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0

- 简写:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto(后两个属性可选)
- align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖父元素的align-items属性(可选值与align-items一致)
li:nth-of-type(1){
align-self:center;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了