Javascript Dom元素信息
1.Dom元素的大小
| 属性 | 说明 | 调用者 |
|---|---|---|
| offsetWidth,offsetHeight | 返回元素的宽高(border+padding) ,整数 | 当前Dom元素 |
| clientWidth,clientHeight | 返回元素的宽高(padding) ,整数,不能是行内元素 | 当前Dom元素 |
| getBoundingClientRect().width | 返回元素的宽度(border+padding+width),精确到小数 | 当前Dom元素 |
| getBoundingClientRect().height | 返回元素的宽度(border+padding+height),精确到小数 | 当前Dom元素 |
| scrollWidth/scrollHeight | 这个属性只有当子元素大小超出父容器时才有意义。即:父元素被撑开的大小。 | 当前Dom元素 |
| getComputedStyle(element).width | 返回元素的宽度(不包含border+padding,带单位px) | window |
| getComputedStyle(element).hegiht | 返回元素的高度(不包含border+padding,带单位px) | window |
- 注意1:getComputedStyle(element)这个方法返回目标元素实际生效的样式对象,再通过属性名获取到具体的属性值(宽高带单位,可自行用parseInt()转换),行内元素返回 auto
- 注意2:元素的display不能为none,否则宽高为0
- 注意3:IE 8并不支持getComputedStyle这个特性。 IE 8 支持的是 element.currentStyle 这个属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{padding: 0;margin: 0;}
#box{
width: 400px;
height: 200px;
padding: 10px;
border:2px solid red;
}
#big{
width: 600px;
height: 300px;
background-color: pink;
color: #fff;
text-align: center;
font-size: 50px;
line-height: 300px;
}
</style>
<body>
<div id="box">
<div id="big">较大的子元素600 * 300</div>
</div>
</body>
</html>
<script>
var box = document.querySelector('#box')
// 元素总大小
console.log(box.offsetWidth) // 424
console.log(box.offsetHeight) // 224
// 元素可见大小
console.log(box.clientWidth) // 420
console.log(box.clientHeight) // 220
// 元素内容区大小
console.log(getComputedStyle(box))//CSSStyleDeclaration{}
var width = getComputedStyle(box).width
var height = getComputedStyle(box).height
console.log(width,height) // 400px 200px
//下面的代码只能在IE8中运行
//alert(box.currentStyle.width)//400px
// 元素被撑开的大小(子元素的总大小)
console.log(box.scrollWidth) //610
console.log(box.scrollHeight) //310
</script>

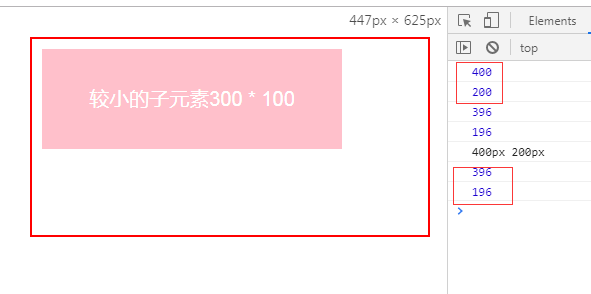
当子元素的总大小小于父容器时:

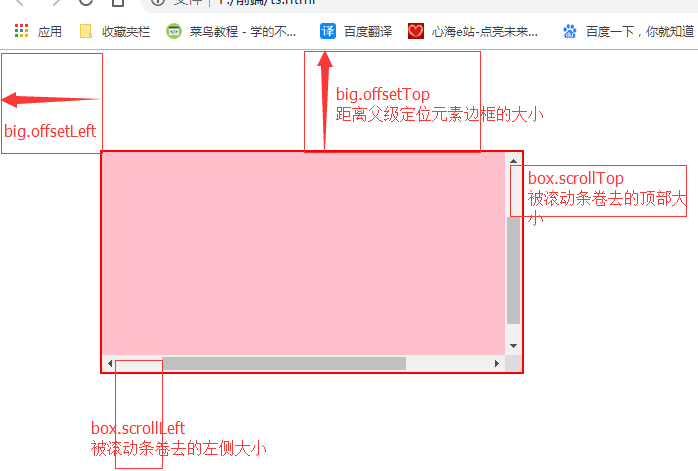
2.Dom元素的位置信息
| 属性名 | 说明 | 调用者 |
|---|---|---|
| offsetLeft | 获取当前元素到父级定位元素左边的距离,注意,是父级定位元素(el.offsetParent)!!! | 当前Dom元素 |
| offsetTop | 获取当前元素到父级定位元素顶部的距离,注意,是父级定位元素(el.offsetParent)!!! | 当前Dom元素 |
| scrollLeft | 获取和设置当前元素被滚动条卷去的宽度 | 当前Dom元素 |
| scrollTop | 获取和设置当前元素被滚动条卷去的高度 | 当前Dom元素 |
注意:元素的display不能为none,否则距离为0

通过设置元素scrollLeft/scrollTop属性值的大小,可以让滚动条滚动到相应的位置。
注意:监听系统滚动条请使用window对象,设置系统滚动条要使用document.documentElement元素
<script>
var box = document.querySelector('#box')
// 让box元素回到顶部
box.scrollTop = 0
// 让box元素回到最左边
box.scrollLeft = 0
//系统滚动条
window.onscroll = function (ev) {
//操作系统的滚动条要使用document.documentElement元素
console.log(document.documentElement.scrollTop)
}
//系统滚动条回到顶部
document.documentElement.scrollTop = 0
</script>
3.获取屏幕大小
| 对象 | 说明 | 备注 |
|---|---|---|
| window.screen.width | 返回当前屏幕的宽度(设备独立像素) | 值是静态的,大小取决于屏幕 |
| window.screen.height | 返回当前屏幕的高度(设备独立像素) | 值是静态的,大小取决于屏幕 |
| document.documentElement.clientWidth | 返回当前页面根标签(html标签)的宽度 | 值取决于当前浏览器的窗口大小,会受浏览器的窗口缩放,工具栏之类的影响 |
| document.documentElement.clientHeight | 返回当前页面根标签(html标签)的高度 | 值取决于当前浏览器的窗口大小,会受浏览器的窗口缩放,工具栏之类的影响 |
<script>
var screen_width = window.screen.width
var screen_height = window.screen.height
document.write('当前屏幕宽高为'+screen_width+'*' + screen_height)
var html_width = document.documentElement.clientWidth
var html_height = document.documentElement.clientHeight
document.write('<br />'+'当前html标签宽高为'+html_width+'*' + html_height)
</script>
pc端表现1:14寸笔记本-浏览器全屏
当前屏幕宽高为1366*768
当前html标签宽高为1366*625
pc端表现2:14寸笔记本-浏览器窗口化(screen系列不受影响,而html元素变小)
当前屏幕宽高为1366*768
当前html标签宽高为767*604
移动端未设置viewport时(iphone6s plus)
当前屏幕宽高为414*736
当前html标签宽高为980*1472
移动端设置完美视口:浏览器工具栏会占据一部分空间,所以 html.clientHeight < screen.height
<meta name="viewport" content="initial-scale=1.0">
当前屏幕宽高为414*736
当前html标签宽高为414*622





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通