Javascript Dom操作
1.Dom节点类型
- 常见的节点类型有3种:元素节点,属性节点,文本节点
- 节点常用的属性有3个:节点名称(nodeName),节点类型(nodeType),节点值(box.nodeValue)
- 节点类型(nodeType)可能值如下:
<script>
//依次输出Node对象的属性和值
for(var key in Node){
console.log(key,Node[key])
//只列出常用的
//ELEMENT_NODE 1 (元素节点)
//ATTRIBUTE_NODE 2 (属性节点)
//TEXT_NODE 3 (文本性节点)
//COMMENT_NODE 8 (注释节点)
//DOCUMENT_NODE 9 (文档节点,即document)
//DOCUMENT_TYPE_NODE 10 (文档类型节点,即<!DOCTYPE html>)
//DOCUMENT_FRAGMENT_NODE 11 (文档片断节点,DocumentFragment)
}
</script>
- 各个节点属性值示例:
<body>
<div id="box" title="我在哪">我是谁</div>
</body>
<script>
// 获取元素节点
var box = document.querySelector('#box')
// 元素节点的属性
console.log(box.nodeName);//DIV
console.log(box.nodeType); //1
console.log(box.nodeValue); //一律为null
// 根据属性名获取单个属性节点
var attrTitle = box.getAttributeNode("title")
// 属性节点的属性
console.log(attrTitle.nodeName);//title
console.log(attrTitle.nodeType); //2
console.log(attrTitle.nodeValue); //"我在哪"
//获取所有的属性节点
var atttibues = box.attributes
//获取特定的节点 下标和属性名都可以获取
var idNode = atttibues.id //atttibues[0] id="box"
console.log(idNode.nodeName,idNode.nodeType,idNode.nodeValue)//id 2 box
// 获取box的文本节点(没有专门的方法用来获取文本节点,但是这个div的第一个子节点就是文本节点)
var textNode = box.childNodes[0];
// 文本节点的属性
console.log(textNode.nodeName);//#text
console.log(textNode.nodeType); //3
console.log(textNode.nodeValue); //"我是谁"
</script>
2.选择器
- 通过选择器拿到的元素列表有2类:NodeList和HTMLCollection,HTMLCollection只包含HTML元素,而NodeList包含元素节点和文本节点,常见的选择器如下:
| api | 说明 |
|---|---|
| document.getElementById() | 通过id获取一个Dom元素 |
| document.getElementsByClassName() | 通过class名字获取一个或多个Dom元素(HTMLCollection) |
| document.getElementsByTagName() | 通过标签名字获取一个或多个Dom元素(HTMLCollection) |
| document.querySelector() | 获取指定 CSS 选择器的一个元素(ES6) |
| document.querySelectorAll() | 获取指定 CSS 选择器的多个元素(NodeList)(ES6) |
| document.doctype | 返回文档类型节点,例如"" |
| document.documentElement | 一般返回html节点 |
| document.body,document.head | 返回body节点和head节点 |
| document.activeElement | 返回获得当前焦点(focus)的 DOM 元素 |
| document.fullscreenElement | 返回当前以全屏状态展示的 DOM 元素 |
- ES6选择器获取到的是静态列表,非ES6选择器拿到的列表是动态列表,当Dom结构发生变化时,ES6选择器拿到的是旧的Dom
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{padding: 0;margin: 0;}
</style>
<body>
<ul>
<li class="test">1</li>
<li class="test">2</li>
<li class="test">3</li>
<li class="test">4</li>
</ul>
</body>
</html>
<script>
var lis = document.getElementsByTagName('li')
var liByQuery = document.querySelectorAll('li')
console.log(lis.length) // 4
console.log(liByQuery.length) // 4
// 动态添加li标签
document.querySelector('ul').innerHTML += "<li class='test'>5</li>"
console.log(lis.length) // 5
console.log(liByQuery.length) // 4
</script>
- NodeList,可以使用foreach()遍历,而HTMLCollection没有forEach方法,只能使用for循环遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=2.0">
<title>Test</title>
</head>
<body>
<ul>
<li class="test">1</li>
<li class="test">2</li>
<li class="test">3</li>
<li class="test">4</li>
</ul>
</body>
</html>
<script>
var li = document.getElementsByTagName('li')
var li2 = document.getElementsByClassName('test')
var li3 = document.querySelectorAll('li')
var li4 = document.querySelector('ul').children
console.log(li) // HTMLCollection(4) [li.test, li.test, li.test, li.test]
console.log(li2) // HTMLCollection(4) [li.test, li.test, li.test, li.test]
console.log(li3) // NodeList(4) [li.test, li.test, li.test, li.test]
console.log(li4) // HTMLCollection(4) [li.test, li.test, li.test, li.test]
</script>
3.子元素和子节点
| 属性 | 说明 | 类别 |
|---|---|---|
| children | 获取当前Dom元素的子元素 | HTMLCollection |
| firstElementChild | 等价于children[0] | HTML元素 |
| lastElementChild | 相当于children的最后一个元素 | HTML元素 |
| childElementCount | 当前节点的所有元素子节点的数目,等价于children.length | 数量 |
| childNodes | 获取当前Dom元素的子节点(包含元素节点和文本节点,不包含属性节点) | NodeList |
| firstChild | 等价于childNodes[0] | Node |
| lastChild | 相当于childNodes的最后一个元素 | Node |
- 示例代码:
<body>
<div id="app">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script>
var ul = document.querySelector('ul')
//子元素
console.log(ul.children) //HTMLCollection(4) [li, li, li, li]
//子元素数量
console.log(ul.childElementCount) //4
console.log(ul.children.length) //4
//第一个子元素(等价)
console.log(ul.children[0] === ul.firstElementChild) //true
//最后一个子元素(等价)
console.log(ul.children[3] === ul.lastElementChild) //true
//子节点(把代码回车换行当作文本节点也算进去了)
console.log(ul.childNodes) //NodeList(9) [text, li, text, li, text, li, text, li, text]
//第一个子节点
console.log(ul.firstChild) //#text
//等价
console.log(ul.childNodes[0] === ul.firstChild) //true
console.log(ul.childNodes[8] === ul.lastChild) //true
</script>
4.父元素和父节点
| 属性 | 说明 | 调用者 | 备注 |
|---|---|---|---|
| parentElement | 获取当前Dom元素的父元素 | 当前Dom元素 | 两者效果用一致,因为目标既是节点,也是元素 |
| parentNode | 获取当前Dom元素的父节点 | 当前Dom元素 | 两者效果一致,因为目标既是节点,也是元素 |
| closest() | 获取当前Dom元素最近的祖先元素 | 当前Dom元素 | 传入css选择器(参数不得为空) |
- 示例代码:
<body>
<div id="app">
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
<script>
//父元素
var ul = document.querySelector('ul')
//第一个子元素
var li = document.querySelector('ul > li')
//等价
console.log(ul === li.parentElement) //true
console.log(ul === li.parentNode) //true
//最近的祖先元素
console.log(li.closest('.box')) //div.box
</script>
5.兄弟元素和兄弟节点
| 属性 | 说明 | 调用者 |
|---|---|---|
| previousElementSibling | 上一个兄弟元素(元素节点) | 当前Dom元素 |
| nextElementSibling | 下一个兄弟元素(元素节点) | 当前Dom元素 |
| previousSibling | 上一个兄弟节点(元素节点和文本节点) | 当前Dom元素 |
| nextSibling | 下一个兄弟节点(元素节点和文本节点) | 当前Dom元素 |
- 示例代码:
<body>
<div id="app">
<ul>
<li id="li1">1</li>
<li id="li2">2</li>
<li id="li3">3</li>
<li id="li4">4</li>
</ul>
</div>
</body>
<script>
//子元素
var li1 = document.querySelector('#li1')
var li2 = document.querySelector('#li2')
var li3 = document.querySelector('#li3')
var li4 = document.querySelector('#li4')
//兄弟元素 2->1 (和选择器等价)
console.log(li2.previousElementSibling === li1) //true
//兄弟元素 2->3 (和选择器等价)
console.log(li2.nextElementSibling === li3) //true
//兄弟节点(把代码换行当成兄弟节点)
console.log(li2.previousSibling) //#text
console.log(li2.nextSibling) //#text
</script>
6.添加元素
- 当前元素添加子元素:el.appendChild(childElement) / el.insertBefore(targetchildElement,childElement)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{padding: 0;margin: 0;}
</style>
<body>
<ul>
<li>1</li>
<li id="test">2</li>
<li>3</li>
</ul>
</body>
</html>
<script>
// 获取ul元素
var ul = document.querySelector('ul')
// 创建li元素
var liNode = document.createElement('li')
liNode.innerHTML = "4"
// 将创建的li元素添加到ul中(最后面)
ul.appendChild(liNode)
// 再创建li元素
var liNode2 = document.createElement('li')
liNode2.innerHTML = "life"
var li_test = document.querySelector('#test')
// 将创建的li元素添加到ul中(li_test的前面)
ul.insertBefore(liNode2,li_test)
</script>
运行结果
<ul>
<li>1</li>
<li>life</li>
<li id="test">2</li>
<li>3</li>
<li>4</li>
</ul>
- 当前元素添加兄弟节点(元素节点,文本节点皆可):el.before(Node) / el.after(Node)
<body>
<div id="app">
<ul>
<li id="li1">1</li>
<li id="li2">2</li>
<li id="li3">3</li>
</ul>
</div>
</body>
<script>
//第一个li
var li1 = document.querySelector('#li1')
//要添加的元素
var li0 = document.createElement('li')
li0.id = "li0"
li0.innerHTML = 0
//添加到li1前面
li1.before(li0)
//第三个li
var li3 = document.querySelector('#li3')
//要添加的元素
var li4 = document.createElement('li')
li4.id = "li4"
li4.innerHTML = 4
//添加到li3后面
li3.after(li4)
//直接插入文本节点意义不大,不演示
</script>
运行结果:(初始3个li,后插入2个,一共5个li)
<ul>
<li id="li0">0</li>
<li id="li1">1</li>
<li id="li2">2</li>
<li id="li3">3</li>
<li id="li4">4</li>
</ul>
7.移除元素
- 移除当前元素的子元素:el.removeChild(childElement)
- 替换当前元素的子元素:el.replaceChild(替换的元素, 被替换的元素)
- 移除自身:el.remove()
- 替换自身:el.remove(Node)
<body>
<div id="app">
<ul>
<li id="li1">1</li>
<li id="li2">2</li>
<li id="li3">3</li>
</ul>
</div>
</body>
<script>
//父元素
var ul = document.querySelector('ul')
//第一个li
var li1 = document.querySelector('#li1')
//第二个li
var li2 = document.querySelector('#li2')
//移除第一个li自身
li1.remove()
//从父中移除目标子元素
ul.removeChild(li2)
//第三个li
var li3 = document.querySelector('#li3')
// 创建要替换的元素
var newLI = document.createElement('li')
newLI.innerHTML = "replace li tag"
//替换子元素
ul.replaceChild(newLI,li3)
</script>
运行结果:(第一,第二个被移除,第三个被替换)
<ul>
<li>replace li tag</li>
</ul>
8.复制dom元素
-
深复制,包括元素本身和他的后代元素:cloneNode(true)
-
只复制元素本身和他的属性,而不包含子节点(标签和文本)cloneNode(false) 或者 cloneNode()
-
坑爹的W3C不解释,查文档只推荐MDN
<body>
<div id="app">
<ul>
<li class="text-align">hello world</li>
</ul>
</div>
</body>
<script>
//元素
var ul = document.querySelector('ul')
var li = document.querySelector('li')
//浅拷贝
ul.appendChild(li.cloneNode())
ul.appendChild(li.cloneNode(false))
//深拷贝
ul.appendChild(li.cloneNode(true))
</script>
运行结果:(可以看出,第二第三都是浅拷贝而来,没有带上子节点)
<li class="text-align">hello world</li>
<li class="text-align"></li>
<li class="text-align"></li>
<li class="text-align">hello world</li>
9.滚动到当前位置
- 给元素设立id,再通过同页面的a链接,让页面滚动到所在位置,a链接的href属性值为:# + 目标元素id
<body>
<div>
<!-- 使用a链接进行滚动 -->
<a href="#box3">滚动到3</a>
</div>
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
</body>
- el.scrollIntoView():调用该方法让页面滚动到当前元素位置
<script>
//按钮
var btn = document.querySelector('button')
//监听按钮点击
btn.onclick = function(){
//目标元素
var box3 = document.querySelector('#box3')
//滚动到当前元素位置
box3.scrollIntoView()
}
</script>
10.标签内容
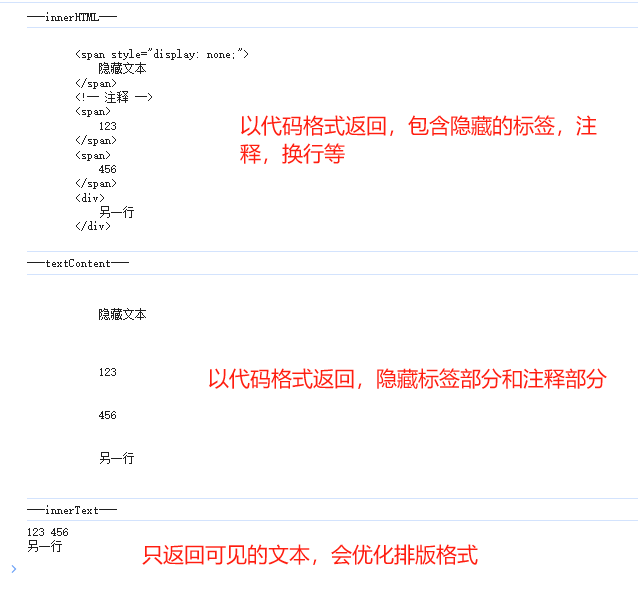
- el.innerHTML:以字符串的形式设定或者获取读取标签的内容,给属性赋值时字符串内的标签会被渲染,获取属性值时,会将标签内的所有内容返回(包括注释),包括代码格式
- el.outerHTML:除了包含innerHTML的全部内容外, 还包含对象标签本身
- el.textContent:返回元素内的全部文本节点,包括已隐藏的文本,文本格式见截图
- el.innerText:返回元素内的可见文本节点(忽略已隐藏的文本),文本格式见截图
<body>
<div class="box">
<span style="display: none;">
隐藏文本
</span>
<!-- 注释 -->
<span>
123
</span>
<span>
456
</span>
<div>
另一行
</div>
</div>
</body>
<script>
var box = document.querySelector('.box')
console.log('---innerHTML---')
console.log(box.innerHTML)
console.log('---textContent---')
console.log(box.textContent)
console.log('---innerText---')
console.log(box.innerText)
</script>

11.当前元素是否匹配给定的 CSS 选择器
- Element.matches():方法返回一个布尔值,表示当前元素是否匹配给定的 CSS 选择器
<body>
<div id="app">
<div class="box">
<ul>
<li id="li1" class="first">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
<script>
//第一个li元素
var li = document.querySelector('li')
//选择器选择匹配
console.log(li.matches('#li1')) //true
console.log(li.matches('.classA')) //true
console.log(li.matches('.classB')) //true
console.log(li.matches('.classC')) //true
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通