CSS 文本
1.文本对其 text-align
- 作用:这个属性能控制标签内文本水平方向的对齐方式,默认左对齐
- 注意:这个属性会被子元素继承
- 示例
<!DOCTYPE html>
<html>
<body>
<div class="box" style="text-align:center">
div的文本
</div>
<div class="box" style="text-align:right">
<psan>子元素span</psan>
</div>
<div class="box" style="text-align:right">
<div>这个样式会被子元素继承</div>
</div>
</body>
</html>

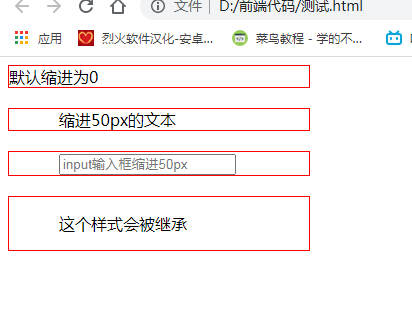
2.文本缩进 text-indent
- 作用:用于定义块级元素中第一个内容行的缩进,默认为0
- 注意:这个属性对于标签内的文本和行内元素,行内块级元素都有效,且会被子元素继承
<body>
<div>默认缩进为0</div>
<div style="text-indent: 50px;">缩进50px的文本</div>
<!-- 除了文本,行内块元素也首这个属性影响 -->
<div style="text-indent: 50px;">
<input type="text" placeholder="input输入框缩进50px">
</div>
<!-- 这个样式会被继承 -->
<div style="text-indent: 50px;">
<p>这个样式会被继承</p>
</div>
</body>

3.文本修饰 text-decoration
- 作用:用于设置文本的修饰线外观(下划线、上划线、贯穿线/删除线 或 闪烁)
| 值 | 说明 |
|---|---|
| none | 默认,没有任何修饰 |
| underline | 下划线,相当于<u>标签 |
| overline | 上划线 |
| line-through | 定义穿过文本下的一条线。相当于<del>标签 |
| blink | 存在兼容问题,闪烁的效果 |
- 示例代码及效果
<div>默认无修饰</div>
<div style="text-decoration: underline">underline 下划线</div>
<div style="text-decoration: overline">overline 上划线</div>
<div style="text-decoration: line-through">line-through 删除线</div>
<div style="text-decoration: blink">blink</div>

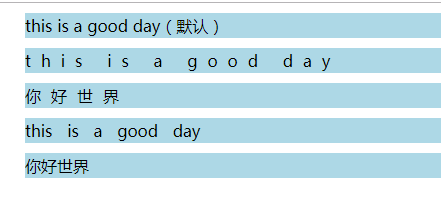
4.字符间距和字间距 letter-spacing/word-spacing
- letter-spacing:控制的是单个字符件的间距(包括汉字)
- word-spacing:控制的是单词的间距(对汉字无效)
- 示例代码及效果
<div>this is a good day(默认)</div>
<div style="letter-spacing: 10px;">this is a good day</div>
<div style="letter-spacing: 10px;">你好世界</div>
<div style="word-spacing: 10px;">this is a good day</div>
<div style="word-spacing: 10px;">你好世界</div>

5.子元素排列方向 direction
- 含义:子元素的排列方向,对行内块元素和行子元素有效(块级元素会换行当然不行咯),一般用在拥有多个子元素的容器身上
- 注意:direction是设置排列方向,而text-align是设置对其方向,不是一个概念
| 值 | 说明 |
|---|---|
| ltr | 默认,文本或者行子元素从左侧到右侧依次排列 |
| rtl | 文本或者行子元素从右侧到左侧依次排列 |
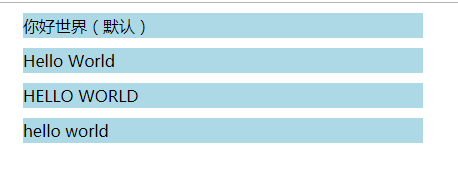
6.控制文本的大小写 text-transform
- 含义:用于转换字符的大小写
- 注意:这个只是对字母的展示效果进行了转换,Dom内部依旧是原先的值
| 值 | 说明 |
|---|---|
| none | 默认,不进行任何转换 |
| capitalize | 单词首字母大写 |
| uppercase | 全部转为大写字母 |
| lowercase | 全部转为小写字母 |
- 示例代码及效果
<div>hello world</div>
<div style="text-transform: capitalize">hello world</div>
<div style="text-transform: uppercase">hello world</div>
<div style="text-transform: lowercase">hello world</div>

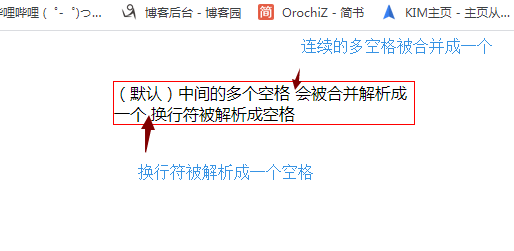
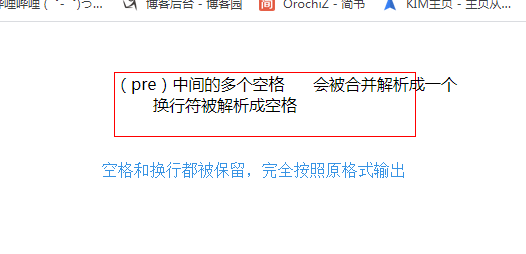
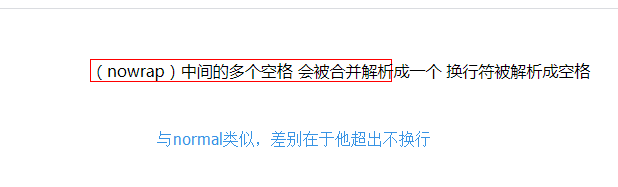
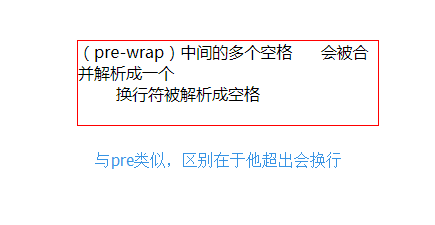
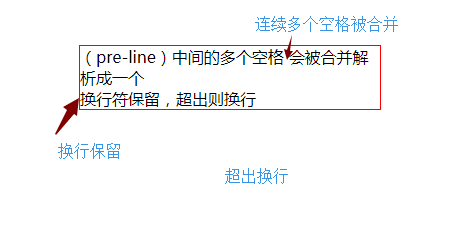
7.处理空白和文本换行 white-space
- 含义:控制空白字符的显示,同时还能控制是否自动换行
| 值 | 说明 |
|---|---|
| normal | 合并连续的空白符、换行符为一个空白符,超出容器则换行 |
| pre | 原模原样的按照源代码中的格式进行输出,超出容器不会换行(源字符的换行会被保留) |
| nowrap | 合并连续的空白符、换行符为一个空白符;超出容器不会换行,相当于在normal的基础上超出不换行 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。相当于在pre的基础上超出则换行 |
| pre-line | 只保留换行符,其他连续空白符合并为一个空白,超出则换行,相当于在normal的基础上保留换行符 |
PS:标签内如果是一串长数字,超出是不会自动换行的!!!
如图:

<div style="white-space: pre;">(pre)中间的多个空格 会被合并解析成一个
换行符被解析成空格
</div>




8.单词分割 word-break
- 含义:连续的字母会被浏览器解析成一个单词,单词本分是无法自动换行的(换行单词就不完整了)
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |
9.垂直对其 vertical-align
- 含义:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 将元素升高或降低指定的高度,可以是负数。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
- 代码及效果

10.处理文本溢出 text-overflow
- 溢出的3个前提:容器宽度固定,文本必须单行显示,overflow: hidden
- 含义:满足上面3点后,是否使用...来代替被修剪的文本
| 值 | 说明 |
|---|---|
| clip | 修剪文本(默认) |
| ellipsis | 显示省略符号来代表被修剪的文本 |
- 如果想要在一个容器保留多行文本且有剪裁下效果,需要用到其他属性
<style>
div{
width:300px;
border: 1px solid red;
margin: 50px auto;
display: -webkit-box;
/* 纵向 */
-webkit-box-orient: vertical;
/* 分2行显示 无需再设置高度 */
-webkit-line-clamp: 2;
overflow: hidden;
}
</style>
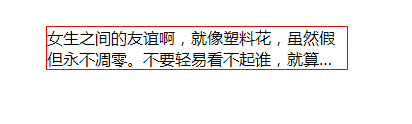
<div >女生之间的友谊啊,就像塑料花,虽然假但永不凋零。不要轻易看不起谁,就算是杀马特,发量都比你多。
</div>

兼容性方面,我测试了最新chrome,firefox都没有问题,但是IE11仍然不支持。需要另辟蹊径,具体方案如下:
(1)容器设置确定的高度,再设置行高(最好让他们成倍数),设置成相对定位
(2)使用伪元素,定位到右下角,配合背景色覆盖右下角原本的文本
注意:用来遮挡的伪元素的渐变色,以及他的宽度可以自行调整,以实际为准,具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<style>
.ellipsis{
width:300px;
border: 1px solid red;
margin: 50px auto;
position: relative;
/* 放2行 */
height: 50px;
line-height: 25px;
/* 超出隐藏 */
overflow: hidden;
}
.ellipsis::after{
position: absolute;
bottom:0;
right: 0;
content:"...";
line-height: 25px;
width:15%;
height:25px;
/* 使用渐变色遮挡原文本 */
background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1) 70%);
/* 因为渐变色右边完全不透明,可以让...居右显示 */
text-align: right;
}
</style>
</head>
<body>
<div class="ellipsis">女生之间的友谊啊,就像塑料花,虽然假但永不凋零。不要轻易看不起谁,就算是杀马特,发量都比你多。
</div>
</body>
</html>

10.文本动效
/* 定义动画 */
@-webkit-keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
.title{
background-image: -webkit-linear-gradient(left, #0ee5ff, #f4ab20 50%, #0ee5ff 50%, #f4ab20 100%, #0ee5ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 3s infinite linear;
}

11.文字描边
-webkit-text-stroke
-webkit-text-stroke文字描边CSS属性及展开





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了