1.基本值
| 属性值 |
说明 |
| blcok |
块级元素,独占一行 |
| inline-block |
行内块级元素,宽度由内容撑开,可设定宽度 |
| inline |
行内元素,宽度由内容撑开,不支持设定宽度 |
| none |
隐藏不展示,不占据空间 |
2.块级元素
- 块级元素会默认占满父元素的宽度且独占一行
- 常见的块级元素有div,p,ul,ol,li,h1~h6等
- 相邻兄弟元素间的margin会合并,谁大就已谁为准,并不会叠加
<body>
<div class="box1">高100 margin-bottom:50px;</div>
<div class="box2">高100 margin-top:50px;</div>
</body>

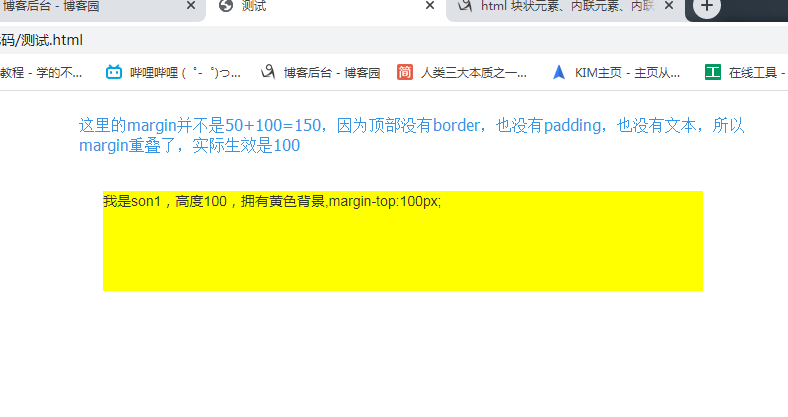
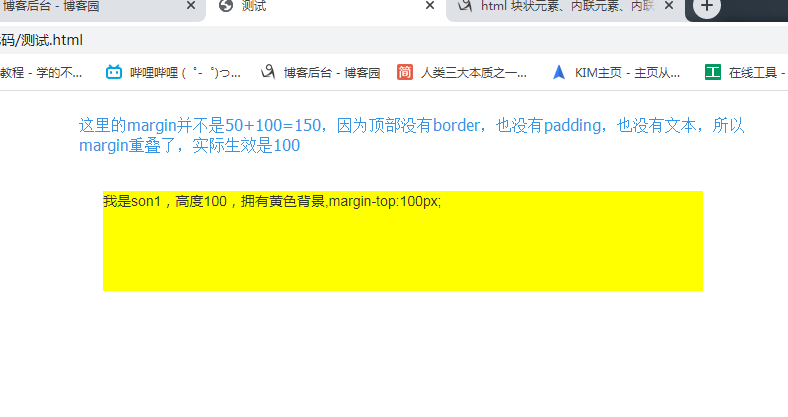
- margin溢出:嵌套的块级元素,如果内部有margin,且无法触碰到祖先的border/padding/content,margin则会溢出,如果有多层margin溢出,则以最大的为准
<style>
body{
width:600px;
margin:0 auto;
}
.parent{
margin-top:50px;
}
.son1{
margin-top:100px;
height: 100px;
background-color: yellow;
}
</style>

3.行内元素
- 常见的行内元素有span,a等,他的宽度完全由内容撑开,且不能为其设置宽高
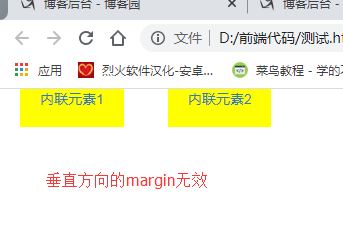
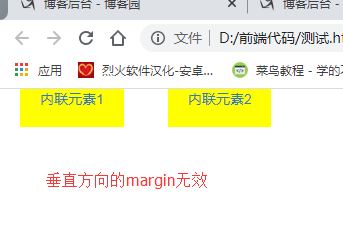
- 行内元素可以设置padding和margin,但是垂直方向的margin无效(margin-top、margin-bottom)
<head>
<style>
a{
background-color: yellow;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<a href="#1">内联元素1</a>
<a href="#1">内联元素2</a>
</body>
</html>

3.行内块级元素
- 行内块级元素不会独占一行,且可以像块级元素一样设置宽高
- 常见的行内元素有input,textarea,img,select,button等
- 行内块级元素如果不设置宽高的话,他的大小默认由内容或者说子元素撑开,它的特性介于块级元素与行内元素之间
4.实际运用(轮播图)
- 最外层容器使用块级元素,宽度固定,溢出隐藏
- 中层容器使用行内块元素,他的宽度度由内容自动撑开,且不允许换行,宽度能自适应不同数量的轮播图
- 最内层元素使用行内块元素,不仅可以同行展示,还可以设定宽度
<div style="width: 800px;overflow: hidden;">
<ul style="display: inline-block;white-space:nowrap;font-size: 0px;">
<li style="display: inline-block;font-size: 16px;">inline-block</li>
<li style="display: inline-block;font-size: 16px;">inline-block</li>
<li style="display: inline-block;font-size: 16px;">inline-block</li>
<li style="display: inline-block;font-size: 16px;">inline-block</li>
</ul>
</div>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了