CSS Float(浮动)
1.基本的浮动布局
- 浮动布局可以让块级元素自左向右(或自右向左)的排列在同一行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
li{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
float: left;
}
</style>
<body>
<ul>
<li style="background-color: blue;">1</li>
<li style="background-color: red;">2</li>
<li style="background-color: green;">3</li>
<li style="background-color: pink;">4</li>
</ul>
</body>
</html>

- 元素浮动之后默认的宽度由内容撑开,也可以单独设置width
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
a{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
float: left;
text-decoration: none;
}
</style>
<body>
<div>
<a href="javascript:;" style="background-color: lightblue;">1</a>
<a href="javascript:;" style="background-color: red;">2</a>
<a href="javascript:;" style="background-color: green;">3</a>
<a href="javascript:;" style="background-color: pink;">4</a>
</div>
</body>
</html>

2.浮动对父元素的影响
- 影响:浮动元素无法撑开父级元素高度,导致父元素高度坍塌
- 解决办法:想要撑开父级元素高度,需要在父元素中设置overflow: hidden
3.浮动对兄弟元素的影响
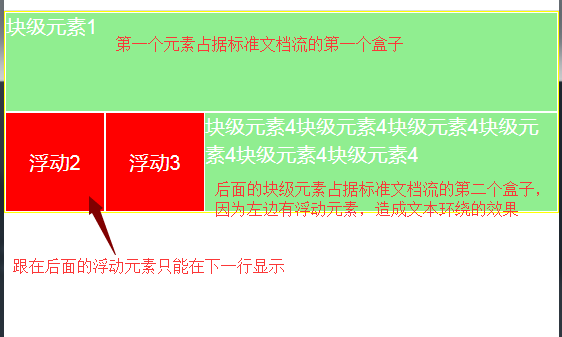
- 浮动元素与块级元素:块级元素属于标准的文档流,且独占一行,而浮动元素会脱离文档流。如果块级元素在前面,则他后面的浮动元素只能显示在下一行。如果块级元素在浮动元素的后面,则块级元素将占据标准文档流的位置,而浮动元素会占据在他的上方,并挤压其文本,造成文本环绕的效果

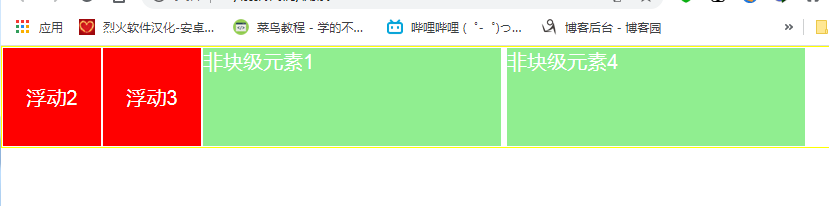
- 浮动元素与行内块元素/行内元素:因为行内块元素/行内元素都不会独占一行,所以跟在后面的会与之同行显示,并挤压行内块元素/行内元素,此时浮动元素并不会占据在他们的上方

4.css清除浮动
- css属性clear:他有3个值left/right/both,表示这个元素的左右两侧不允许出现浮动元素,通俗的说,遇到浮动元素则换行
- 如果浮动元素的兄弟元素使用了clear属性,则不会再有文本环绕效果,而是单独一行,且他的父元素的高度能正常撑开
- 只要子元素设置了clear:both,那么父元素就不会受到浮动元素的影响,可以使用css中的伪元素来代替子元素来解决这个问题
.clearfix::before,
.clearfix::after {
content: "";
display: block;
height: 0;
line-height: 0px;
clear: both;
visibility: hidden;
}
5.浮动布局的一些特殊情况
1.浮动布局如果第一行放不下,就会从第二行接着放,但是如果每个元素的高度不一致,会如何放置?
结论1:第二行的垂直位置由第一行最后一个元素的高度决定结论2:如果第一行最后一个元素它前面的元素高度大于它,则第二行只能放一个元素了,如图1:

结论3:如果第一行最后一个元素它前面的元素高度小于它,则继续往前找,直到找到比它高的元素为止,然后从这个元素的水平位置开始排列,如图2

总结,看图说明一切






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了